22 - Fragmentos de código personalizados
Vimos en el concepto anterior que VS Code trae una serie de fragmentos de código para los lenguajes que apoya por defecto (JavaScript, TypeScript, HTML etc.), también hay extensiones para otros lenguajes como C#, Python etc. con fragmentos de código.
Ahora veremos que podemos crear nuestros propios fragmentos de código para luego utilizarlos en nuestros proyectos.
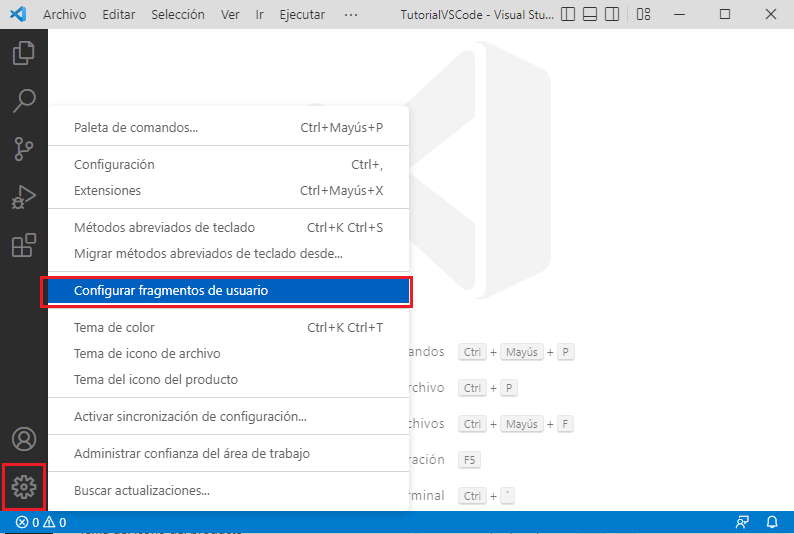
Para crear un fragmento de código lo podemos acceder desde la barra de actividades:

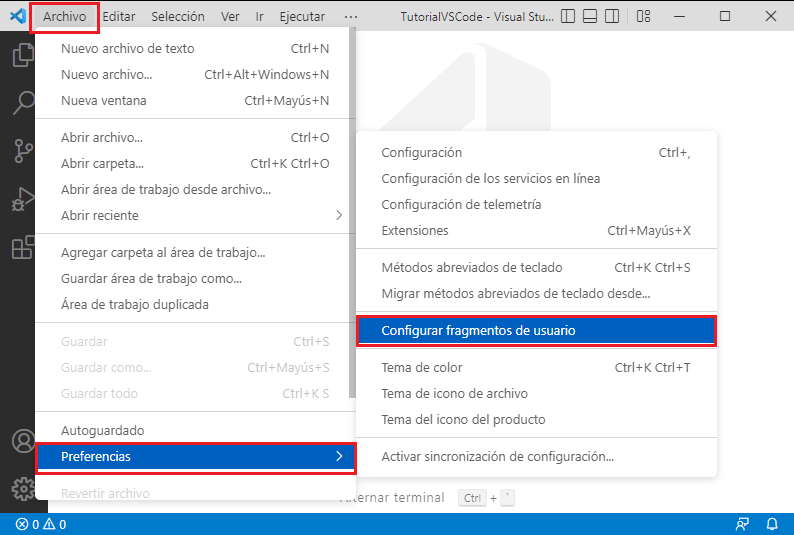
O desde el menú de barra de VS Code:

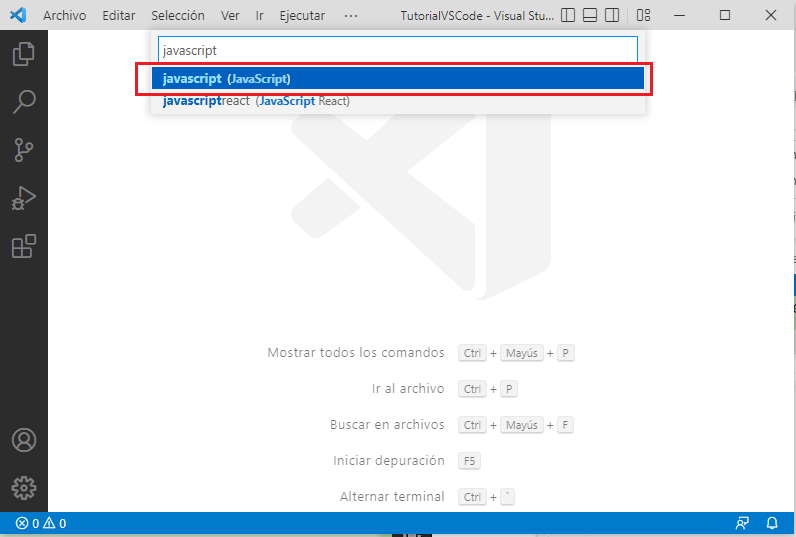
Una vez elegida esta opción debemos seleccionar el lenguaje al cual le agregaremos nuestro fragmento de código personalizado:

Se abre un archivo llamado 'javascript.json' donde debemos configurar nuestros fragmentos (aparece una explicación y un ejemplo):
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
Fragmento de una sola línea
Crearemos un fragmento que inserte un mensaje de 'Hola mundo' por consola cuando el operador ingrese en el editor VS Code la palabra 'hola' :
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Hola mundo": {
"prefix": "hola",
"body": "console.log('Hola mundo');",
"description": "muestra un hola mundo por la consola"
}
}
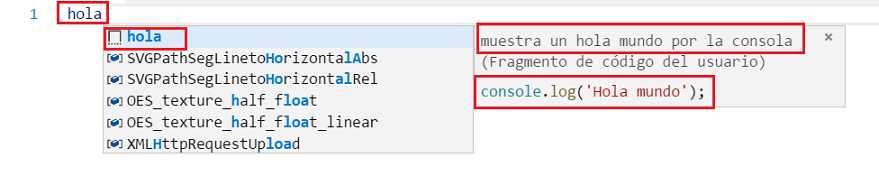
Luego de grabarlo al archivo 'javascript.json' y comenzar a escribir un programa en 'JavaScript' al ingresar la palabra 'hola' IntelliSense nos muestra el fragmento de código que hemos codificado:

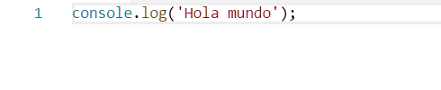
Si confirmamos presionando la tecla 'Enter' se remplaza el texto que hemos ingresado por el valor del snippet:

Si analizamos el archivo 'javascript.json' hemos definido una propiedad llamada "Hola mundo" que es un objeto que en su interior define tres propiedades:
- prefix: es el nombre que IntelliSense identificará cuando ingresemos en el editor VS Code.
- body: es el fragmento de código propiamente dicho.
- descripction: es una descripción del objetivo de dicho snippet
Fragmento de varias líneas
Si el fragmento de código a implementar tiene varias líneas la propiedad "body" deberá definir un array con los valores de las distintas líneas. Debemos encerrar entre corchetes y separados por coma cada una de las líneas:
Creemos una fragmento que tenga tres líneas que genere un comentario para recordar revisar el algoritmo de una función:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Hola mundo": {
"prefix": "hola",
"body": "console.log(\"Hola mundo\");",
"description": "muestra un hola mundo por la consola"
},
"Comentario función": {
"prefix": "comentario revisar función",
"body":[
"//-----------------------------------------",
"//--------Revisar \"Función\"----------------",
"//-----------------------------------------"
],
"description": "genera un bloque de comentarios para recordar revisar algoritmo de la función"
}
}
Lo primero que debemos notar es que hemos agregado el fragmento de código al archivo 'javascript.json' y hemos dejado el fragmento anterior.
En este nuevo fragmento cuando el operador comience a escribir 'comentario revisar función' Intellisense nos propondrá sustituir por el valor definido en 'body'.
La propiedad 'body' define entre corchetes y separados por coma cada una de las líneas del fragmento de código:
"body":[ "//-----------------------------------------", "//--------Revisar \"Función\"----------------", "//-----------------------------------------" ],
Si en un fragmento de código debemos disponer las comillas dobles debemos anteceder el caracter \
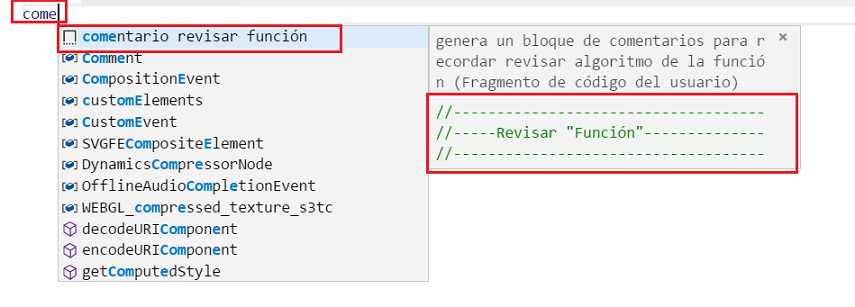
Cuando escribamos en el editor:

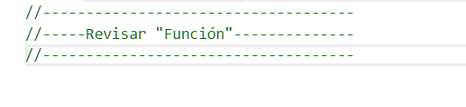
Si confirmamos el fragmento luego se escribe en forma automática:

Ubicación del cursor dentro del fragmento.
Podemos generar un fragmento que luego de escribirse dentro del editor nos ubique el cursor en lugares específicos para que el programador los complete y mediante la tecla 'Tab' pase al siguiente punto de configuración.
Desarrollaremos un fragmento de código que nos permita generar una estructura repetitiva for donde podamos definir el valor inicial y final del contador del for (borraremos los otros dos fragmentos de código desarrollados anteriormente para dejar más claro nuestro archivo 'javascript.json' sabiendo que en la realidad luego podremos tener múltiples fragmentos):
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"for desde hasta": {
"prefix": "for desde hasta",
"body": [
"for(let x = $1; x <= $2; x++) {",
" $0",
"}"
],
"description": "genera un for con incremento unitario desde un valor inicial hasta uno final"
}
}
Para indicar la primera posición donde debe aparecer el cursor utilizamos la sintaxis $1, luego que el programador presiona la tecla 'Tab' el cursor se posiciona en $2 y así sucesivamente.
Con $0 indicamos la posición final donde debe aparecer el cursor.
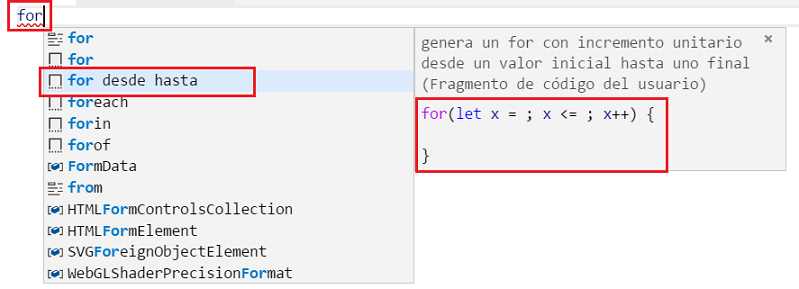
Para activar este fragmento de código debemos ingresar:

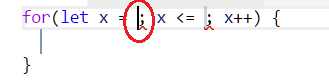
Cuando se presiona la tecla 'Enter' se genera el fragmento y el cursor se posiciona en el lugar donde dispusimos el símbolo $1:

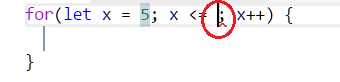
Luego de ingresar el valor inicial para el contador 'x' presionamos la tecla 'Tab':

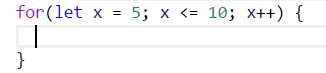
Luego de fijar el valor final para el contador presionamos nuevamente la tecla 'Tab' y el cursor se posiciona finalmente en donde definimos el símbolo $0:

Ubicación del cursor con valores por defecto.
Cuando disponemos el cursor dentro del fragmento podemos definir un valor por defecto para que se muestre, luego es responsabilidad del programador de confirmar dicho valor presionando la tecla 'Tab' o cambiarlo.
Modifiquemos el fragmento de código para que el 'for desde hasta' por defecto sea del número 0 al 10:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"for desde hasta": {
"prefix": "for desde hasta",
"body": [
"for(let x = ${1:0}; x <= ${2:10}; x++) {",
" $0",
"}"
],
"description": "genera un for con incremento unitario desde un valor inicial hasta uno final"
}
}
Debemos encerrar entre llaves la posición del cursor y luego de dos puntos el valor por defecto a mostrar: ${1:0}
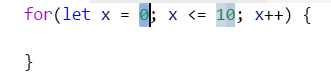
Cuando aceptamos el fragmento de código nos aparecen seleccionados los valores por defecto:

Si presionamos la tecla 'Tab' en forma sucesiva los valores 0 y 10 quedan confirmados.
Aplicación web para generar fragmentos (Snippets) de código
He desarrollado esta pequeña aplicación en Angular para facilitar la creación de fragmentos de código. La misma nos permite no tener que generar manualmente la propiedad 'body':
Si quiere guardar un enlace directamente a la aplicación de generador de Snippet para VS Code ingrese aquí