Un formulario es el elemento esencial para el envío de datos al servidor por parte del visitante del sitio.
Veamos un ejemplo donde implementamos un formulario y le aplicamos una serie de reglas de estilo a los diferentes elementos HTML que intervienen:
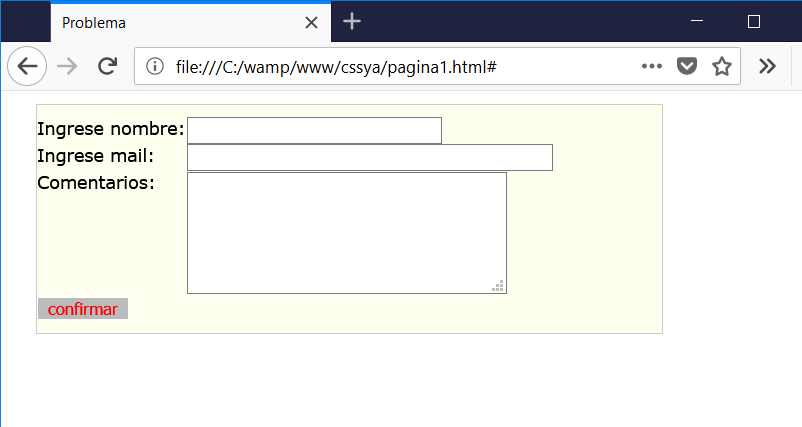
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="contenedorform"> <form method="post" action="#"> <label>Ingrese nombre:</label> <input type="text" name="nombre" size="30"> <br> <label>Ingrese mail:</label> <input type="text" name="mail" size="45"> <br> <label>Comentarios:</label> <textarea name="comentarios" cols="30" rows="5"></textarea> <br> <input class="botonsubmit" type="submit" value="confirmar"> </form> </div> </body> </html>
La hoja de estilo que se aplica es:
#contenedorform {
width:500px;
margin-left:20px;
margin-top:10px;
background-color:#ffe;
border:1px solid #CCC;
padding:10px 0 10px 0;
}
#contenedorform form label {
width:120px;
float:left;
font-family:verdana;
font-size:14px;
}
.botonsubmit {
color:#f00;
background-color:#bbb;
border: 1px solid #fff;
}

Podemos observar que definimos un div contenedor y dentro de este el formulario. Para que los textos aparezcan a la izquierda, definimos una serie de label que las flotamos a izquierda, por lo que los controles del formulario aparecerán a derecha todos encolumnados.