Imágenes de fondo (background-size)
Esta propiedad nos permite escalar una imagen dispuesta en el fondo. La sintaxis es:
Elemento {
background-size: ancho alto;
}
Estas longitudes se las puede especificar en píxeles, porcentajes etc.
Por ejemplo si queremos mostrar tres imágenes dentro de un div con distintos tamaño:
<!DOCTYPE html>
<html>
<head>
<title>Prueba</title>
<style type="text/css">
#recuadro1{
background-image: url("logo1.png"),
url("logo1.png"),
url("foto1.jpg");
background-position: 0% 0%,
50% 50%;
background-size: 30px 30px,
250px 250px,
700px 450px;
background-repeat: no-repeat;
width:700px;
height:450px;
}
body {
background:white;
margin:50px;
}
</style>
</head>
<body>
<div id="recuadro1">
</div>
</body>
</html>
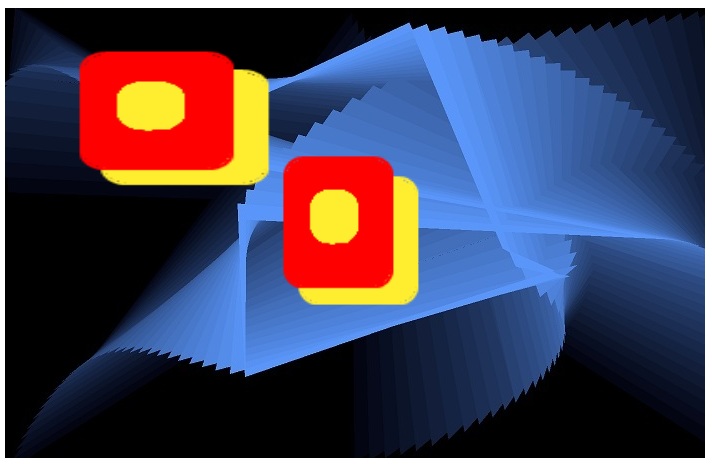
Podemos ver que dibujamos tres imágenes "foto1.jpg" aparece en el fondo y luego dos veces mostramos "logo1.png" y le damos como tamaño al primero 30*30 píxeles y al segundo 250*250.
#recuadro1{
background-image: url("logo1.png"),
url("logo1.png"),
url("foto1.jpg");
background-position: 0% 0%,
50% 50%;
background-size: 30px 30px,
250px 250px,
700px 450px;
background-repeat: no-repeat;
width:700px;
height:450px;
}
Si queremos que una imagen tome el tamaño por defecto que tiene la imagen sin reescalar podemos utilizar la palabra clave "auto", por ejemplo para mostrar la primer imagen con el tamaño original podemos escribir:
#recuadro1{ background-image: url("logo1.png"), url("logo1.png"), url("foto1.jpg"); background-position: 0% 0%, 50% 50%; background-size: 30px 30px, 250px 250px, auto auto; background-repeat: no-repeat; width:700px; height:450px; }Si utilizamos como unidad porcentajes, la dimensión se basa en el elemento contenedor. Así un ancho y un alto de 50%, por ejemplo, hará que el fondo de la imagen llenar el recipiente 1/4:
#recuadro1{ background-image: url("logo1.png"), url("logo1.png"), url("foto1.jpg"); background-position: 0% 0%, 50% 50%; background-size: 50% 50%, 250px 250px, auto auto; background-repeat: no-repeat; width:700px; height:450px; }