Calendario de eventos - Lectura e impresión del calendario
Veremos los algoritmos que intervienen en la recuperación de datos del servidor y posteriormente la impresión de eventos dentro del calendario.
La información se encuentra almacenada en una base de datos de MySQL llamada 'base1'. Crearemos un archivo que recupere la conexión a la base de datos y la retorne:
conexion.php
<?php
function retornarConexion() {
$server="localhost";
$usuario="root";
$clave="";
$base="base1";
$con=mysqli_connect($server,$usuario,$clave,$base) or die("problemas") ;
mysqli_set_charset($con,'utf8');
return $con;
}
?>
El segundo archivo que interviene en la recuperación de datos del servidor es 'datoseventos.php' y tiene por objetivo retornar un objeto JSON con todos los eventos que debe mostrar el calendario, los eventos se almacenan en la tabla 'eventos':
datoseventos.php
<?php
header('Content-Type: application/json');
require("conexion.php");
$conexion = retornarConexion();
switch ($_GET['accion']) {
case 'listar':
$datos = mysqli_query($conexion, "select codigo as id,
titulo as title,
descripcion,
inicio as start,
fin as end,
colortexto as textColor,
colorfondo as backgroundColor
from eventos");
$resultado = mysqli_fetch_all($datos, MYSQLI_ASSOC);
echo json_encode($resultado);
break;
case 'agregar':
$respuesta = mysqli_query($conexion, "insert into eventos(titulo,descripcion,inicio,fin,colortexto,colorfondo) values
('$_POST[titulo]','$_POST[descripcion]','$_POST[inicio]','$_POST[fin]','$_POST[colortexto]','$_POST[colorfondo]')");
echo json_encode($respuesta);
break;
case 'modificar':
$respuesta = mysqli_query($conexion, "update eventos set titulo='$_POST[titulo]',
descripcion='$_POST[descripcion]',
inicio='$_POST[inicio]',
fin='$_POST[fin]',
colortexto='$_POST[colortexto]',
colorfondo='$_POST[colorfondo]'
where codigo=$_POST[codigo]");
echo json_encode($respuesta);
break;
case 'borrar':
$respuesta = mysqli_query($conexion, "delete from eventos where codigo=$_POST[codigo]");
echo json_encode($respuesta);
break;
}
?>
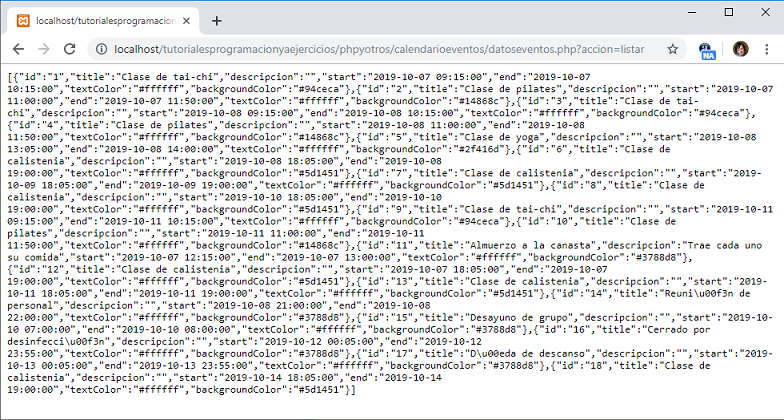
Mediante comando 'select' recuperamos todas las filas de la tabla 'eventos'. Es importante crear los alias 'id','title','start','end','textColor' y 'backgroundColor', debido que la librería de FullCalendar debe recibir un archivo JSON con dicha estructura.
Si solicitamos desde el navegador el archivo 'datoseventos.php?accion=listas', vemos que nos retorna un vector con los distintos objetos:

El archivo que muestra el calendario y otros datos es el 'index.php'.
index.php
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calendario de Eventos</title>
<link href="bootstrap-4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="datatables/datatables.min.css" rel="stylesheet">
<link href="clockpicker/bootstrap-clockpicker.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/core/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/daygrid/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/timegrid/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/list/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/bootstrap/main.css" rel="stylesheet">
<script src="js/jquery-3.4.1.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap-4.3.1/js/bootstrap.min.js"></script>
<script src="datatables/datatables.min.js"></script>
<script src="clockpicker/bootstrap-clockpicker.js"></script>
<script src='js/moment-with-locales.js'></script>
<script src='fullcalendar-4.3.1/packages/core/main.js'></script>
<script src='fullcalendar-4.3.1/packages/daygrid/main.js'></script>
<script src='fullcalendar-4.3.1/packages/timegrid/main.js'></script>
<script src='fullcalendar-4.3.1/packages/interaction/main.js'></script>
<script src='fullcalendar-4.3.1/packages/list/main.js'></script>
<script src='fullcalendar-4.3.1/packages/core/locales/es.js'></script>
<script src='fullcalendar-4.3.1/packages/bootstrap/main.js'></script>
</head>
<body>
<div class="container-fluid">
<section class="content-header">
<h1>
Calendario
<small>Panel de control</small>
</h1>
</section>
<div class="row">
<div class="col-10">
<div id="Calendario1" style="border: 1px solid #000;padding:2px"></div>
</div>
<div class="col-2">
<div id='external-events' style="margin-bottom:1em; height: 350px; border: 1px solid #000; overflow: auto;padding:1em">
<h4 class="text-center">Eventos predefinidos</h4>
<div id='listaeventospredefinidos'>
<?php
require("conexion.php");
$conexion = retornarConexion();
$datos = mysqli_query($conexion, "SELECT codigo,titulo,horainicio,horafin,colortexto,colorfondo FROM eventospredefinidos");
$ep = mysqli_fetch_all($datos, MYSQLI_ASSOC);
foreach ($ep as $fila)
echo "<div class='fc-event' data-titulo='$fila[titulo]' data-horafin='$fila[horafin]' data-horainicio='$fila[horainicio]'
data-colorfondo='$fila[colorfondo]' data-colortexto='$fila[colortexto]' data-codigo='$fila[codigo]'
style='border-color:$fila[colorfondo];color:$fila[colortexto];background-color:$fila[colorfondo];margin:10px'>
$fila[titulo] [" . substr($fila['horainicio'], 0, 5) . " a " . substr($fila['horafin'], 0, 5) . "]</div>";
?>
</div>
</div>
<hr>
<div style="text-align:center"><button type="button" id="BotonEventosPredefinidos" class="btn btn-success">Administrar eventos predefinidos</button>
</div>
</div>
</div>
</div>
<!-- FormularioEventos -->
<div class="modal fade" id="FormularioEventos" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<input type="hidden" id="Codigo">
<div class="form-row">
<div class="form-group col-md-12">
<label>Título del evento:</label>
<input type="text" id="Titulo" class="form-control" placeholder="">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label>Fecha de inicio:</label>
<div class="input-group" data-autoclose="true">
<input type="date" id="FechaInicio" value="" class="form-control" />
</div>
</div>
<div class="form-group col-md-6" id="TituloHoraInicio">
<label>Hora de inicio:</label>
<div class="input-group clockpicker" data-autoclose="true">
<input type="text" id="HoraInicio" value="" class="form-control" autocomplete="off" />
</div>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label>Fecha de fin:</label>
<div class="input-group" data-autoclose="true">
<input type="date" id="FechaFin" value="" class="form-control" />
</div>
</div>
<div class="form-group col-md-6" id="TituloHoraFin">
<label>Hora de fin:</label>
<div class="input-group clockpicker" data-autoclose="true">
<input type="text" id="HoraFin" value="" class="form-control" autocomplete="off" />
</div>
</div>
</div>
<div class="form-group">
<label>Descripción:</label>
<textarea id="Descripcion" rows="3" class="form-control"></textarea>
</div>
<div class="form-group">
<label>Color de fondo:</label>
<input type="color" value="#3788D8" id="ColorFondo" class="form-control" style="height:36px;">
</div>
<div class="form-group">
<label>Color de texto:</label>
<input type="color" value="#ffffff" id="ColorTexto" class="form-control" style="height:36px;">
</div>
</div>
<div class="modal-footer">
<button type="button" id="BotonAgregar" class="btn btn-success">Agregar</button>
<button type="button" id="BotonModificar" class="btn btn-success">Modificar</button>
<button type="button" id="BotonBorrar" class="btn btn-success">Borrar</button>
<button type="button" class="btn btn-success" data-dismiss="modal">Cancelar</button>
</div>
</div>
</div>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
$('.clockpicker').clockpicker();
let calendario1 = new FullCalendar.Calendar(document.getElementById('Calendario1'), {
plugins: ['dayGrid', 'timeGrid', 'interaction'],
height: 800,
droppable: true,
locale: 'es',
showNonCurrentDates: false,
header: {
left: 'today,prev,next',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
editable: true,
events: 'datoseventos.php?accion=listar',
dateClick: function(info) {
limpiarFormulario();
$('#BotonAgregar').show();
$('#BotonModificar').hide();
$('#BotonBorrar').hide();
if (info.allDay) {
$('#FechaInicio').val(info.dateStr);
$('#FechaFin').val(info.dateStr);
} else {
let fechaHora = info.dateStr.split("T");
$('#FechaInicio').val(fechaHora[0]);
$('#FechaFin').val(fechaHora[0]);
$('#HoraInicio').val(fechaHora[1].substring(0, 5));
}
$("#FormularioEventos").modal();
},
eventClick: function(info) {
$('#BotonModificar').show();
$('#BotonBorrar').show();
$('#BotonAgregar').hide();
$('#Codigo').val(info.event.id);
$('#Titulo').val(info.event.title);
$('#Descripcion').val(info.event.extendedProps.descripcion);
$('#FechaInicio').val(moment(info.event.start).format("YYYY-MM-DD"));
$('#FechaFin').val(moment(info.event.end).format("YYYY-MM-DD"));
$('#HoraInicio').val(moment(info.event.start).format("HH:mm"));
$('#HoraFin').val(moment(info.event.end).format("HH:mm"));
$('#ColorFondo').val(info.event.backgroundColor);
$('#ColorTexto').val(info.event.textColor);
$("#FormularioEventos").modal();
},
eventResize: function(info) {
$('#Codigo').val(info.event.id);
$('#Titulo').val(info.event.title);
$('#FechaInicio').val(moment(info.event.start).format("YYYY-MM-DD"));
$('#FechaFin').val(moment(info.event.end).format("YYYY-MM-DD"));
$('#HoraInicio').val(moment(info.event.start).format("HH:mm"));
$('#HoraFin').val(moment(info.event.end).format("HH:mm"));
$('#ColorFondo').val(info.event.backgroundColor);
$('#ColorTexto').val(info.event.textColor);
$('#Descripcion').val(info.event.extendedProps.descripcion);
let registro = recuperarDatosFormulario();
modificarRegistro(registro);
},
eventDrop: function(info) {
$('#Codigo').val(info.event.id);
$('#Titulo').val(info.event.title);
$('#FechaInicio').val(moment(info.event.start).format("YYYY-MM-DD"));
$('#FechaFin').val(moment(info.event.end).format("YYYY-MM-DD"));
$('#HoraInicio').val(moment(info.event.start).format("HH:mm"));
$('#HoraFin').val(moment(info.event.end).format("HH:mm"));
$('#ColorFondo').val(info.event.backgroundColor);
$('#ColorTexto').val(info.event.textColor);
$('#Descripcion').val(info.event.extendedProps.descripcion);
let registro = recuperarDatosFormulario();
modificarRegistro(registro);
},
drop: function(info) {
limpiarFormulario();
$('#ColorFondo').val(info.draggedEl.dataset.colorfondo);
$('#ColorTexto').val(info.draggedEl.dataset.colortexto);
$('#Titulo').val(info.draggedEl.dataset.titulo);
let fechaHora = info.dateStr.split("T");
$('#FechaInicio').val(fechaHora[0]);
$('#FechaFin').val(fechaHora[0]);
if (info.allDay) { //verdadero si el calendario esta en vista de mes
$('#HoraInicio').val(info.draggedEl.dataset.horainicio);
$('#HoraFin').val(info.draggedEl.dataset.horafin);
} else {
$('#HoraInicio').val(fechaHora[1].substring(0, 5));
$('#HoraFin').val(moment(fechaHora[1].substring(0, 5)).add(1, 'hours'));
}
let registro = recuperarDatosFormulario();
agregarEventoPredefinido(registro);
}
});
calendario1.render();
new FullCalendarInteraction.Draggable(document.getElementById('listaeventospredefinidos'), {
itemSelector: '.fc-event',
eventData: function(eventEl) {
return {
title: eventEl.innerText.trim()
}
}
});
//Eventos de botones de la aplicación
$('#BotonAgregar').click(function() {
let registro = recuperarDatosFormulario();
agregarRegistro(registro);
$("#FormularioEventos").modal('hide');
});
$('#BotonModificar').click(function() {
let registro = recuperarDatosFormulario();
modificarRegistro(registro);
$("#FormularioEventos").modal('hide');
});
$('#BotonBorrar').click(function() {
let registro = recuperarDatosFormulario();
borrarRegistro(registro);
$("#FormularioEventos").modal('hide');
});
$('#BotonEventosPredefinidos').click(function() {
window.location = "eventospredefinidos.html";
});
// funciones para comunicarse con el servidor via ajax
function agregarRegistro(registro) {
$.ajax({
type: 'POST',
url: 'datoseventos.php?accion=agregar',
data: registro,
success: function(msg) {
calendario1.refetchEvents();
},
error: function(error) {
alert("Hay un problema:" + error);
}
});
}
function modificarRegistro(registro) {
$.ajax({
type: 'POST',
url: 'datoseventos.php?accion=modificar',
data: registro,
success: function(msg) {
calendario1.refetchEvents();
},
error: function(error) {
alert("Hay un problema:" + error);
}
});
}
function borrarRegistro(registro) {
$.ajax({
type: 'POST',
url: 'datoseventos.php?accion=borrar',
data: registro,
success: function(msg) {
calendario1.refetchEvents();
},
error: function(error) {
alert("Hay un problema:" + error);
}
});
}
function agregarEventoPredefinido(registro) {
$.ajax({
type: 'POST',
url: 'datoseventos.php?accion=agregar',
data: registro,
success: function(msg) {
calendario1.removeAllEvents();
calendario1.refetchEvents();
},
error: function(error) {
alert("Hay un problema:" + error);
}
});
}
// funciones que interactuan con el formulario de entrada de datos
function limpiarFormulario() {
$('#Codigo').val('');
$('#Titulo').val('');
$('#Descripcion').val('');
$('#FechaInicio').val('');
$('#FechaFin').val('');
$('#HoraInicio').val('');
$('#HoraFin').val('');
$('#ColorFondo').val('#3788D8');
$('#ColorTexto').val('#ffffff');
}
function recuperarDatosFormulario() {
let registro = {
codigo: $('#Codigo').val(),
titulo: $('#Titulo').val(),
descripcion: $('#Descripcion').val(),
inicio: $('#FechaInicio').val() + ' ' + $('#HoraInicio').val(),
fin: $('#FechaFin').val() + ' ' + $('#HoraFin').val(),
colorfondo: $('#ColorFondo').val(),
colortexto: $('#ColorTexto').val()
};
return registro;
}
});
</script>
</body>
</html>
La librería de FullCalendar tiene la posibilidad de mostrar un calendario en vista de mes, día, año, lista etc., por ello el autor de la misma la ha dividido en distintos módulos de JavaScript para que si uno necesita solo parte de la librería no tenga que importar por completo. Nosotros hemos importado los siguientes módulos:
<script src='fullcalendar-4.3.1/packages/core/main.js'></script> <script src='fullcalendar-4.3.1/packages/daygrid/main.js'></script> <script src='fullcalendar-4.3.1/packages/timegrid/main.js'></script> <script src='fullcalendar-4.3.1/packages/interaction/main.js'></script> <script src='fullcalendar-4.3.1/packages/list/main.js'></script> <script src='fullcalendar-4.3.1/packages/core/locales/es.js'></script> <script src='fullcalendar-4.3.1/packages/bootstrap/main.js'></script>
Debemos definir un elemento 'div' donde se mostrará el calendario (es importante definir la propiedad id):
<div id="Calendario1" style="border: 1px solid #000;padding:2px"></div>
Creamos un objeto de la clase FullCalendar, llamando al método 'Calendar' al que le pasamos dos parámetros, el primero es la referencia del div donde se debe diburar el calendario y el segundo parámetro es un objeto al que debemos inicializar una serie de propiedades con las cararterísticas de como se debe visualizar el calendario y una serie de eventos a capturar:
let calendario1 = new FullCalendar.Calendar(document.getElementById('Calendario1'), {
La primera propiedad que vamos a analizar es 'events' y la debemos inicializar con la llamada a la página 'datoseventos.php' pasando como parámetro la cadena 'listar' que vimos anteriormente los datos que retornar el servidor.
FullCalendar recibe los datos en formato JSON y se encarga de generar en forma automática el calendario y agregar una serie de funcionalidades que veremos a lo largo del tutorial:
events: 'datoseventos.php?accion=listar',
Luego veremos las otras propiedades y eventos, por ahora solo debe quedar claro que los datos iniciales del calendario resultan del valor que indicamos a la propiedad 'events'.
Cuando creamos un objeto de la clase FullCalendar almacenamos la referencia en la variable 'calendario1' para luego llamar al metodo 'render' que es el que se encarga de graficar propiamente dicho el calendario en pantalla:
calendario1.render();
Acotaciones
Siempre debemos tener a mano la documentación oficial de la librería que estamos utilizando, constantemente se van actualizando y eventualmente se agregan características y se modifican otras.
En el caso de FullCalendar su documentación la podemos visitar aquí.
Si queremos por ejemplo generar un calendario mínimo sin recuperar los datos de un servidor web, luego el código es:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calendario de Eventos</title>
<link href="fullcalendar-4.3.1/packages/core/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/daygrid/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/timegrid/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/list/main.css" rel="stylesheet">
<link href="fullcalendar-4.3.1/packages/bootstrap/main.css" rel="stylesheet">
<script src='fullcalendar-4.3.1/packages/core/main.js'></script>
<script src='fullcalendar-4.3.1/packages/daygrid/main.js'></script>
<script src='fullcalendar-4.3.1/packages/timegrid/main.js'></script>
<script src='fullcalendar-4.3.1/packages/interaction/main.js'></script>
<script src='fullcalendar-4.3.1/packages/list/main.js'></script>
<script src='fullcalendar-4.3.1/packages/core/locales/es.js'></script>
<script src='fullcalendar-4.3.1/packages/bootstrap/main.js'></script>
</head>
<body>
<div id="Calendario1" style="border: 1px solid #000;padding:2px"></div>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
let calendario1 = new FullCalendar.Calendar(document.getElementById('Calendario1'), {
plugins: ['dayGrid'],
events: [{
title: 'Calistenia',
start: '2019-10-07 09:15:00',
end: '2019-10-07 10:15:00',
textColor: '#ffffff',
backgroundColor: '#94ceca'
},
{
title: 'Clase de pilates',
start: '2019-10-07 11:00:00',
end: '2019-10-07 11:50:00',
textColor: '#ffffff',
backgroundColor: '#14868c'
}
]
});
calendario1.render();
});
</script>
</body>
</html>
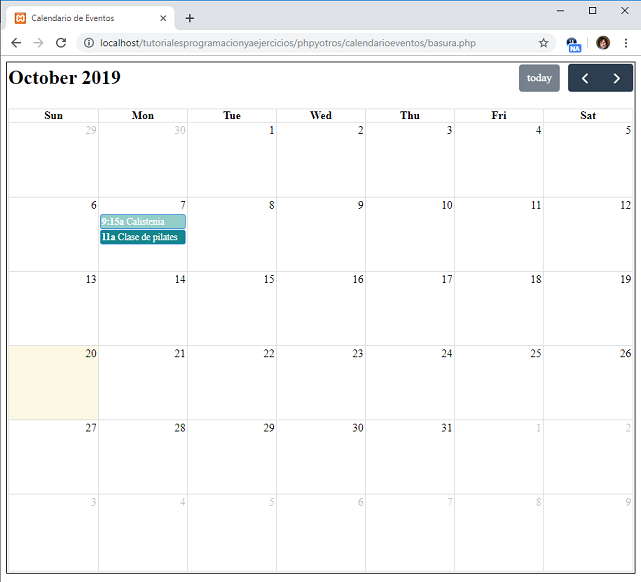
Como vemos podemo inicializar la propiedad 'events' directamente con un array con objetos que representan cada uno de los eventos, sin tener que recuperarlos de un servidor web.
El resultado de ejecutar la aplicación será:

Nuevamente hagamos notar la importancia de los nombres de las propiedades de cada evento: 'title', 'start', 'end', 'textColor', y 'backgroundColor'. Así es como los espera la librería que se llamen para que pueda mostrarlos.