Flexbox nos permite implementar interfaces de usuario y maquetación de páginas web en forma más sencilla de como las veníamos haciendo del 2000 al 2014.
La mayoría de los navegadores ya implementan la funcionalidad de Flexbox o en castellano "Cajas flexibles".
Si queremos conocer su especificación técnica podemos hacerla en el sitio del World Wide Web Consortium (W3C), de todos modos no es un buen lugar para aprender de su funcionamiento.
Gran cantidad de diseñadores están empleando la funcionalidad de Flexbox y las nuevas versiones de framework de CSS como Bootstrap 4 también lo incorporan para su funcionamiento.
Flexbox nos facilita la maquetación del sitio web y todos sus componentes. También facilita la adaptación de la página a distintos tamaños de pantalla
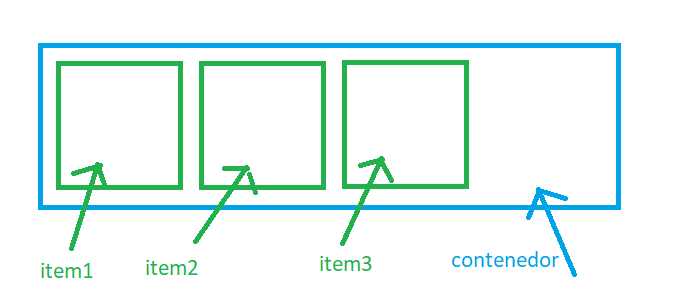
Un Flexbox o caja flexible consiste en un elemento contenedor y en su interior una serie de items:

Para definir un elemento como contenedor de cajas flexibles debemos definir la propiedad display con el valor "flex", con esto ya tenemos un caja flexible.
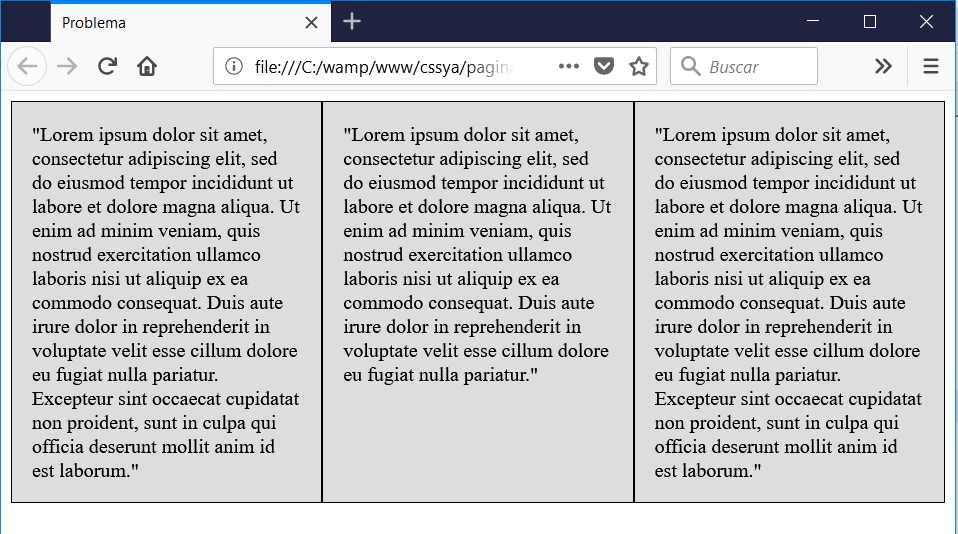
pagina1.html
#contenedor1 {
display: flex;
background-color: #ddd;
}
#contenedor1 div {
border:1px solid black;
padding:1rem;
}
estilos.css
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="contenedor1">
<div>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</div>
<div>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."</div>
<div>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</div>
</div>
</body>
</html>

Debemos cargar en la propiedad "display" el valor "flex" para que el #contenedor1 se transforme en un contenedor de cajas flexibles:
#contenedor1 {
display: flex;
background-color: #ddd;
}
Luego los tres div contenidos se transforman en cajas flexibles que se redimensionan en ancho y alto automáticamente cuando cambiamos el tamaño del navegador.
Veremos que hay un conjunto de propiedades que nos permiten definir la ubicación, tamaño etc. de los items dentro del contenedor.