15 - Escritura de HTML y CSS con Emmet
Emmet es un complemento que ya viene integrado en VSCode que nos aumento nuestra velocidad cuando tenemos que codificar páginas HTML y CSS.
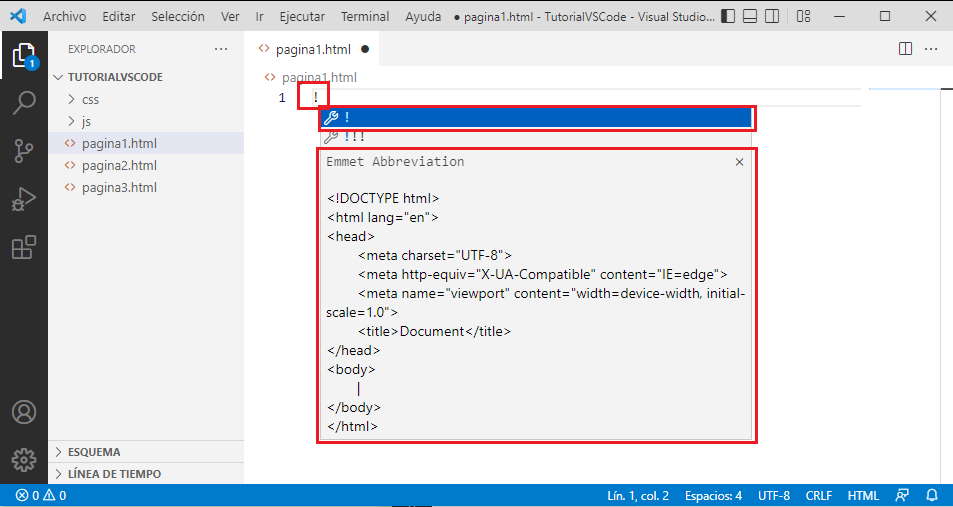
Consiste en disponer ciertos caracteres y que el editor VSCode nos sugiera una cadena que sustituya dichos caracteres. Veamos con un ejemplo como funciona, creemos un archivo vacío llamado 'pagina1.html' y dentro del editor escribamos el caracter '!':

Luego si presionamos la tecla "Enter" se sustituye el caracter '!' por el código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
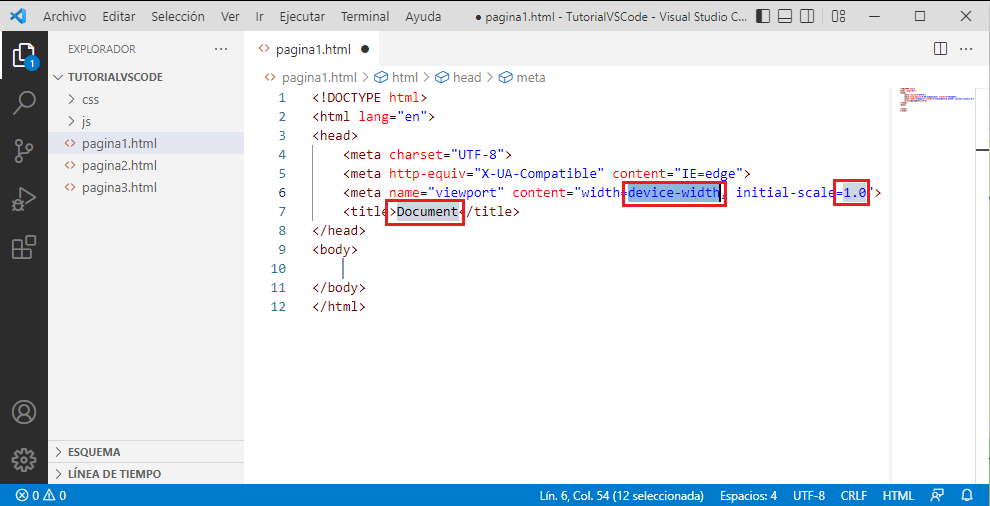
También luego de dar "Enter" quedan ciertas partes del bloque generado con otro color, mediante la tecla 'Tab' podemos ir avanzando y cambiando los valores propuestos como por ejemplo el valor para la marca 'title':

Existen innumerables características que propone Emmet, iremos viendo algunas para entender su filosofía.
Insertar un ancla a otro sitio web
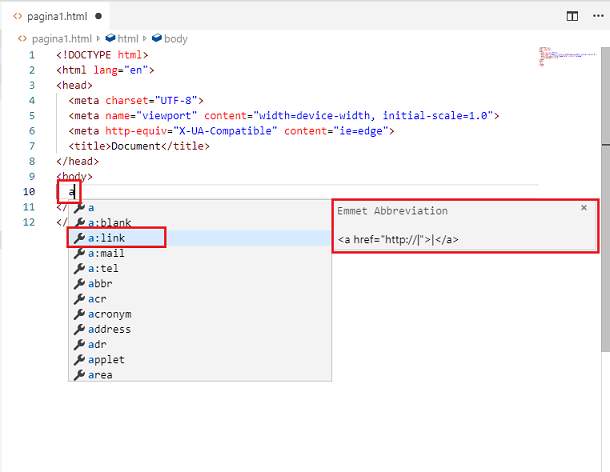
Dispongamos el caracter 'a' e inmediatamente se nos sugieren distintos valores por los que podemos sustituir dicho caracter, elijamos el segundo:

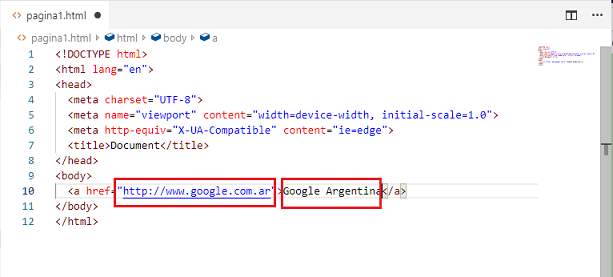
Luego de presionar 'Enter' pasemos mediante la tecla 'Tab' a cargar la url del sitio web y el texto que debe aparecer en la página:

Insertar una hoja de estilo
Creemos primero en nuestro proyecto una carpeta llamada 'css' y dentro de ella un archivo llamado 'estilos.css'.
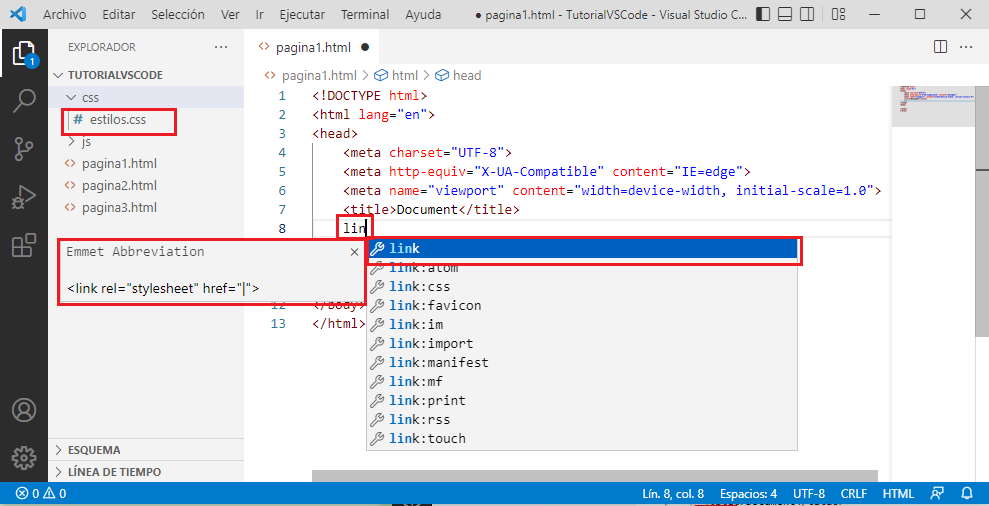
Simplemente disponiendo en la página HTML la marca 'link' aparece la sugerencia de 'Emmet' para generar toda la etiqueta:

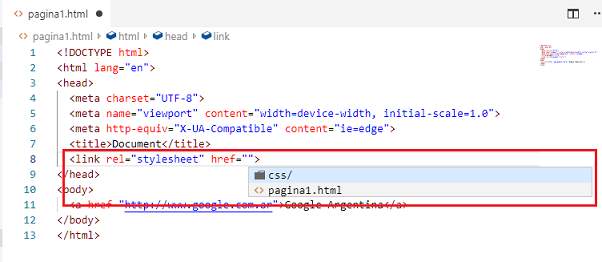
Luego cuando tenemos que disponer el 'path' o camino donde se encuentra el archivo 'css' el mismo VSCode nos propone el nombre de la carpeta y seguidamente la selección del archivo de dicha carpeta:

Insertar un archivo JavaScript
Creemos primero en nuestro proyecto una carpeta llamada 'js' y dentro de ella un archivo llamado 'rutinas.js'.
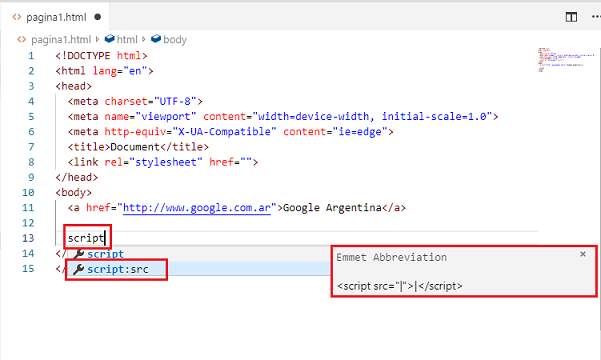
De forma similar escribamos la etiqueta 'script' y dejemos que Emmet nos sugiera por que cadena remplazarlo:

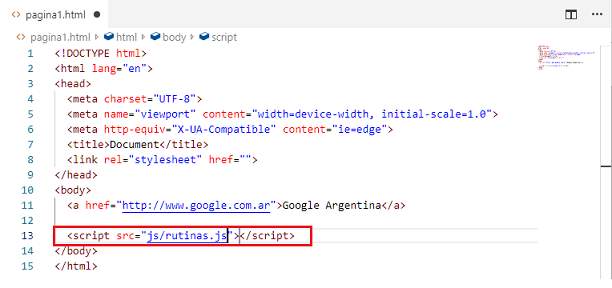
Luego solo nos queda ingresar la dirección del archivo JavaScript:

Insertar un comentario HTML
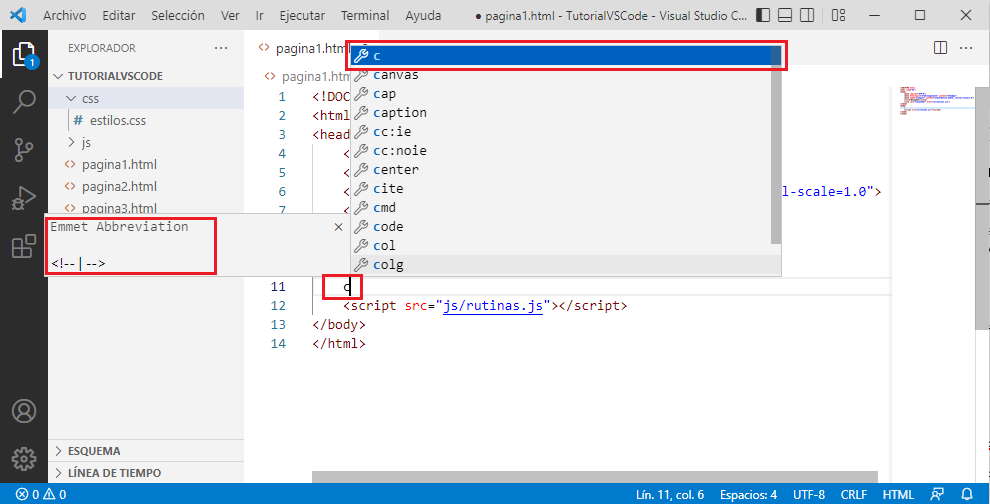
Simplemente presionamos la letra 'c' y Emmet aparece para que seleccionemos comentario:

Insertar un formulario
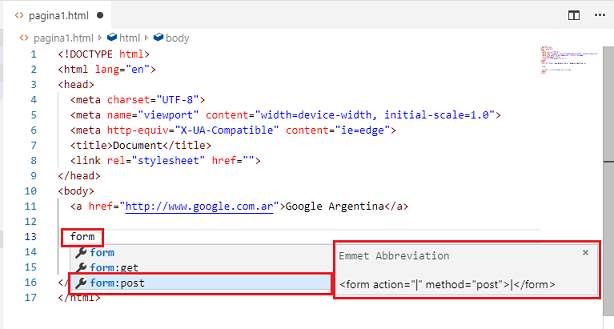
Ingresemos la etiqueta 'form' y seleccionemos la generación para el envío mediante el método 'post':

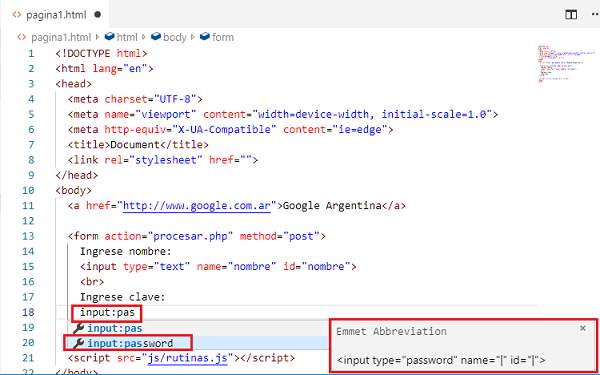
Dispongamos ahora un control input de tipo text y otro de tipo password:

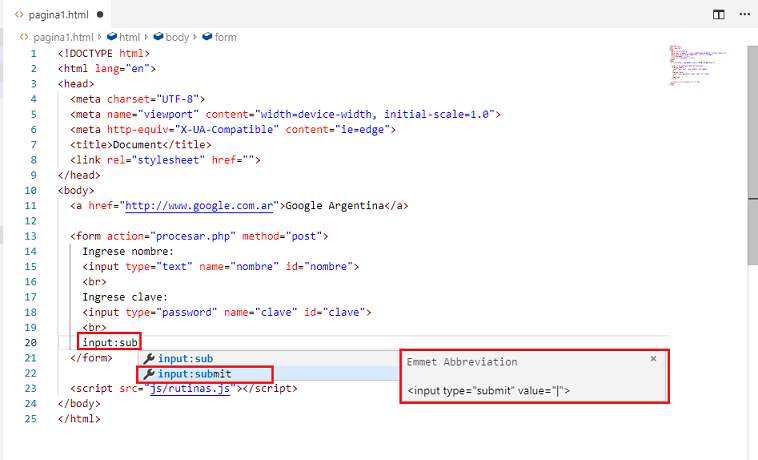
Finalmente dispongamos un botón de tipo 'submit':

Otras etiquetas HTML
Todas las etiquetas de HTML pueden ser generadas por Emmet, recordemos que debemos disponer directamente el nombre de la etiqueta y no anteceder el caracter '<'
El sitio oficial de Emmet dispone de un recordatorio de todas las etiquetas HTML y los valores con los que se sustituyen: Sitio oficial
Archivos CSS
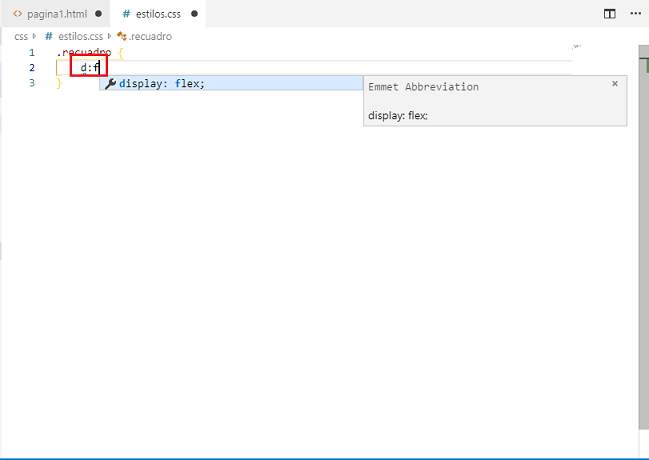
También podemos utilizar Emmet cuando codificamos las hojas de estilo. Si ingresamos el primer caracter del nombre de la propiedad, luego dos puntos y el primer caracter tenemos:

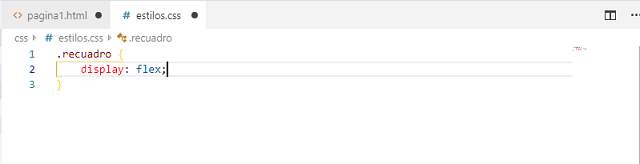
Luego se termina completando con:

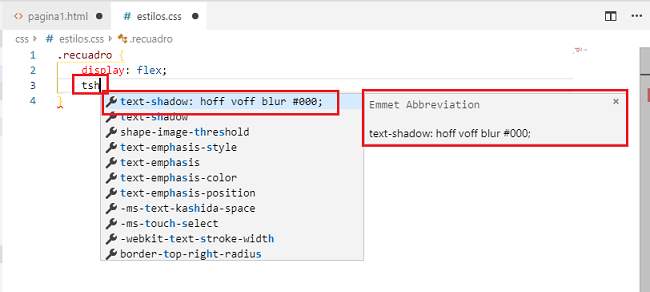
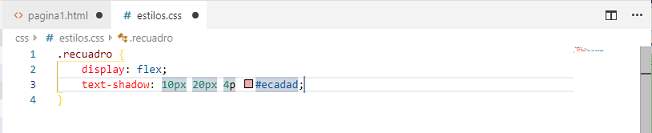
Si la propiedad tiene varios valores luego se pueden ir cargando dichos valores y presionar la tecla 'Tab' para pasar a la carga del siguiente valor:

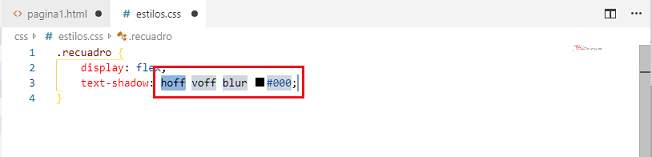
Luego de confirmar cargamos los valores:

Finalmente luego de remplazar los valores faltantes tenemos:

Nuevamente para consultar todas las abreviaturas para generar las hojas de estilo debe visitar el: Sitio oficial