Opacidad (color)
En CSS3 aparece una variante de la asignación del color mediante la función rgba.
Elemento {
color: rgba(rojo,verde,azul,opacidad);
}
Para definir un color debemos indicar cuatro valores, los tres primeros son valores enteros entre 0 y 255, que indican la cantidad de rojo, verde y azul. El cuarto valor es un número entre 0 y 1 que indica la opacidad que se aplica al color. Si indicamos un 1 se grafica totalmente opaco (es el valor por defecto) un valor menor hará más transparente el gráfico.
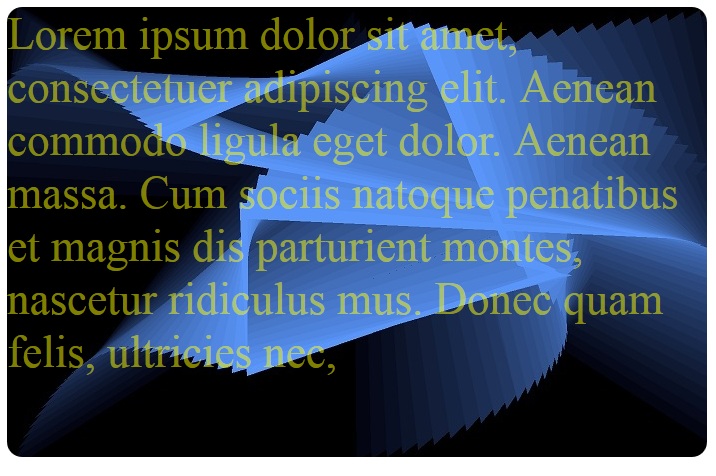
Veamos un ejemplo primero dispondremos un texto dentro de un recuadro que tiene una imagen y no utilizaremos la función rgba para definir la opacidad, sino utilizaremos la función rgb para definir solo el color:
#recuadro1 {
background-image: url("foto1.jpg");
color:#f00;
width:700px;
height:450px;
border-radius:15px;
font-size:45px;
}
.texto1 {
color:rgb(255,255,0);
}

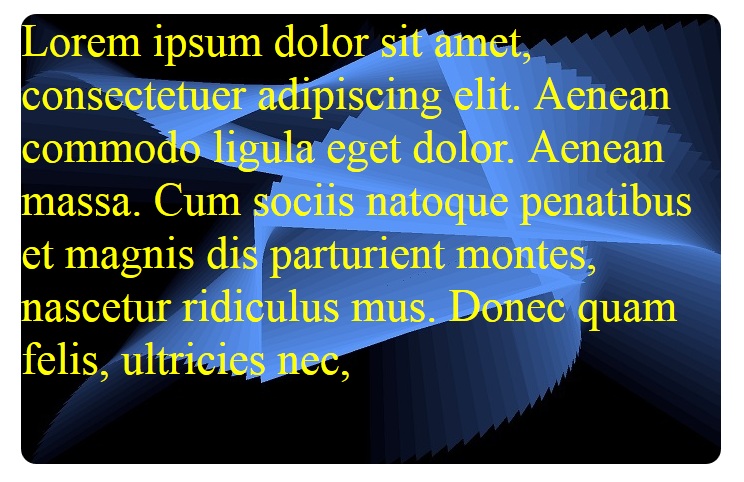
Y ahora si utilizaremos la función nueva rgba:
#recuadro2 {
background-image: url("foto1.jpg");
color:#f00;
width:700px;
height:450px;
border-radius:15px;
font-size:45px;
margin-top:10px;
}
.texto2 {
color:rgba(255,255,0,0.5);
}