Si tenemos que mostrar grandes tablas con datos puede ser necesario mostrar más información al mismo tiempo por pantalla condensando los datos (son los mismos datos pero más comprimidos en pantalla)
Esto se logra agregando la clase "table-condensed" a la marca HTML "table".
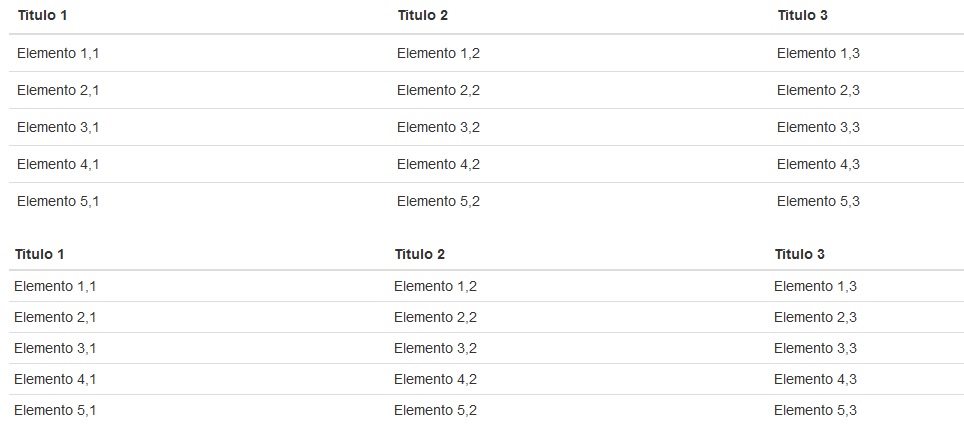
Veamos un ejemplo con una tabla común y una tabla condensada:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<table class="table">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
</tr>
<tr>
<td>Elemento 4,1</td>
<td>Elemento 4,2</td>
<td>Elemento 4,3</td>
</tr>
<tr>
<td>Elemento 5,1</td>
<td>Elemento 5,2</td>
<td>Elemento 5,3</td>
</tr>
</table>
<table class="table table-condensed">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
</tr>
<tr>
<td>Elemento 4,1</td>
<td>Elemento 4,2</td>
<td>Elemento 4,3</td>
</tr>
<tr>
<td>Elemento 5,1</td>
<td>Elemento 5,2</td>
<td>Elemento 5,3</td>
</tr>
</table>
</div>
</body>
</html>
A la tabla que queremos condensar debemos agregarle la clase "table-condensed":
<table class="table table-condensed">
Podemos ver la diferencia entre una tabla por defecto y una condensada: