16 - Emmet con expresiones compuestas
Esta es otra característica fundamental de Emmet por la cual nos reduce el tiempo de creación de una página HTML evitando que escribamos ciertas partes repetitivas. Con un ejemplo debe quedar más claro:

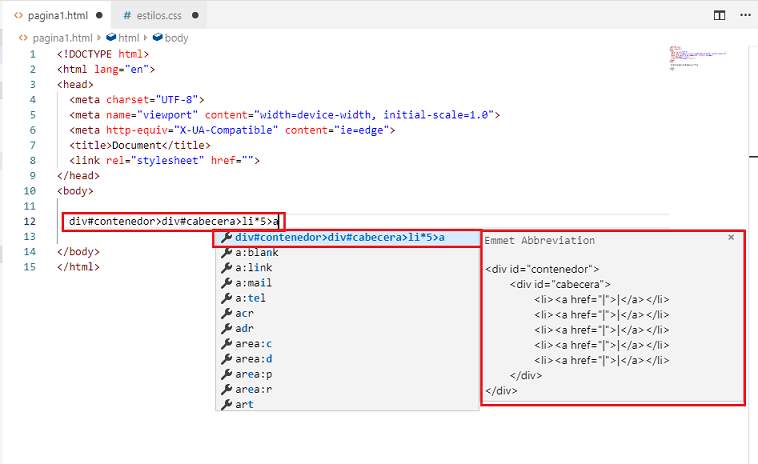
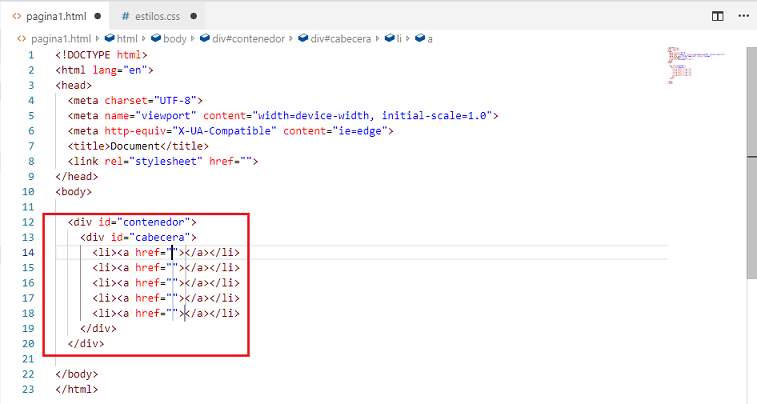
Una vez que confirmamos la cadena: 'div#contenedor>div#cabecera>li*5>a' se genera el código:

Vamos a ver algunas de las reglas de Emmet del porqué se genera éste código.
Elementos hijos (>)
Utilizamos el caracter '>' para indicar el elemento padre y el elemento hijo:
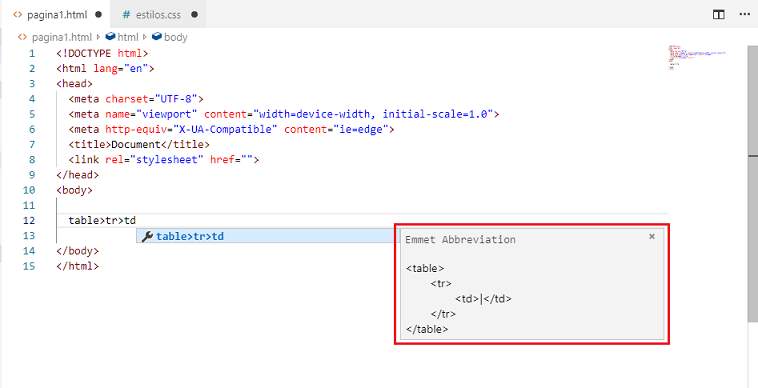
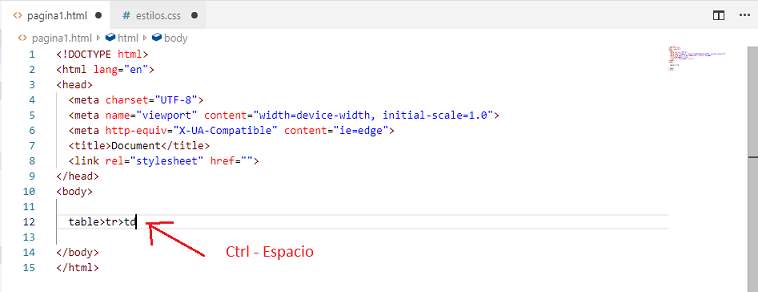
table>tr>td
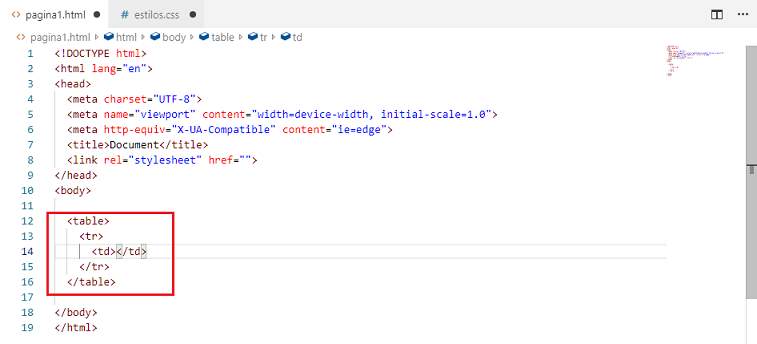
Con esto indicamos que la etiqueta 'table' tiene una etiqueta hija de tipo 'tr' y esta a su vez tiene su etiqueta hija de tipo 'td'.
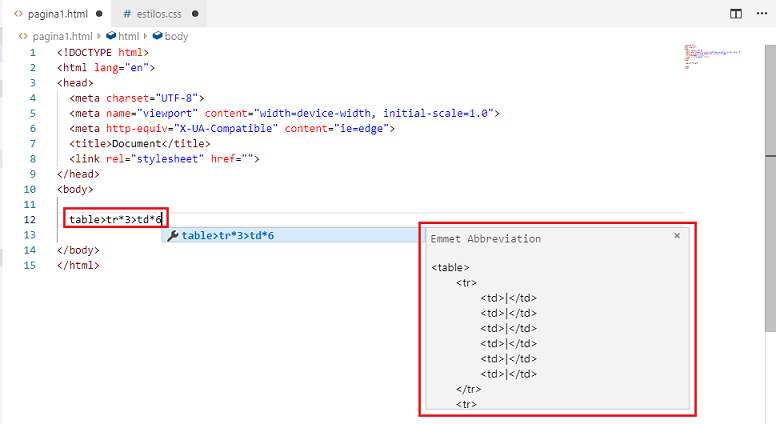
A medida que codificamos con Emmet en VSCode podemos ver como va a quedar el código HTML cuando se procese la expresión:

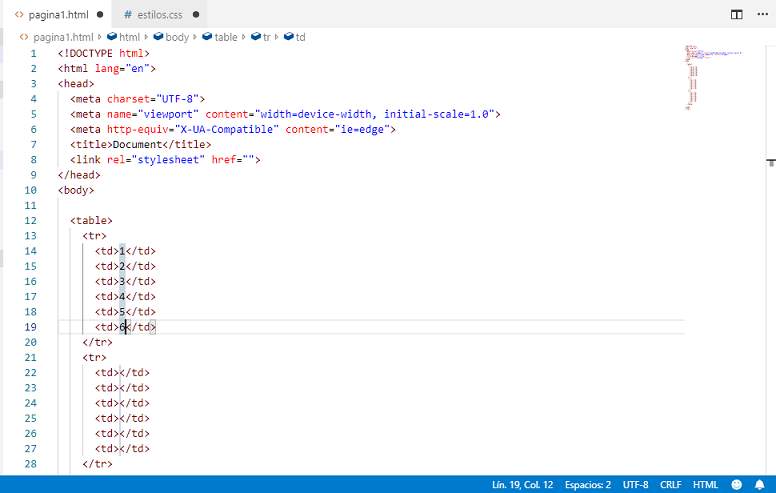
Cuando presionamos 'Enter' se confirma la expresión Emmet y se la sustituye por el valor respectivo:

Si en algún momento se cierra el diálogo Emmet debemos presionar las teclas 'Ctrl + Espacio' estando el cursor al final de la expresión:

Multiplicación de elementos (*)
Es muy común en HTML tener que disponer un conjunto de etiquetas del mismo tipo como podrían ser 'li' dentro de una lista o 'td' dentro de 'tr'.
Veamos como generar una tabla HTML de 3 filas y 6 columnas:

Resulta muy natural la expresión Emmet para generar la tabla de 3 filas y 6 columnas:
table>tr*3>td*6
Luego de confirmarla el cursos se dispondrá en cada una de las celdas de la tabla para que carguemos un valor. Debemos presionar la tecla 'Tab' para pasar a la siguiente posición a cargar:

Elementos hermanos (+)
Utilizamos el caracter '+' para crear etiquetas que se encuentran en el mismo nivel. Veamos un ejemplo de crear un título de nivel 1, luego un título de nivel 2, 5 párrafos, otro título de nivel 2 y finalmente 3 párrafos más:
h1+h2+p*5+h2+p*3
Luego de confirmado se expande en:
<h1></h1>
<h2></h2>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<h2></h2>
<p></p>
<p></p>
<p></p>
Todos los elementos son hermanos ya que se encuentran a la misma altura.
Definición de 'id' y 'class'
Luego del tipo de elemento podemos definir el nombre de su 'id' y/o 'class' antecediendo los caracteres '#' o '.'
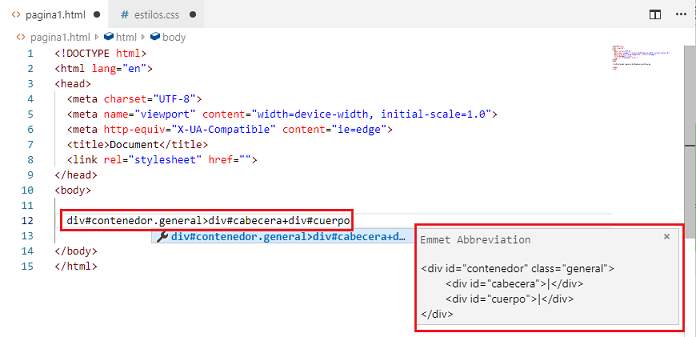
Veamos con un ejemplo:

Se genera un div con la definición del atributo 'id' con el valor 'contenedor' y su atributo class con el valor 'general'.
Luego tiene dos div hijos que son hermanos y definen sus respectivos 'id'.
El código generado para esta expresión Emmet es:
<div id="contenedor" class="general">
<div id="cabecera"></div>
<div id="cuerpo"></div>
</div>
Numeración de elementos ($)
Mediante el caracter '$' podemos generar valores enteros consecutivos cuando empleamos el '*'.
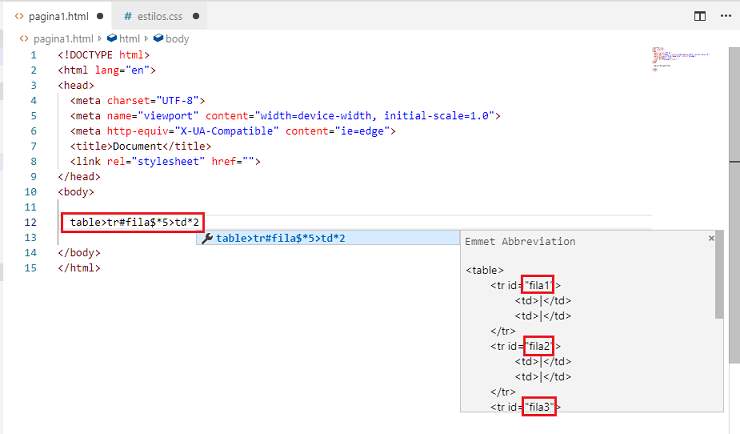
Supongamos que necesitemos crear una tabla de 10 filas y los id de cada fila deben llamarse: fila1, fila2, fila3 etc., lo resolvemos con la siguiente sintaxis de Emmet:

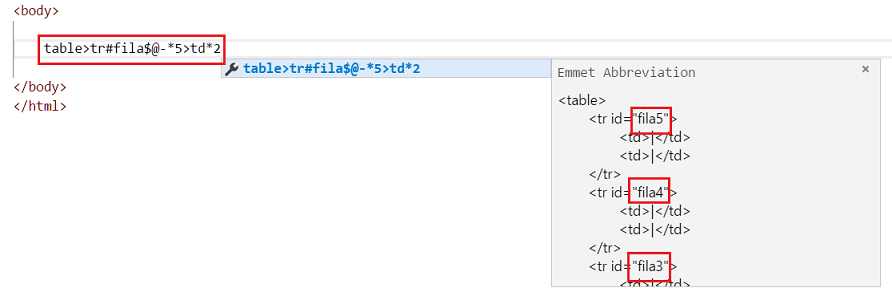
Si necesitamos que los elementos se numeren de mayor a menor utilizamos la sintaxis ( @- ) después del caracter '$':
table>tr#fila$@-*5>tr*2
Tenemos como resultado:

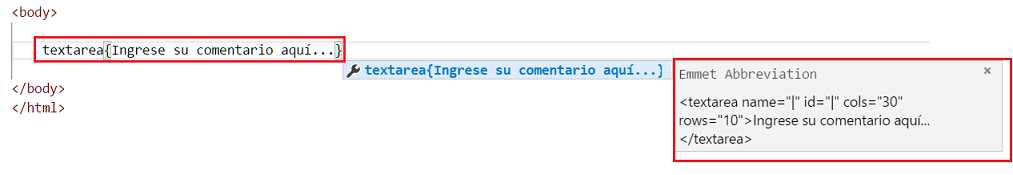
Disponer texto en la expresión {}
Debemos encerrar entre llaves para generar dicho texto en la expresión Emmet:

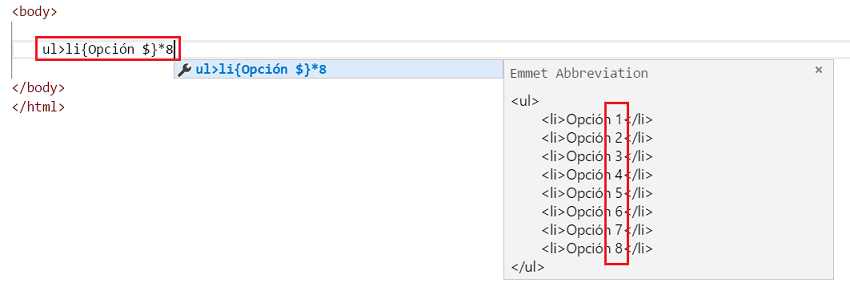
Dentro de un texto podemos emplear el caracter '$' para numerar:

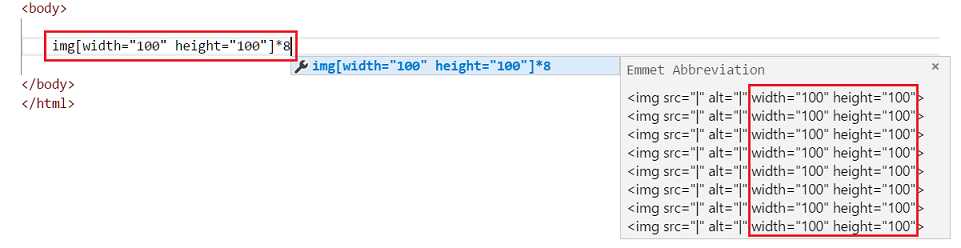
Disponer atributos personalizados []
Podemos disponer en la expresión Emmet atributos que por defecto no se definen, para eso debemos encerrar entre corchetes el atributo:

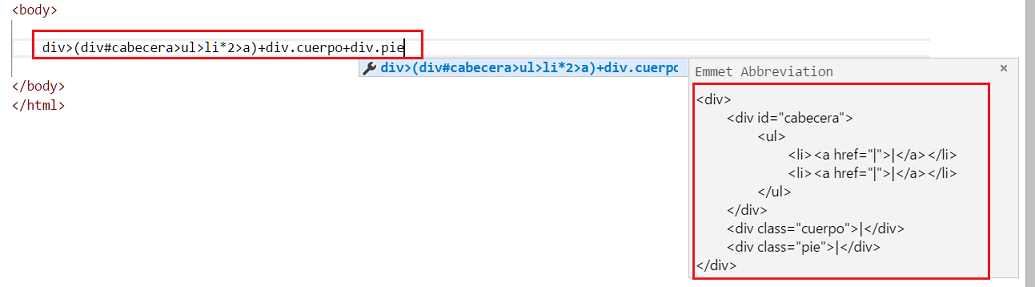
Agrupar parte de una expresión con paréntesis
Podemos encerrar entre paréntesis ciertas partes de la expresión para tener un determinado resultado:

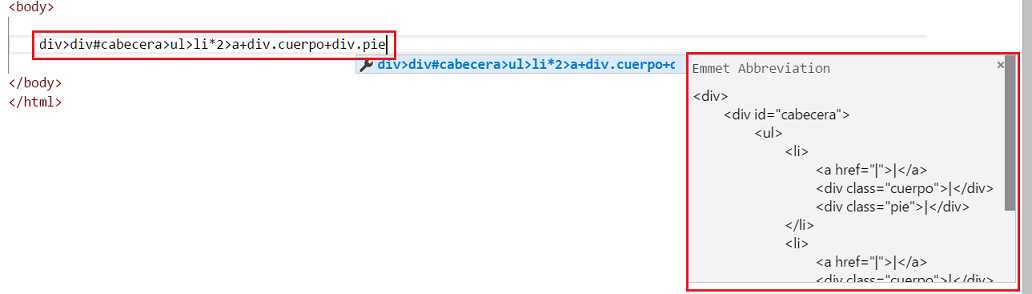
El resultado es muy distinto si no lo agrupamos con paréntesis:

Puede consultar todas las expresiones de Emmet en el: Sitio oficial