Opacidad (opacity)
La opacidad es una característica de los objetos de no dejar pasar la luz (mientras un objeto es más opaco significa que no deja pasar la luz) Un elemento HTML dispone de la propiedad opacity para definir cual es su opacidad. La sintaxis es la siguiente:
Elemento {
opacity: valor;
}
El valor es un número comprendido entre 0 y 1. El 0 significa que es totalmente transparente (luego no se verá nada en pantalla, pero el espacio ocupado por el elemento HTML queda reservado), el 1 significa que es totalmente opaco (no deja pasar la luz)
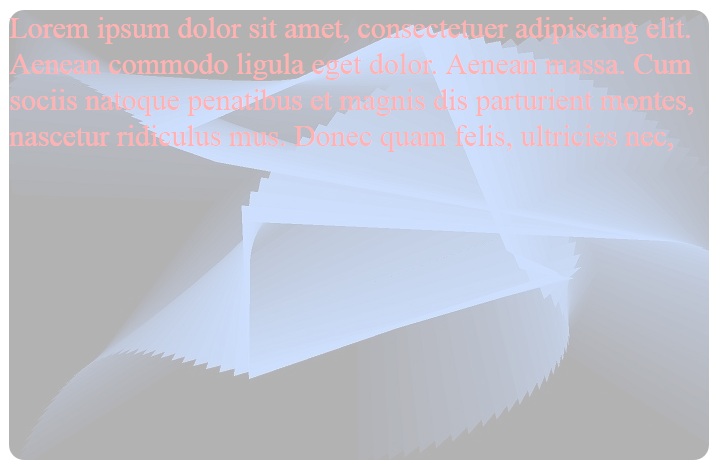
Veamos tres recuadro con una imagen de fondo y un texto en su interior con diferentes niveles de opacidad (tengamos en cuenta que cuando le asignamos una opacidad a un elemento HTML luego todos los elementos contenidos en dicho elementos heredan dicha opacidad):
#recuadro1 {
background-image: url("foto1.jpg");
opacity:0.3;
color:#f00;
width:700px;
height:450px;
border-radius:15px;
font-size:30px;
}

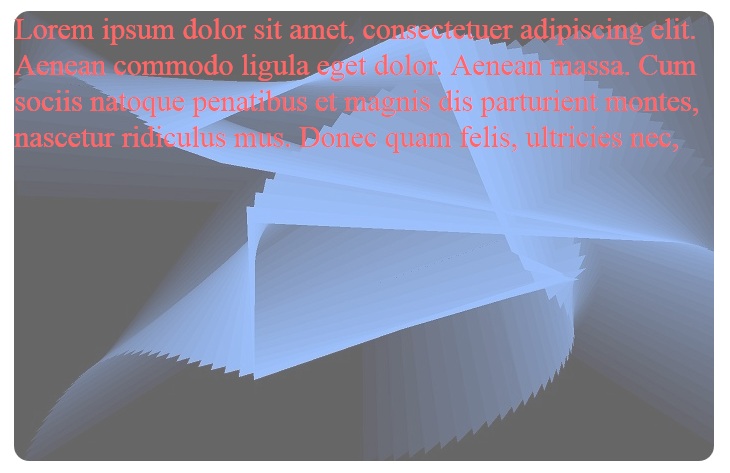
Ahora con una opacidad mayor:
#recuadro2 {
background-image: url("foto1.jpg");
opacity:0.6;
color:#f00;
width:700px;
height:450px;
border-radius:15px;
font-size:30px;
}

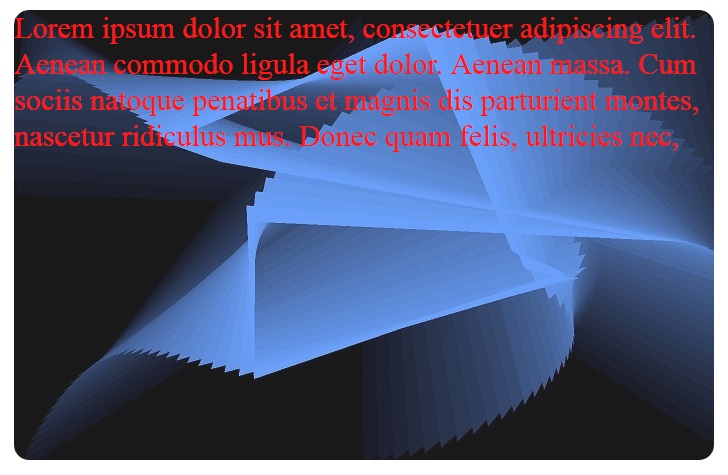
Finalmente con una opacidad de 0.9 (casi no deja pasar nada de luz):
#recuadro3 {
background-image: url("foto1.jpg");
opacity:0.9;
color:#f00;
width:700px;
height:450px;
border-radius:15px;
font-size:30px;
}

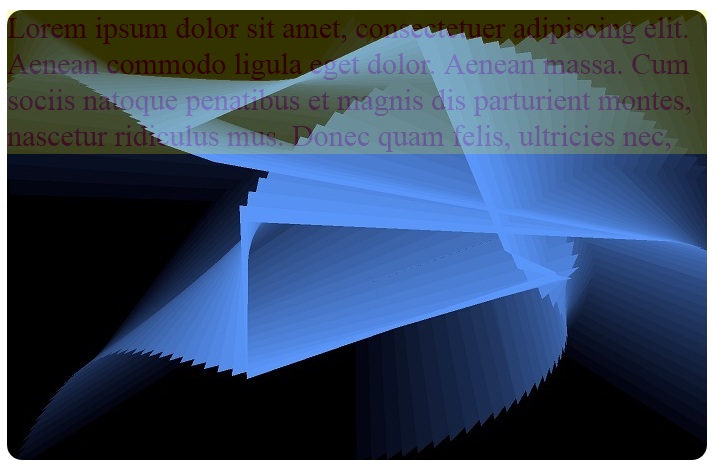
Veamos que pasa si no disponemos opacidad en el recuadro y el texto tiene un color de fondo:
#recuadro4 {
background-image: url("foto1.jpg");
color:#f00;
width:700px;
height:450px;
border-radius:15px;
font-size:30px;
}
.texto4 {
background-color:yellow;
}

Y luego definiendo una opacidad en el párrafo:
#recuadro5 {
background-image: url("foto1.jpg");
color:#f00;
width:700px;
height:450px;
border-radius:15px;
font-size:30px;
}
.texto5 {
background-color:yellow;
opacity:0.2;
}