La primera propiedad que podemos configurar cuando implementamos una caja flexible se llama flex-direction. Por defecto esta propiedad se inicializa con el valor "row".
Los valores que podemos asignarle a la propiedad "flex-direction" son:
- row
- column
- row-reverse
- column-reverse
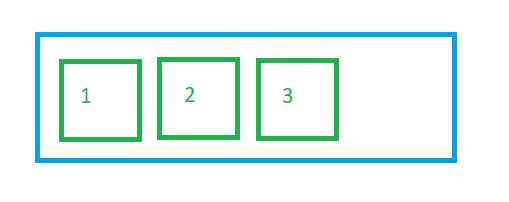
Cuando la propiedad flow-direction almacena el valor "row" los items se ubican uno al lado del otro es decir en forma horizontal y se respetan el orden de los items (valor por defecto):

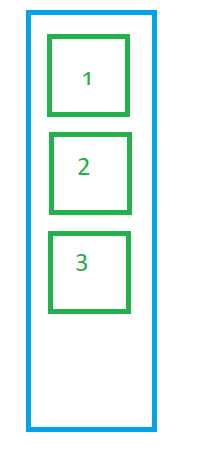
Si almacenamos el valor "column" en la propiedad flex-direction luego los item se disponen uno debajo del otro:

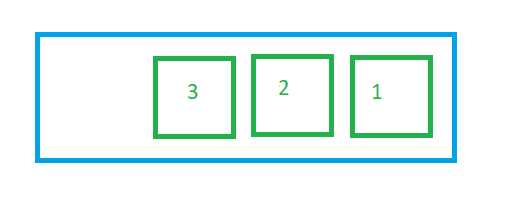
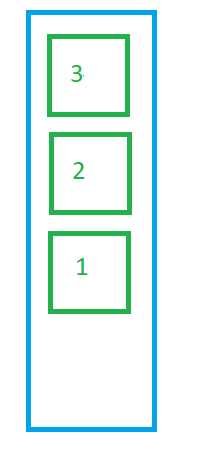
Tenemos la posibilidad que los items se muestren al revés, es decir el último sea primero, el ante anteúltimo sea segundo y así sucesivamente:


Podemos probar que sucede visualmente con cada uno de estos cuatro valores de la propiedad flex-direction mediante este programa en Javascript :
El espacio en negro pertenece al contenedor pero las cajas flexibles no lo requieren debido a su poco contenido. Si agregamos en alguna de las cajas más contenido veremos que el espacio en negro disminuye o inclusive desaparece.
La página y su hoja de estilo para obtener dicho resultado es:
pagina1.html
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="contenedor1">
<div id="item1">Caja 1</div>
<div id="item2">Caja 2</div>
<div id="item3">Caja 3</div>
</div>
</body>
</html>
estilos.css
#contenedor1{
display: flex;
flex-direction: column;
background-color: #000;
height: 300px;
color:white;
font-size:2rem;
}
#item1 {
background-color: #0078A6;
}
#item2 {
background-color: #0084B6;
}
#item3 {
background-color: #008CC1;
}
Si queremos que la caja flexible sea vertical es necesario asignar a la propiedad flex-direction el valor "column". Cuando es horizontal no es necesario asignar el valor "row" ya que es el valor por defecto que se inicia la propiedad.