La propiedad flex-grow es la primera que veremos que se aplica a los elementos que están dentro del contenedor, es decir a los items.
Esta propiedad almacena un valor entero y controla que tanto crecerá el item rellenando el espacio no utilizado por los otros items.
El valor por defecto de la propiedad flex-grow es cero (no tiene una unidad de medida ya que indica un factor de crecimiento)
Veamos un ejemplo para entender esta propiedad. Si tenemos tres items probemos de definir el factor de crecimiento con el valor 1 para el primer item y dejemos con cero los otros dos flex-grox:
Inicialmente la propiedad flex-grow de cada items tiene un valor 0 y podemos ver que a la derecha aparece en negro todo el espacio del contenedor no ocupado por las cajas flexibles. Inmediatamente que cambiamos el valor por un 1 para el flex-grow de la primera caja flexible comprobamos que todo ese espacio disponible es acaparado por dicha caja.
Probemos ahora de disponer también un 1 en la segunda caja. Comprobaremos que el espacio disponible se reparte entre las dos primeras cajas flexibles.
Un valor distinto a uno tiene sentido si queremos que se reparta ese espacio con otra proporción, por ejemplo si disponemos un 2 en el primer item y un 1 en el segundo item luego significa que el espacio disponible se reparte dando 2/3 partes para el primer item y 1/3 parte para el segundo item.
La propiedad flex-grow no puede almacenar un valor negativo.
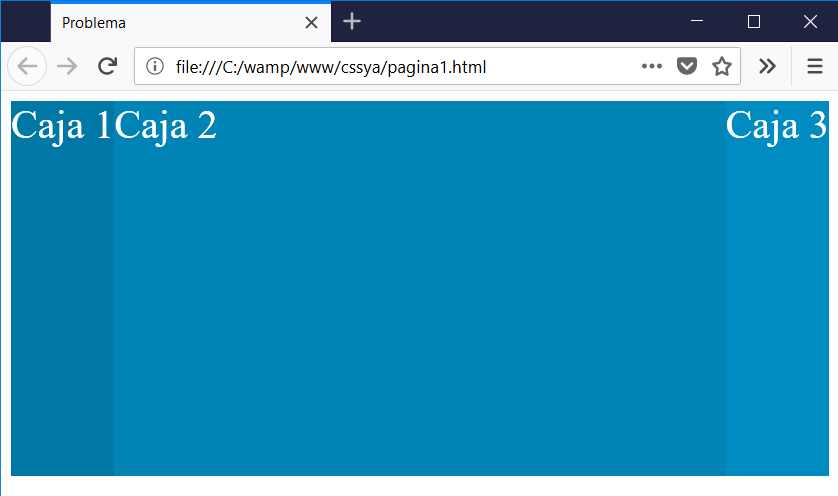
Problema: Definir un Flexbox con tres items. Hacer que el segundo item ocupe todo el espacio libre mediante la propiedad "flex-grow".
pagina1.html
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="contenedor1">
<div id="item1">Caja 1</div>
<div id="item2">Caja 2</div>
<div id="item3">Caja 3</div>
</div>
</body>
</html>
estilos.css
#contenedor1{
display: flex;
background-color: #000;
height: 300px;
color:white;
font-size:2rem;
}
#item1 {
background-color: #0078A6;
}
#item2 {
flex-grow: 1;
background-color: #0084B6;
}
#item3 {
background-color: #008CC1;
}
Solo el elemento #item2 se inicializa la propiedad flex-grow:
flex-grow: 1;
Los otros dos items tienen por defecto el valor 0 en la propiedad flex-grow.