Transformaciones 2D: rotación (transform:rotate)
Las transformaciones todavía no están definidas como un estándar en todos los navegadores, por lo que es necesario agregar el prefijo del navegador que la implementa:
Elemento {
-ms-transform: función de transformación(valor(es)); /* Internet Explorer */
-webkit-transform: función de transformación(valor(es)); /* WebKit */
-moz-transform: función de transformación(valor(es)); /* Firefox */
-o-transform: función de transformación(valor(es)); /* Opera */
}
Tengamos en cuenta que la propiedad de transformación 2D definitiva será:
Elemento {
transform: función de transformación(valor(es));
}
La primer función de transformación que veremos será la de rotar un elemento HTML.
La función de rotación se llama rotate y tiene un parámetro que indica la cantidad de grados a rotar. La rotación es en el sentido de las agujas del reloj. Podemos indicar un valor negativo para rotar en sentido antihorario.
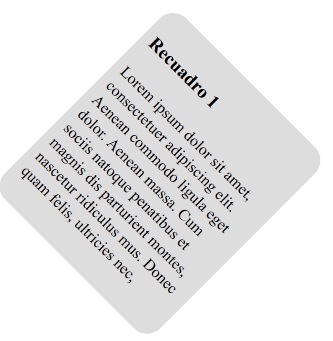
Para rotar un recuadro 45 grados en sentidos de las agujas de un reloj y que funcione en la mayoría de los navegadores deberemos implementar el siguiente código:
#recuadro1{
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}
Tengamos en cuenta que se ejecuta la propiedad -ms-transform, -webkit-transform etc. según el navegador que está procesando la página, inclusive hemos agregado la propiedad transform: rotate(45deg) que será la que en un futuro todos los navegadores interpretarán.
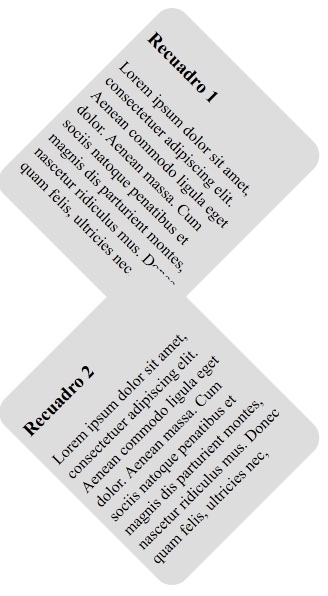
El resultado visual es el siguiente:

Otra cosa importante para notar es que el punto de rotación coincide con el centro del recuadro (es como clavar una alfiler en el centro del recuadro y luego rotar el recuadro en el sentido de las agujas del reloj.
También podemos rotar en sentido antihorario indicando el valor del grado con un valor negativo:
#recuadro2{
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}
También podemos observar que cuando la rotación se ejecuta no ocupa más espacio el elemento HTML sino que se solapa eventualmente con otros elementos de la página: