CRUD - Otras variantes en la aplicación
Haremos una serie de modificaciones a nuestro algoritmo de CRUD que luego de haber visto la estructura fundamental en los conceptos anteriores nos servirán para identificar que partes de la aplicación se deben modificar.
Algoritmos a implementar.
-
Mostrar centrado y con un ancho determinado el contenido de una columna donde se muestra el código del artículo.
Para resolver el problema debemos modificar el objeto que representa dicha columna en la propiedad "columns" accediendo a sus propiedades "className" y "width":
"columns": [{ "data": "codigo", "className": "text-center", "width": "10%" },
-
Mostrar el precio del artículo antecedido por el caracter '$' y que se muestren 2 decimales. Alinear a derecha los importes.
Para esto también modificamos la propiedad "columns" donde se fija la salida del precio:
{ "data": "precio", render: function (data, type, row) { return '$ ' + parseFloat(data).toFixed(2); }, className: "text-right", "width": "15%" },Mediante una función anónima asignada a la propiedad "render" especificamos el string que muestra la celda respectiva.

-
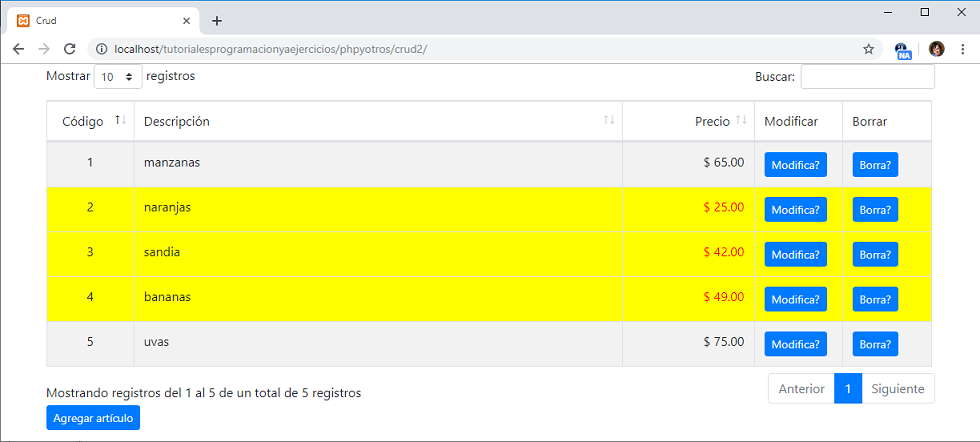
Mostrar en color rojo los importes de los artículos que tienen un precio inferior a 50.
Debemos configurar la propiedad "rowCallback" con una función que recibe entre otros parámetros el dato a mostrar, lo convertimos a float y si es menor a 50 procedemos a acceder a la hoja de estilo de la columna 3:
'rowCallback': function (row, data, index) { if (parseFloat(data.precio) < 50) { $(row).find('td:eq(2)').css('color', 'red'); } }
-
Mostrar el fondo de toda la fila de color amarillo si el importe del artículo tienen un precio inferior a 50.
Debemos configurar como vimos la propiedad "rowCallback" :
'rowCallback': function (row, data, index) { if (parseFloat(data.precio) < 50) { $(row).find('td:eq(2)').css('color', 'red'); $(row).css('background-color', 'yellow'); } }
Podemos seguir haciendo cientos de variaciones de la tabla de datos modificando propiedades que le pasamos al objeto DataTable, si queremos conocer en profundidad el plug-in debemos tener siempre presente su documentación y ejemplos de uso.
-
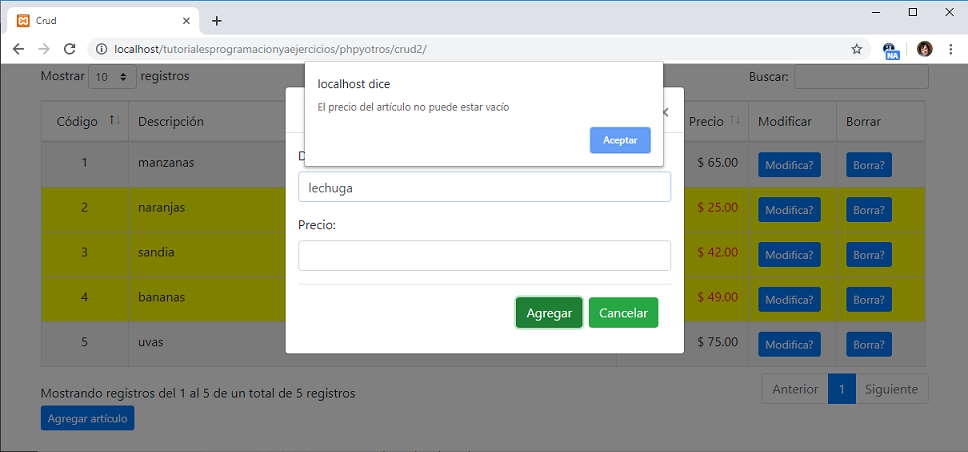
Mostrar un mensaje si el usuario no ingresa la descripción o el precio del artículo cuando presiona el botón "Agregar".
Para responder a esta solicitud debemos modificar el evento 'click' que se dispara al presionar el botón "ConfirmarAgregar":
$('#ConfirmarAgregar').click(function () { let registro = recuperarDatosFormulario(); if (registro.descripcion=='') { alert('La descripción del artículo no puede estar vacía'); return; } if (registro.precio=='') { alert('El precio del artículo no puede estar vacío'); return; } $("#FormularioArticulo").modal('hide'); agregarRegistro(registro); });No ocultamos el diálogo, ni enviamos los datos del artículo al servidor hasta que los controles del formulario donde se cargan la descripción y el precio se encuentren con datos.

-
Emplear la función 'mysqli_real_escape_string' para escapar caracteres especiales y evitar la inyección de SQL en el archivo 'datos.php'.
El archivo datos.php aplicando la función 'mysqli_real_escape_string' queda con la siguiente sintaxis:
datos.php<?php header('Content-Type: application/json'); require("conexion.php"); $conexion = retornarConexion(); switch ($_GET['accion']) { case 'listar': $datos = mysqli_query($conexion, "select codigo,descripcion,precio from articulos"); $resultado = mysqli_fetch_all($datos, MYSQLI_ASSOC); echo json_encode($resultado); break; case 'agregar': $descripcion = mysqli_real_escape_string($conexion, $_POST['descripcion']); $precio = mysqli_real_escape_string($conexion, $_POST['precio']); $respuesta = mysqli_query($conexion, "insert into articulos(descripcion,precio) values ('$descripcion',$precio)"); echo json_encode($respuesta); break; case 'borrar': $codigo = mysqli_real_escape_string($conexion, $_GET['codigo']); $respuesta = mysqli_query($conexion, "delete from articulos where codigo=$codigo"); echo json_encode($respuesta); break; case 'consultar': $codigo = mysqli_real_escape_string($conexion, $_GET['codigo']); $datos = mysqli_query($conexion, "select codigo,descripcion,precio from articulos where codigo=$codigo"); $resultado = mysqli_fetch_all($datos, MYSQLI_ASSOC); echo json_encode($resultado); break; case 'modificar': $descripcion = mysqli_real_escape_string($conexion, $_POST['descripcion']); $precio = mysqli_real_escape_string($conexion, $_POST['precio']); $codigo = mysqli_real_escape_string($conexion, $_GET['codigo']); $respuesta = mysqli_query($conexion, "update articulos set descripcion='$descripcion', precio=$precio where codigo=$codigo"); echo json_encode($respuesta); break; } ?>Con esta nueva versión podemos ingresar en el campo descripción la comilla simple como parte del dato, sin que se genere un error. Si probamos la versión anterior de nuestro algoritmo veríamos que no se puede ingresar la comilla simple:

-
Modificar el acceso a datos utilizando la librería PDO.
Solo hay que hacer cambios en los archivos "conexion.php" y "datos.php".
conexion.php<?php function retornarConexion() { $server="localhost"; $usuario="root"; $clave=""; $base="base1"; return new PDO("mysql:dbname=$base;host=$server", "$usuario","$clave", array(PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES utf8")); } ?>datos.php<?php header('Content-Type: application/json'); require("conexion.php"); $pdo = retornarConexion(); switch ($_GET['accion']) { case 'listar': $sql = $pdo->prepare("select codigo,descripcion,precio from articulos"); $sql->execute(); $resultado = $sql->fetchAll(PDO::FETCH_ASSOC); echo json_encode($resultado); break; case 'agregar': $sql = $pdo->prepare("insert into articulos(descripcion,precio) values (:descripcion,:precio)"); $resultado = $sql->execute(array( "descripcion" => $_POST['descripcion'], "precio" => $_POST['precio'] )); echo json_encode($resultado); break; case 'borrar': $sql = $pdo->prepare("delete from articulos where codigo=:codigo"); $resultado = $sql->execute(array( "codigo" => $_GET['codigo'] )); echo json_encode($resultado); break; case 'consultar': $sql = $pdo->prepare("select codigo,descripcion,precio from articulos where codigo=:codigo"); $sql->execute(array("codigo" => $_GET['codigo'])); $resultado = $sql->fetchAll(PDO::FETCH_ASSOC); echo json_encode($resultado); break; case 'modificar': $sql = $pdo->prepare("update articulos set descripcion=:descripcion, precio=:precio where codigo=:codigo"); $resultado = $sql->execute(array( "descripcion" => $_POST['descripcion'], "precio" => $_POST['precio'], "codigo" => $_GET['codigo'] )); echo json_encode($resultado); break; } ?>El resultado de ejecutar la aplicación es la misma, solo hemos cambiado la librería para acceder a nuestra base de datos MySQL.