Si queremos inicializar las propiedades de todas los elementos HTML podemos utilizar el selector universal. Utilizamos el carácter asterisco para hacer referencia a este selector.
Ejemplo:
* {
margin:0;
padding:0;
color:#ff0000;
}
Con dicho selector estamos especificando que todos los elementos HTML tendrán un margin y padding de cero y los texto serán de color rojo.
Veamos un ejemplo dentro de una página:
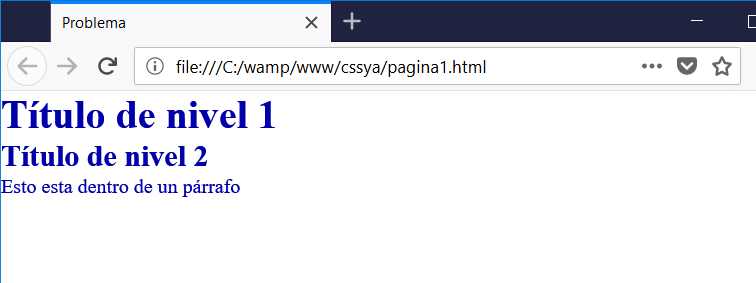
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <h1>Título de nivel 1</h1> <h2>Título de nivel 2</h2> <p>Esto esta dentro de un párrafo</p> </body> </html>
Luego en la hoja de estilo definimos:
* {
color:#0000aa;
margin:0;
padding:0;
}

Esto significa que todas los elementos se imprimen de color azul con cero píxel de margin y padding, salvo que otra regla lo cambie, Imaginemos si definimos h1 { color:#ff0000} significa que tiene prioridad esta regla.
En realidad, en forma tácita lo hemos estado utilizando, cuando definimos una clase sin indicar el tipo de elemento HTML donde actuará:
.pregunta {
background-color:#ffff00;
border-width:1px;
border-style:solid;
border-color:#000000;
}
Podemos expresar la regla anterior perfectamente como:
*.pregunta {
background-color:#ffff00;
border-width:1px;
border-style:solid;
border-color:#000000;
}
Es decir que podemos asignar esta regla a cualquier elemento HTML.
Esto nos permite comprender, cuando definimos una regla que sólo se puede utilizar en un sólo tipo de elemento HTML:
p.pregunta {
background-color:#ffff00;
border-width:1px;
border-style:solid;
border-color:#000000;
}
Esta regla sólo se puede utilizar dentro de elementos de tipo párrafo.