Sombras (box-shadow)
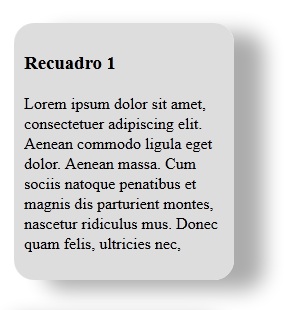
La propiedad box-shadow permite definir una sombra a un objeto de la página. Debemos definir tres valores y un color, por ejemplo:
#recuadro1{
box-shadow: 30px 10px 20px #aaa;
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}

La propiedad tiene 3 valores y un color, los valores son los siguientes:
- El desplazamiento horizontal de la sombra, positivo significa que la sombra se encuentra a la derecha del objeto, un desplazamiento negativo pondrá la sombra a la izquierda.
- El desplazamiento vertical, uno negativo la sombra será en la parte superior del objeto, uno positivo la sombra estará por debajo.
El tercer parámetro es el radio de desenfoque, si se pone a 0 la sombra será fuerte y con color liso, más grande el número, más borrosa será.
El último valor es el color a aplicar a la sombra.