Hemos visto que existen distintos tipos de botones que debemos utilizar según la circunstancia. A estos estilos de botones podemos definir un estilo de tamaño mediante una serie de clases:
- btn-xs : Define un tamaño extra pequeño.
- btn-sm : Define un tamaño de botón pequeño.
- btn-lg : Define un tamaño de botón grande.
- btn-block : Define un botón que se expande a todo el ancho del contenedor.
Problema
Mostrar una lista de button con los distintos tamaño que define Bootstrap.
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<button type="submit" class="btn btn-primary btn-xs">
btn-xs : tamaño extra pequeño</button>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-sm">
btn-sm : tamaño pequeño</button>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-lg">
btn-lg : tamaño grande</button>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block">
btn-block : Botón que se expande en ancho según su contenedor</button>
</div>
</form>
</div>
</body>
</html>
Debemos asignar las clases btn, btn-primary o las otras vistas y finalmente alguna de las propiedades relacionadas al tamaño del botón:
<div class="form-group">
<button type="submit" class="btn btn-primary btn-xs">
btn-xs : tamaño extra pequeño</button>
</div>
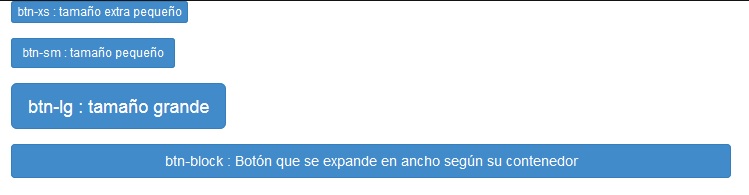
La vista en el navegador de los cuatro botones es: