Sombras interiores (box-shadow)
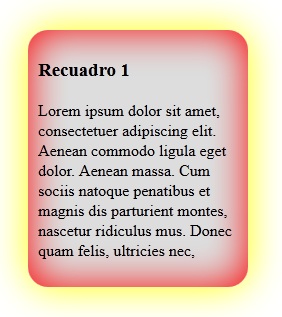
Otra posibilidad de la propiedad box-shadow es la de implementar la sombra interior al objeto, para esto debemos anteceder a los valores la palabra inset. Por ejemplo si queremos un recuadro con sombra interior de color rojo y sombra exterior de color amarilla podemos aplicar los siguientes valores:
#recuadro1{
box-shadow: inset 0px 0px 40px #f00,
0px 0px 40px #ff0;
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}