Transformaciones 2D: escalado (transform:scale)
Otra función de transformación 2D es el escalado, esta función permite agrandar o reducir el tamaño del elemento. La primer sintaxis que podemos utilizar es la siguiente:
Elemento {
transform: scale(valorx ,valory);
}
El primer parámetro indica la escala para x (con el valor 1 el elemento queda como está, con un valor mayor crece y con un valor menor decrece), el segundo parámetro es para la escala en y.
Por ejemplo si queremos que sea del doble de ancho y la mitad de altura luego será:
Elemento {
transform: scale(2 ,0.5);
}
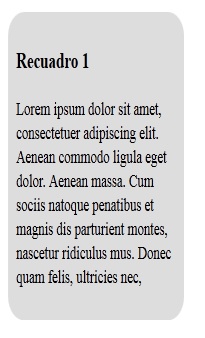
Un recuadro escalado con 20% menos de ancho y 20% más de alto (definiendo el punto de origen en el vértice superior izquierdo:
#recuadro1{
-ms-transform: scale(0.8 , 1.2);
-webkit-transform: scale(0.8 , 1.2);
-moz-transform: scale(0.8 , 1.2);
-o-transform: scale(0.8 , 1.2);
transform: scale(0.8 , 1.2);
-ms-transform-origin: left top;
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}

Si tenemos que escalar solo en x o en y podemos utilizar alguna de las dos funciones scaleX o scaleY.
Elemento {
transform: scaleX(2);
}
Elemento {
transform: scaleY(0.5);
}
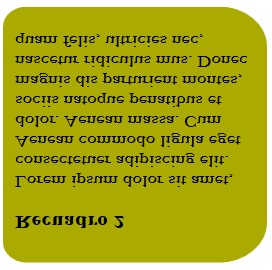
Otra posibilidad es utilizar un valor negativo, lo que nos permite tener una reflexión del elemento. Por ejemplo un recuadro con reflexión en y:
#recuadro2{
-ms-transform: scale(1.20 ,-1);
-webkit-transform: scale(1.20 ,-1);
-moz-transform: scale(1.20 ,-1);
-o-transform: scale(1.20 ,-1);
transform: scale(1.20 ,-1);
border-radius: 20px 40px 40px 20px;
background-color:#aa0;
width:200px;
padding:10px;
margin-top:70px;
}
Cuya imagen es: