Como vimos en el concepto anterior tenemos propiedades que nos permiten fijar el grosor, estilo y color del borde de un elemento HTML. Pero podemos ir un paso más allá, CSS nos permiten modificar independientemente cada uno de los cuatro bordes del rectángulo.
Contamos con las siguientes propiedades:
border-top-width border-right-width border-bottom-width border-left-width border-top-style border-right-style border-bottom-style border-left-style border-top-color border-right-color border-bottom-color border-left-color
Un ejemplo inicializando estas propiedades:
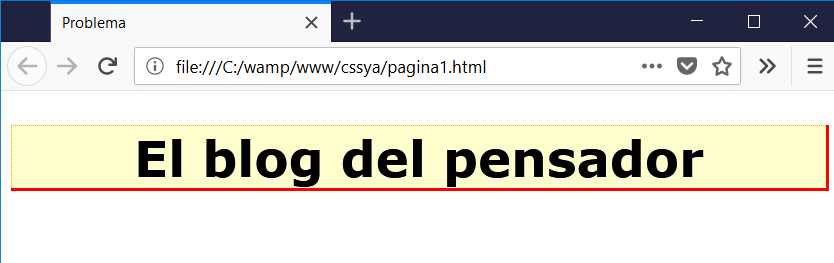
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <h1 class="titulopagina">El blog del pensador</h1> </body> </html>
y el archivo de estilos:
.titulopagina {
background-color:#ffffcc;
text-align:center;
font-family:verdana;
font-size:40px;
border-top-width:1px;
border-right-width:3px;
border-bottom-width:3px;
border-left-width:1px;
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:dotted;
border-top-color:#ffaa00;
border-right-color:#ff0000;
border-bottom-color:#ff0000;
border-left-color:#ffaa00;
}

Es decir, esta metodología de inicializar el borde de un elemento HTML, tiene utilidad si los mismos varían en grosor, estilo o color.
Veremos más adelante que hay otras formas de inicializar los bordes de los elementos que reducen el texto a escribir.