La propiedad position determina el punto de referencia donde se debe localizar cada elemento HTML. Por defecto esta propiedad se inicializa con el valor static.
Con el valor por defecto static, cada elemento HTML se localiza de izquierda a derecha y de arriba hacia abajo.
El segundo valor posible para esta propiedad es relative. En caso de fijar la propiedad position con el valor relative, podemos modificar la posición por defecto del elemento HTML modificando los valores left y top (con valores positivos o inclusive negativos)
El posicionamiento relativo mueve un elemento (div, h1, p etc.) en relación a donde se dispondría en el flujo normal. Es decir deja espacio libre.
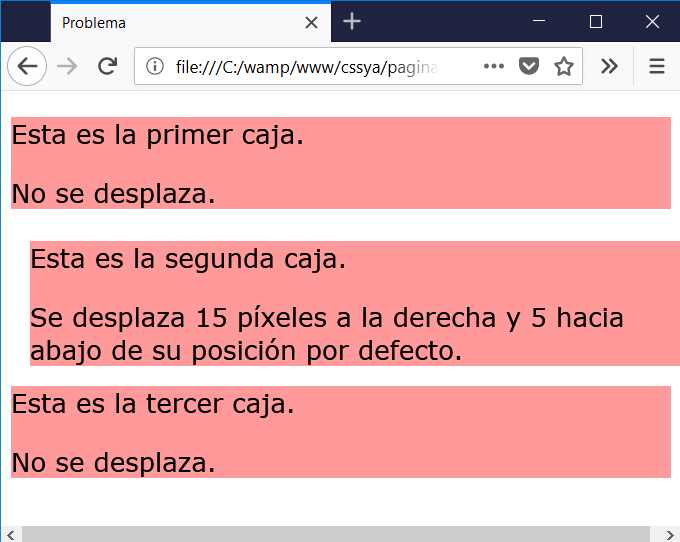
Veamos un ejemplo con tres div, de los cuales el segundo lo desplazamos 20 pixeles a nivel de columna y 5 pixeles a nivel de fila:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="caja1"> <p>Esta es la primer caja.</p> <p>No se desplaza.</p> </div> <div id="caja2"> <p>Esta es la segunda caja.</p> <p>Se desplaza 15 píxeles a la derecha y 5 hacia abajo de su posición por defecto.</p> </div> <div id="caja3"> <p>Esta es la tercer caja.</p> <p>No se desplaza.</p> </div> </body> </html>
La hoja de estilo asociada es:
#caja1,#caja2,#caja3 {
background-color:#f99;
font-family:verdana;
font-size:1.3rem;
}
#caja2 {
position:relative;
left:15px;
top:5px;
}

Repasemos un poquito, recordemos que cuando un conjunto de elementos tienen los mismos valores para una serie de propiedades los podemos agrupar separándolos por coma, esto sucede para los tres Id #caja1,#caja2 y #caja3 que tienen los mismos valores para las propiedades background-color, font-family y font-size:
#caja1,#caja2,#caja3 {
background-color:#f99;
font-family:verdana;
font-size:1.3rem;
}
Luego como debemos inicializar la propiedad position sólo para el Id #caja2 lo hacemos en forma separada:
#caja2 {
position:relative;
left:15px;
top:5px;
}
Acá es donde inicializamos la propiedad position con el valor relative y desplazamos el elemento 15 píxeles a la derecha y 5 píxeles hacia abajo. Tengamos en cuenta que si asigno un valor muy grande a la propiedad top se superpone este elemento con el contenido del tercer div.