El padding (almohadilla) suma espacio entre el contenido del elemento HTML (por ejemplo dentro del elemento párrafo el texto propiamente dicho es el contenido) y el borde (recordar propiedad border)
Podemos configurar los 4 en caso que tengan el mismo valor accediendo a la propiedad:
padding
o podemos configurar en forma independiente cada lado:
padding-top padding-right padding-bottom padding-left
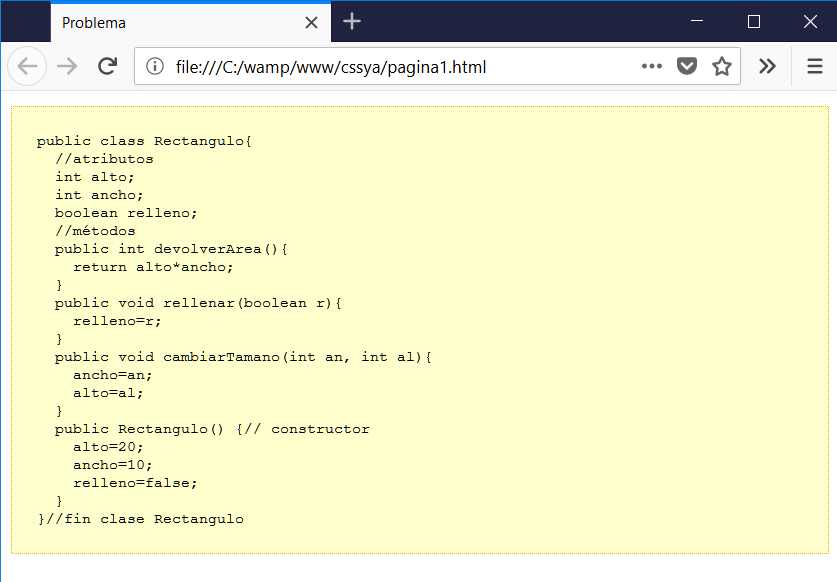
Veamos un ejemplo, la pagina.html:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<pre class="codigofuente">
public class Rectangulo{
//atributos
int alto;
int ancho;
boolean relleno;
//métodos
public int devolverArea(){
return alto*ancho;
}
public void rellenar(boolean r){
relleno=r;
}
public void cambiarTamano(int an, int al){
ancho=an;
alto=al;
}
public Rectangulo() {// constructor
alto=20;
ancho=10;
relleno=false;
}
}//fin clase Rectangulo
</pre>
</body>
</html>
El archivo estilos.css es:
.codigofuente {
font-size:12px;
background-color:#ffffcc;
border-width:1px;
border-style:dotted;
border-color:#ffaa00;
padding:20px;
}

Tenemos 20px de separación entre el borde y el contenido del elemento "pre".
Con el elemento HTML "pre", se respetan los espacios y retornos de carro que hayamos puesto en el texto fuente. Este estilo de texto es muy adecuado cuando queremos mostrar el código fuente de un programa.