Las pseudoclases son unas clases especiales, que se refieren a algunos estados del elemento HTML, las que se utilizan fundamentalmente son las que se aplican al elemento <a> (enlace).
La sintaxis varía con respecto al concepto de clase visto anteriormente ya que se tratan de pseudoclases predefinidas:
a:pseudoclase {
propiedad: valor;
}
Es decir separamos el nombre del elemento HTML con dos puntos.
Para el elemento HTML <a> tenemos 4 pseudoclases fundamentales:
link - Enlace sin ingresar visited - Enlace presionado hover - Enlace que tiene la flecha del mouse encima active - Es la que tiene foco en ese momento (pruebe de tocar la tecla tab)
Es importante hacer notar que el orden en que definimos las pseudoclases es fundamental para su funcionamiento (debe respetarse el orden: link-visited-hover-active)
Este ejemplo es muy sencillo para ver el paso en los distintos estados que puede tener un enlace:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <a href="http://www.google.com">Google</a> <a href="http://www.yahoo.com">Yahoo</a> <a href="http://www.bing.com">Bing</a> </body> </html>
La hoja de estilo es:
a:link{
background-color:#00ff00;
color:#ff0000;
}
a:visited{
background-color:#000000;
color:#ffffff;
}
a:hover{
background-color:#ff00ff;
color:#fffff;
}
a:active{
background-color:#ff0000;
color:#ffff00;
}
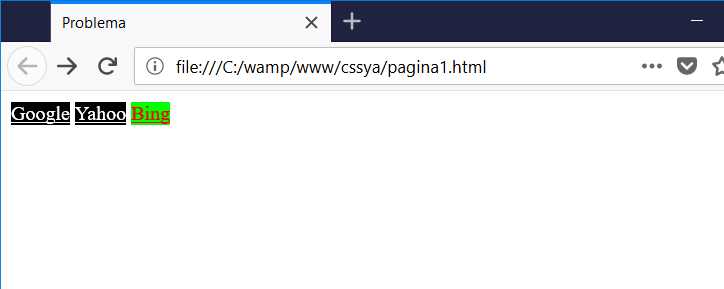
Apenas ejecute la página los tres enlaces deben aparecer de color rojo con fondo verde:
a:link{
background-color:#00ff00;
color:#ff0000;
}
Si presionamos la tecla tab podremos ver que el enlace que tiene foco aparece de color amarillo con fondo rojo:
a:active{
background-color:#ff0000;
color:#ffff00;
}
Si pasamos la flecha del mouse sobre algún enlace veremos que aparece de color blanco con fondo lila:
a:hover{
background-color:#ff00ff;
color:#fffff;
}
Por último todos los enlaces que hayamos hecho clic deberán aparecer de color blanco con fondo negro:
a:visited{
background-color:#000000;
color:#ffffff;
}