
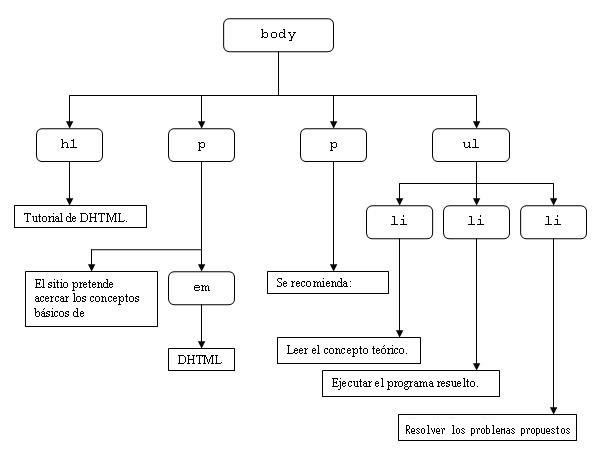
En esta árbol de nodos podemos identificar que todos los rectángulos que no tienen bordes redondeados son nodos texto.
Ahora para acceder a dichos nodos podemos hacerlo a partir del nodo padre con la propiedad childNodes.
El siguiente ejemplo cambia el texto que contiene el elemento "h1" accediendo al nodo de texto.
El archivo pagina.html es:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prueba</title>
</head>
<body>
<h1 id="titulo">Este es el título original</h1>
<input type="button" value="Cambiar Texto" onClick="cambiarTexto()">
<script src="funciones.js"></script>
</body>
</html>
El archivo funciones.js es:
function cambiarTexto() {
let tit = document.getElementById('titulo')
tit.childNodes[0].nodeValue = 'Ahora vemos el nuevo título'
}
Como ya hemos visto rescatamos la referencia al elemento h1 por medio de la función getElementById, luego mediante la propiedad childNodes accedemos a la primer componente que tiene la referencia al nodo de tipo texto. Por último asignamos el nuevo texto a la propiedad nodeValue.