Bootstrap define estilos para trabajar con listas ordenadas, listas no ordenadas y listas de definición.
Veamos cual es la sintaxis para definir una lista ordenada:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<p>Ejemplo de lista ordenada</p>
<ol>
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ol>
</div>
</body>
</html>
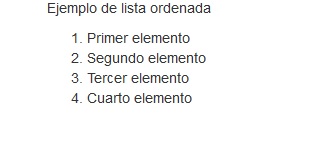
Como vemos no hace falta especificar ninguna clase para que le asigne un estilo a una lista ordenada de HTML, ya que el Bootstrap define estilos para los elementos HTML ol y li.

Un ejemplo de una lista no ordenada:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<p>Ejemplo de lista no ordenada</p>
<ul>
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ul>
</div>
</body>
</html>
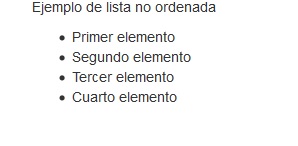
Empleamos la marca HTML <ul> con sus respectivos <li>, luego obtenemos como resultado una salida en el navegador similar a:

A las listas <ul> podemos asignarle alguna de estas dos clases:
.list-unstyled Muestra los elementos de la lista sin viñetas y sin margen izquierdo. .list-inline Muestra los elementos en una misma línea.
Un ejemplo utilizando estas dos clases:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<p>Ejemplo de lista no ordenada sin estilo</p>
<ul class="list-unstyled">
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ul>
<p>Ejemplo de lista no ordenada en línea</p>
<ul class="list-inline">
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ul>
</div>
</body>
</html>
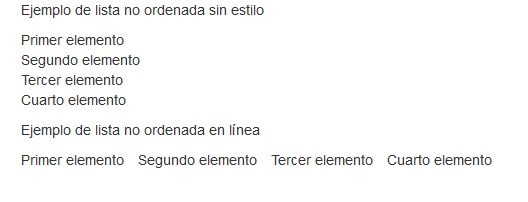
En el navegador tenemos:

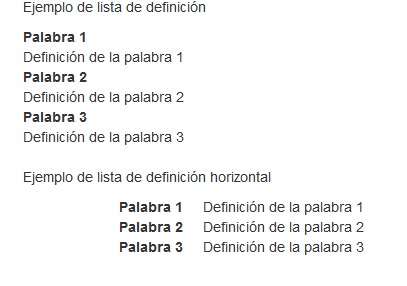
Bootstrap también define estilos para las listas de definición que nos provee HTML. Define tanto un estilo por defecto para esta marca como también una clase llamada .dl-horizontal que muestra la definición en una misma línea. Veamos un ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<p>Ejemplo de lista de definición</p>
<dl>
<dt>Palabra 1</dt>
<dd>Definición de la palabra 1</dd>
<dt>Palabra 2</dt>
<dd>Definición de la palabra 2</dd>
<dt>Palabra 3</dt>
<dd>Definición de la palabra 3</dd>
</dl>
<p>Ejemplo de lista de definición horizontal</p>
<dl class="dl-horizontal">
<dt>Palabra 1</dt>
<dd>Definición de la palabra 1</dd>
<dt>Palabra 2</dt>
<dd>Definición de la palabra 2</dd>
<dt>Palabra 3</dt>
<dd>Definición de la palabra 3</dd>
</dl>
</div>
</body>
</html>
Como resultado de esta página visualizamos en el navegador: