Podemos inicializar todos los bordes con una sola propiedad:
border
Debemos indicar el border-width border-style border-color
No debemos separarlas por coma y deben estar especificados en ese orden.
Por ejemplo:
h1 {
border:1px solid #ff0000;
}
Por otro lado podemos inicializar cada borde con:
border-top border-right border-bottom border-left
Debemos indicar el border-(top/right/bottom/left): width border-style border-color
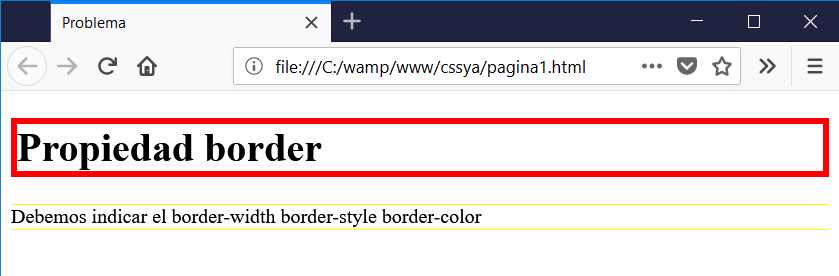
Veamos con una página la utilización de la propiedad border y sus variantes:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <h1 class="tituloprincipal">Propiedad border</h1> <p class="comentarios">Debemos indicar el border-width border-style border-color</p> </body> </html>
Y la hoja de estilo definida para esta página es:
.tituloprincipal{
border:5px solid #ff0000;
}
.comentarios{
border-top:1px solid #ffff00;
border-bottom:1px solid #ffff00;
}

Definimos dos clases llamadas tituloprincipal y comentarios y se los aplicamos a los elementos h1 y p en la página HTML.