Problema: El sitio de videos dailymotion.com provee una API para recuperar una serie de datos de sus videos.
El API tiene muchos parámetros para filtrar los videos que queremos acceder (pais, duración, etc.), emplearemos la más sencilla:
https://api.dailymotion.com/videos?limit=100
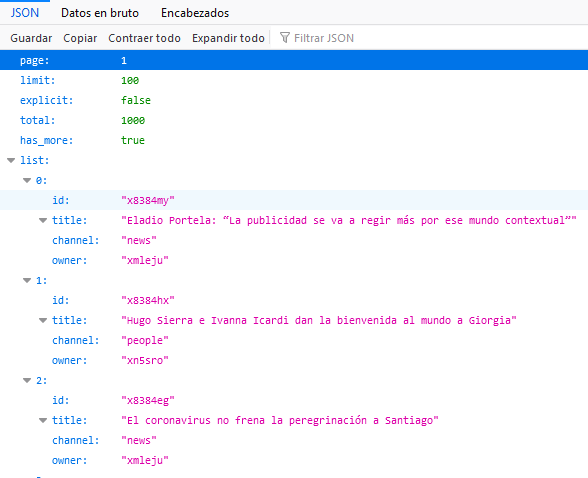
Nos retorna un archivo JSON con el siguiente formato:

Luego sabemos también que se nos provee una imagen en miniatura del video con la siguiente dirección:
https://www.dailymotion.com/thumbnail/video/[atributo id almacenado en el archivo JSON]
Si queremos acceder al sitio directamente de 'dailymotion.com' para ver un video en particular podemos hacerlo con la URL:
https://www.dailymotion.com/video/[atributo id almacenado en el archivo JSON]
La aplicación deberá mostrar las miniaturas, títulos y si se hace click sobre la imagen se ingresará a ver el video al sitio de Dailymotion.
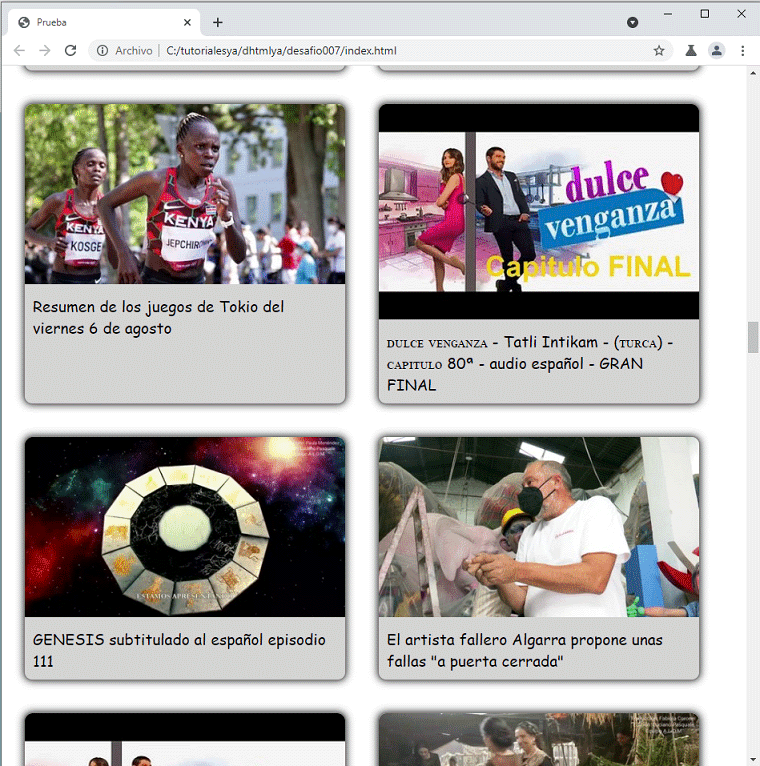
La página a implementar debe ser similar a:

Solución
index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prueba</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<div id="datos">
</div>
<script src="funciones.js"></script>
</body>
</html>
La hoja de estilo para mostrar la información.
estilos.css
#datos {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
max-width: 1400px;
}
.tarjeta {
width: 400px;
margin: 20px;
border: 1px solid gray;
box-shadow: 0 0 10px black;
border-radius: 10px;
background-color: lightgray;
}
.tarjeta img {
width: 100%;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.tarjeta p {
margin: 10px;
font-family: cursive;
font-size: 1.2rem;
}
Toda la funcionalidad se encuentra en el archivo JavaScript.
funciones.js
fetch("https://api.dailymotion.com/videos?limit=100")
.then(response => response.json())
.then(datos => {
let cadena = ''
for (let reg of datos.list)
cadena += `<div class="tarjeta"><a target="_blank" href="https://www.dailymotion.com/video/${reg.id}">
<img src="https://www.dailymotion.com/thumbnail/video/${reg.id}"></a><br><p>${reg.title}</p></div>`
document.querySelector("#datos").innerHTML = cadena
})
Inmediatamente que se carga la página se procede a llamar a la función fetch y pasar la dirección que retorna el archivo JSON con la información de los videos:
fetch("https://api.dailymotion.com/videos?limit=100")
Al método then llegan los datos del servidor y procedemos a convertirlo a formato json y retornarlo:
.then(response => response.json())
Finalmente con la promesa devuelta por el método then recibimos la información con formato json, donde procedemos a mostrar los datos de cada video generando en forma dinámica un hipervínculo que muestra la miniatura y en la parte inferior su título:
for (let reg of datos.list)
cadena += `<div class="tarjeta"><a target="_blank" href="https://www.dailymotion.com/video/${reg.id}">
<img src="https://www.dailymotion.com/thumbnail/video/${reg.id}"></a><br><p>${reg.title}</p></div>`
Una vez que sale del for procedemos a mostrar los datos en el único div de la página:
document.querySelector("#datos").innerHTML = cadena