Esta es otra forma de disponer un elemento dentro de la página. La posición fija (fixed) ajusta el elemento en una coordenada fija con respecto a la ventana del navegador. Es una variante del posicionamiento absoluto. Recordemos que con el posicionamiento absoluto se dispone un elemento en una coordenada exacta con respecto a la página, pero con el posicionamiento fijo la posición es con respecto a la ventana del navegador. En pocas palabras con el posicionamiento fijo si hacemos scroll de la página el elemento con el valor fixed en la propiedad position permanece siempre en el mismo lugar.
Problema
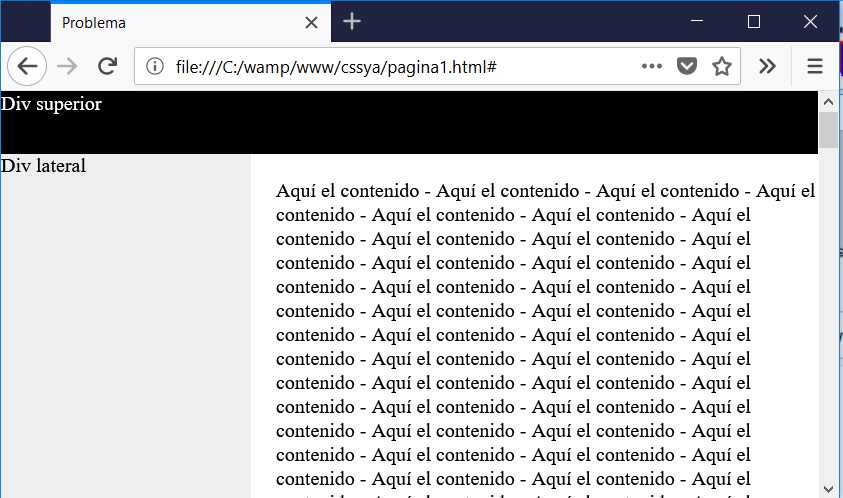
Disponer dos div con posicionamiento fijo, uno en la parte superior y otro a la izquierda de la ventana.
<!DOCTYPE html> <html> <head> <title>Problema</title> <meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="barrasuperior"> Div superior </div> <div id="barralateral"> Div lateral </div> <div id="contenido"> Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - Aquí el contenido - </div> </body> </html>
La hoja de estilo a aplicar a esta página es:
* {
margin:0;
padding:0;
}
#barrasuperior{
position:fixed;
left:0px;
width:100%;
height:50px;
background-color:black;
color:white;
}
#barralateral{
position:fixed;
left:0px;
top:50px;
width:200px;
height:100%;
background-color:#eee;
}
#contenido{
padding-top:70px;
padding-left:220px;
}

Hemos definido tanto para la barrasuperior como para la barralateral el valor fixed para la propiedad position: position:fixed;
La barra superior comienza en la columna cero a nivel de píxeles y tiene un ancho de 100 por ciento (es decir ocupa siempre todo el ancho del navegador y una altura de 50px):
left:0px; width:100%; height:50px;
La barra lateral definimos los siguientes valores:
left:0px; top:50px; width:200px; height:100%;
Hay que tener en cuenta que el elemento HTML con la propiedad fixed sale del flujo normal de los elementos de la página (igual como ocurre con el valor absolute), luego por eso definimos para el Div de contenido un padding para la parte superior e izquierdo donde se encuentran los div fixed:
padding-top:70px; padding-left:220px;