Vimos en el concepto anterior las propiedades:
color text-align text-decoration
Ahora veremos el objetivo de las siguientes propiedades que nos faltan:
letter-spacing word-spacing text-indent text-transform
La propiedad letter-spacing y word-spacing permiten indicar el espacio que debe haber entre los caracteres y entre las palabras.
La propiedad text-indent, indenta la primera linea de un texto. A partir de la segunda línea, el texto aparece sin indentación. Podemos indicar un valor negativo con lo que la indentación es hacia la izquierda.
Por último, la propiedad text-transform puede inicializarse con alguno de los siguientes valores:
none - capitalize - lowercase - uppercase
Cada uno de estos valores transforman el texto como sigue:
- capitalize: Dispone en mayúsculas el primer caracter de cada palabra.
- lowercase: Convierte a minúsculas todas las letras del texto.
- uppercase: Convierte a mayúsculas todas las letras del texto.
- none: No provoca cambios en el texto.
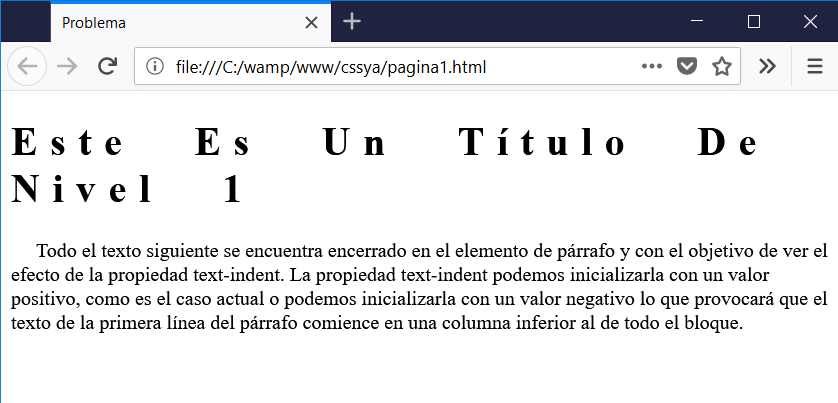
El siguiente ejemplo define reglas para los elementos h1 y p:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
h1 {
letter-spacing:10px;
word-spacing:30px;
text-transform:capitalize;
}
p {
text-indent:20px;
}
</style>
</head>
<body>
<h1>Este es un título de nivel 1</h1>
<p>Todo el texto siguiente se encuentra encerrado en el elemento de párrafo
y con el objetivo de ver el efecto de la propiedad text-indent.
La propiedad text-indent podemos inicializarla con un valor positivo,
como es el caso actual o podemos inicializarla con un valor negativo lo que
provocará que el texto de la primera línea del párrafo
comience en una columna inferior al de todo el bloque. </p>
</body>
</html>

La cabecera de nivel uno, tiene la siguiente regla:
h1 {
letter-spacing:10px;
word-spacing:30px;
text-transform:capitalize;
}
Es decir que las letras deben tener una separación de 10 pixeles, las palabras deben estar separadas por 30 pixeles y por último deben disponerse en mayúsculas la primera letra de cada palabra.
Para el elemento p tenemos la siguiente regla:
p {
text-indent:20px;
}
Es decir, la primera línea del párrafo deberá imprimirse 20 píxeles a la derecha donde normalmente debería aparecer.