La propiedad float saca del flujo un elemento HTML. Esta propiedad admite tres valores:
left right none
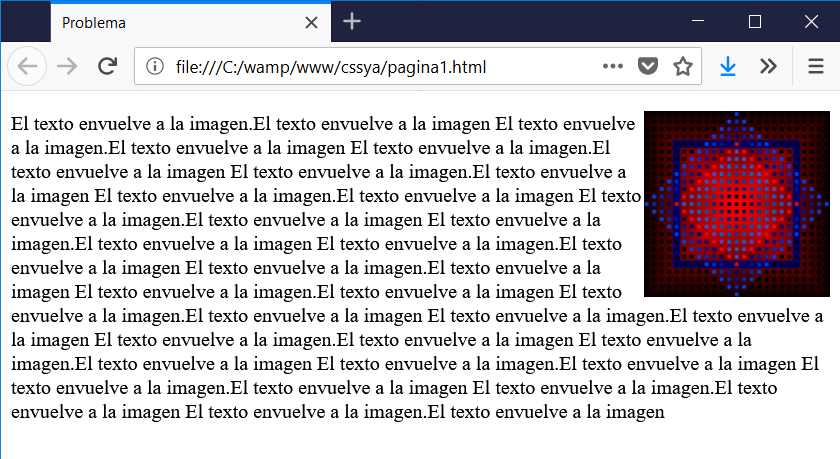
Cuando aplicamos esta propiedad al elemento HTML img, podemos hacer que el texto envuelva a la imagen.
Veamos un ejemplo:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> <link </head> <body> <img src="imagen1.png"> <p> El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen El texto envuelve a la imagen.El texto envuelve a la imagen </p> </body> </html>
La hoja de estilo:
img {
float:right;
}

Es importante hacer notar que si no la flotamos a la imagen solo habrá una línea de texto a la derecha de la imagen.