El posicionamiento absoluto dispone un elemento HTML completamente fuera del flujo de la página. El valor que debemos asignar a la propiedad position es absolute.
Hay que tener en cuenta que no se reserva espacio en el flujo del documento como pasaba con el posicionamiento relativo (recordemos que con este posicionamiento podemos desplazar el elemento a cuarquier parte de la página, pero el espacio por defecto para dicho elemento queda vacío).
El posicionamiento es siempre con respecto a la página.
Normalmente cuando utilizamos el posicionamiento absoluto inicializamos las propiedades top y left.
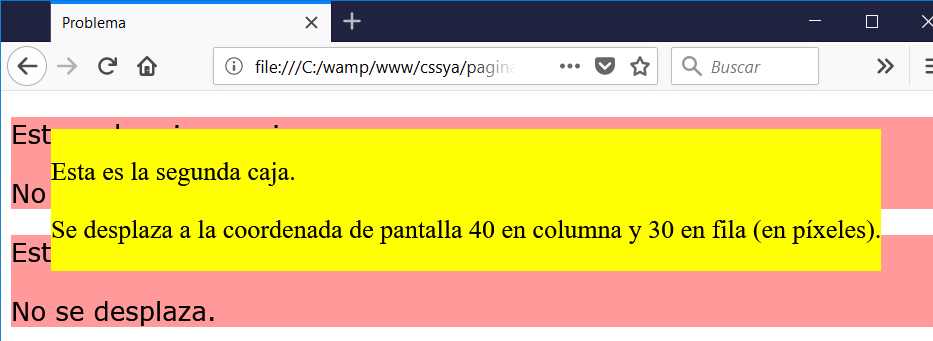
Veamos un ejemplo para ver el funcionamiento del posicionamiento absoluto:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="caja1"> <p>Esta es la primer caja.</p> <p>No se desplaza.</p> </div> <div id="caja2"> <p>Esta es la segunda caja.</p> <p>Se desplaza a la coordenada de pantalla 40 en columna y 30 en fila (en píxeles).</p> </div> <div id="caja3"> <p>Esta es la tercer caja.</p> <p>No se desplaza.</p> </div> </body> </html>
La hoja de estilo definida:
#caja1,#caja3 {
background-color:#f99;
font-family:verdana;
font-size:1.3rem;
}
#caja2 {
background-color:#ff0;
font-size:1.3rem;
position:absolute;
left:40px;
top:30px;
}

Como vemos inicializamos la propiedad position con el valor absolute y fijamos como coordenada para la caja la columna 40 y la fila 30 (en píxeles).