Múltiples columnas (column-count)
Otra novedad que nos trae CSS3 es permitir disponer un bloque de texto en múltiples columnas con la única indicación de la cantidad de columnas que queremos que lo divida:
Elemento {
column-count: cantidad de columnas;
}
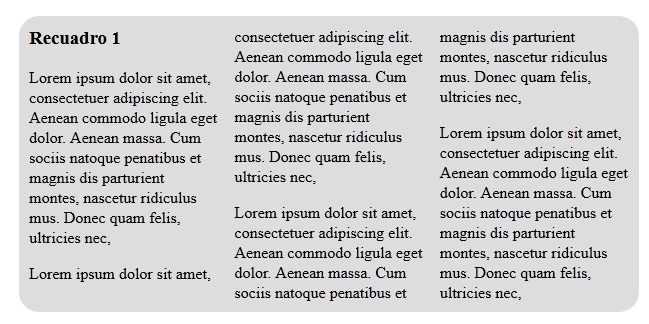
Por ejemplo para generar un cuadro con tres columnas debemos implementar el siguiente código:
#recuadro1{
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
border-radius: 20px;
background-color:#ddd;
width:600px;
padding:10px;
}

Tenemos que anteceder los prefijos -moz, -webkit para que funcionen con el Firefox y Chrome. El Opera ya implementa la propiedad definitiva column-count y hasta la versión 9 de IExplorer no ha implementado el column-count.