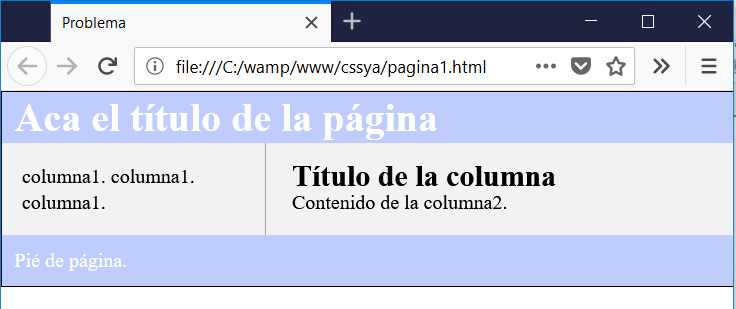
Una estructura muy común en la web es la disposición de una cabecera de página, seguida de dos columnas y un pie de página.
Implementaremos un ancho fluido, es decir que el tamamo del contenido se adapta al tamaño de la ventana del navegador. Esto lo logramos iniciando la propiedad:
width:100%;
La implementación de esta estructura de página es la siguiente:
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="contenedor"> <div id="cabecera"> <h1>Aca el título de la página</h1> </div> <div id="columna1"> <p>columna1. columna1. columna1.</p> </div> <div id="columna2"> <h2>Título de la columna</h2> <p>Contenido de la columna2. </p> </div> <div id="pie"> Pié de página. </div> </div> </body> </html>La hoja de estilo definida para esta página es la siguiente:
* {
margin:0;
padding:0;
}
#contenedor
{
width:100%;
border:1px solid #000;
line-height:130%;
background-color:#f2f2f2;
}
#cabecera
{
padding:10px;
color:#fff;
background-color:#becdfe;
clear:left;
}
#columna1
{
float:left;
width:200px;
margin:0;
padding:1rem;
}
#columna2
{
margin-left:210px;
border-left:1px solid #aaa;
padding:1rem;
}
#pie {
padding:10px;
color:#fff;
background-color:#becdfe;
clear:left;
}

Hay algunas propiedades claves que debemos analizar en la regla #contenedor:
width:100%;
Con esto estamos indicando que siempre ocupe todo el espacio en ancho del navegador, indistintamente de la resolución de pantalla o el tamaño de ventana del navegador.
Luego, tanto para la cabecera como para el pie, tenemos:
clear:left;
La propiedad clear hace que un elemento no tenga elementos flotantes a su lado. Eso es lo que queremos para la cabecera y el pie.
Hay que tener en cuenta que este formato de página no es "responsive".