Múltiples columnas y su separación (column-gap)
El CSS3 nos permite especificar la separación entre las columnas. Su sintaxis es:
Elemento {
column-gap: valor;
}
Podemos utilizar cualquier unidad para indicar la separación entre columnas (px, em etc.)
Si queremos una separación de 40 píxeles entre columnas luego debemos codificar:
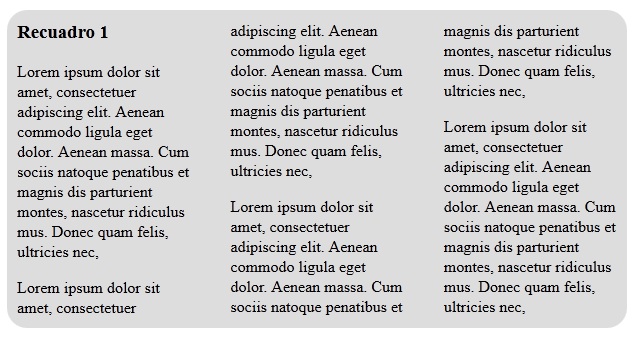
#recuadro1{
-moz-column-gap:40px;
-webkit-column-gap:40px;
column-gap:40px;
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
border-radius: 20px;
background-color:#ddd;
width:600px;
padding:10px;
}