El elemento HTML <blockquote> normalmente se utiliza para agrupar un texto que pertenece a otro autor o documento. El Bootstrap define un estilo para este elemento por defecto. Veamos una página con un <blockquote>:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<blockquote>
<p>Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.</p>
</blockquote>
</div>
</body>
</html>
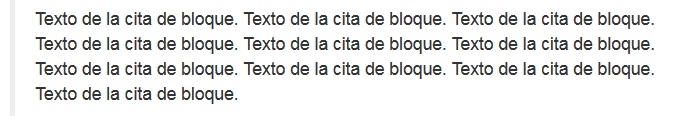
Como resultado en el navegador podemos ver todo el bloque con una línea vertical a la izquierda:

Para hacer una referencia a dicho bloque Bootstrap define un estilo particular para el elemento HTML <small> podemos verlo si accedemos al código del archivo bootstrap.css:
blockquote footer,
blockquote small,
blockquote .small {
display: block;
font-size: 80%;
line-height: 1.42857143;
color: #777;
}
Una página que prueba este estilo:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<blockquote>
<p>Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.</p>
<small>Referencia de la cita</small>
</blockquote>
</div>
</body>
</html>
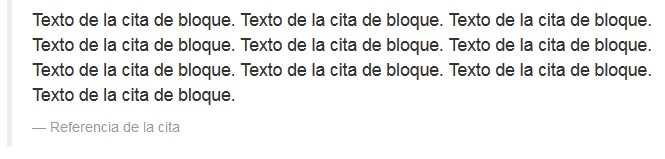
La referencia de la cita aparece de un color más claro:

Acceder y analizar el código fuente del Bootstrap nos permite entender y utilizar de diferentes maneras la librería,
por ejemplo para indicar la cita dentro de un blockquote podemos hacerla de tres formas distintas:
<small>Referencia de la cita</small>
<footer>Referencia de la cita</footer>
<p class="small">Referencia de la cita</p>
Finalmente podemos alinear el bloque de citas mediante la clase .pull-right que debemos asignársela al elemento <blockquote>:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<blockquote class="pull-right">
<p>Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.
Texto de la cita de bloque. Texto de la cita de bloque.</p>
<small>Referencia de la cita</small>
</blockquote>
</div>
</body>
</html>
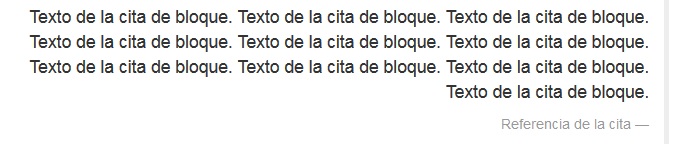
Obteniendo como resultado:

Ejecutar Ejemplo
Retornar