Imágenes de fondo (background-image)
La propiedad brackground-image permite insertar un conjunto de imágenes dentro de un elemento. Para ello debemos especificar sus nombres:
Elemento {
background-image: url("imagen1", url("imagen2", ...);
}
La primera imagen que se dibuja es la que indicamos al final de la lista.
Por ejemplo vamos a mostrar una imagen de fondo con formato jpg y sobre esta una de tipo png, la primera:

y la imagen png es:

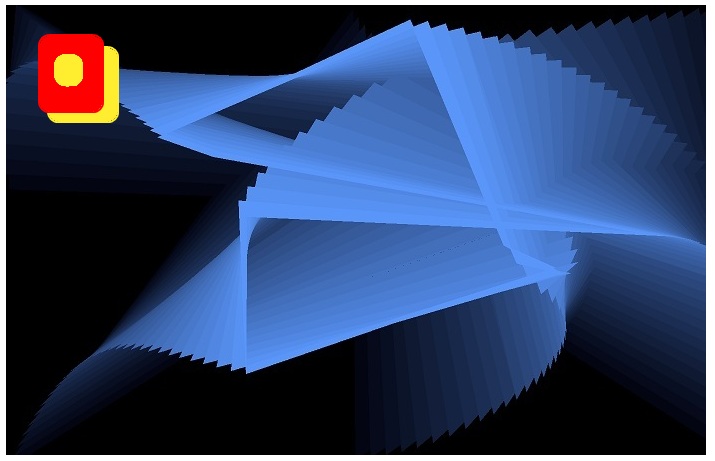
Luego la página que muestra superpuestas las dos imágenes en un recuadro es:
<!DOCTYPE html>
<html>
<head>
<title>Prueba</title>
<style type="text/css">
#recuadro1{
background-image: url("logo1.png"), url("foto1.jpg");
background-repeat: no-repeat;
width:700px;
height:450px;
}
body {
background:white;
margin:50px;
}
</style>
</head>
<body>
<div id="recuadro1">
</div>
</body>
</html>
El resultado es:

Para esto definimos:
#recuadro1{
background-image: url("logo1.png"), url("foto1.jpg");
background-repeat: no-repeat;
width:700px;
height:450px;
}
El recuadro coincide con el tamaño de la imagen "foto1.jpg" (700*450) Luego la imagen "logo1.png" es de 150*150 píxeles.
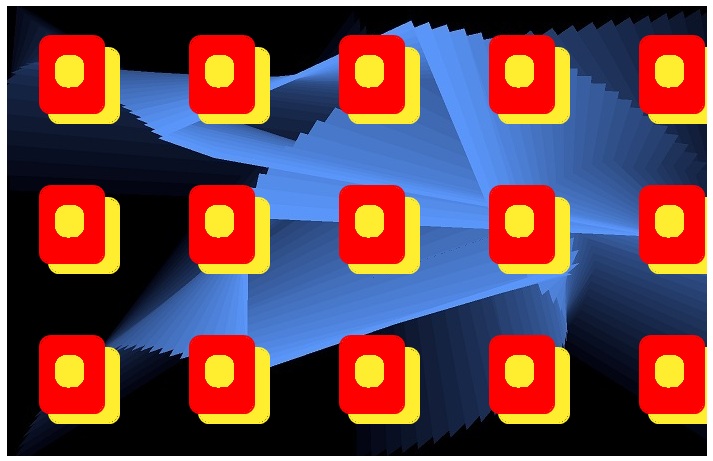
Como vemos primero se dibuja la imagen "foto1.jpg" (que es la última) y luego sobre esta la imagen "logo1.png". Otro cosa importante es inicializar la propiedad background-repeat con el valor no-repeat. En caso de no inicializar dicha propiedad tendremos a la imagen logo1.png repetida dentro del recuadro: