11 - IntelliSense
El concepto de IntelliSense en Visual Studio Code se lo asocia a un conjunto de funcionalidades de edición de código que incluyen por ejemplo: sugerencia de métodos y propiedades de un objeto, información de parámetros y sus tipos etc.
Visual Studio Code trae esta funcionalidad por defecto para los lenguajes JavaScript, TypeScript, CSS, HTML JSON, Less y Sass. Luego veremos que existen muchas "extensiones" que pueden agregar la funcionalidad de IntelliSense a lenguajes tan disímiles como Python, Java, C#, Go, SQL etc.
Para probar su funcionamiento crearemos un archivo JavaScript llamado 'rutinas.js':
function fijarHora() {
const fecha = new Date();
let cadena = fecha.getHours() + ':' + fecha.getMinutes() + ':' + fecha.getSeconds();
document.getElementById('hora').innerText = cadena;
}
window.addEventListener(
'load',
setInterval(() => fijarHora(), 1000),
false);
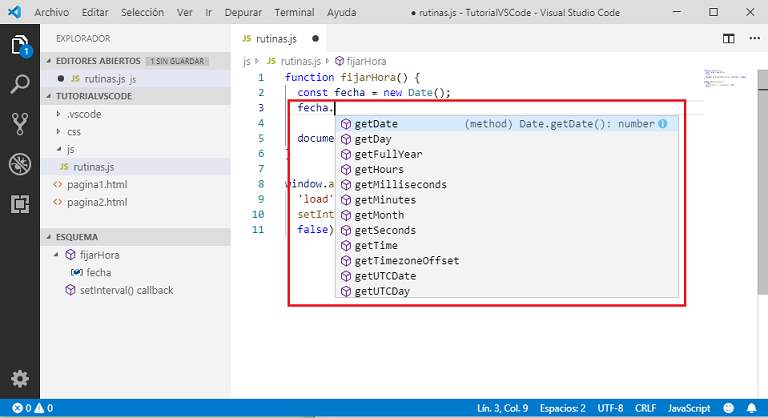
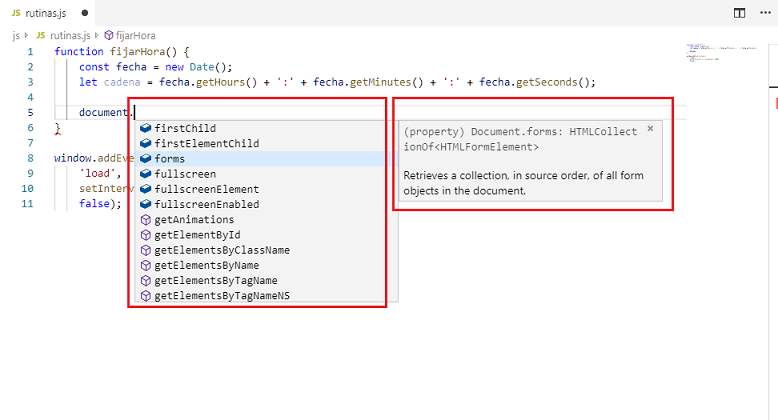
Luego de crear un objeto de una determinada clase cada vez que disponemos un punto luego del nombre del objeto se activa IntelliSense para sugerirnos valores permitidos:

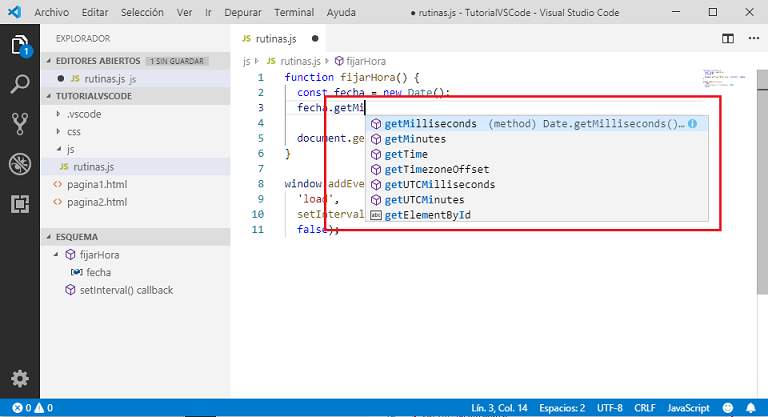
En este ejemplo a medida que escribimos el método que necesitamos llamar veremos que las opciones se van filtrando:

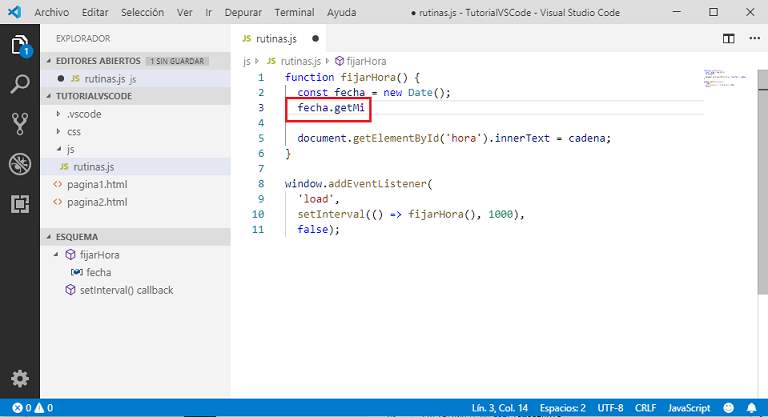
Si se nos cierra el cuadro de sugerencias por ejemplo al cambiar de ventana o cualquier otro motivo:

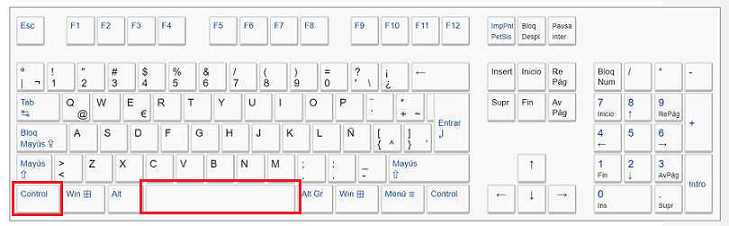
Podemos activarlo fácilmente por medio del atajo de teclado (Ctrl + Espacio):

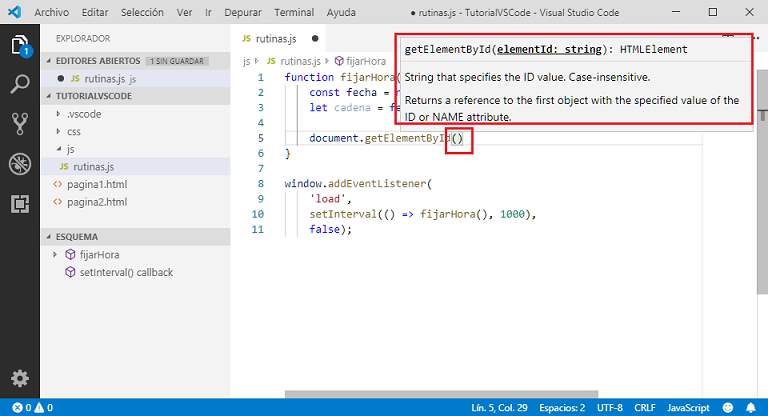
Lo mismo sucede que se activa "IntelliSense" cuando comenzamos a escribir los parámetros de un método o función:

Nos informa la cantidad y tipo de parámetros, así como una descripción del mismo.
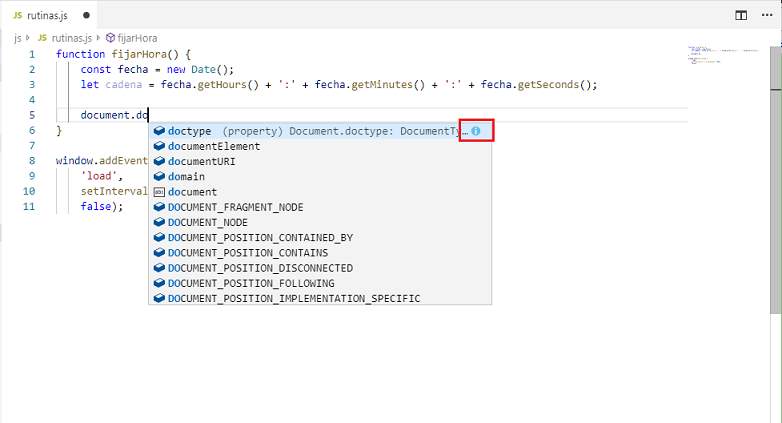
Si necesitamos una información ampliada de cada propiedad o método que se sugiere debemos presionar las teclas (Ctrl + Espacio) estando activas las sugerencias y veremos que aparece una segunda ventana con la explicación del método o propiedad, si mediante las teclas de flechas nos desplazamos entre los métodos podremos ir consultando cada definición, para ocultarla debemos presionar nuevamente (Ctrl + Espacio):

También podemos activar la explicación extendida presionando el ícono de color azul:

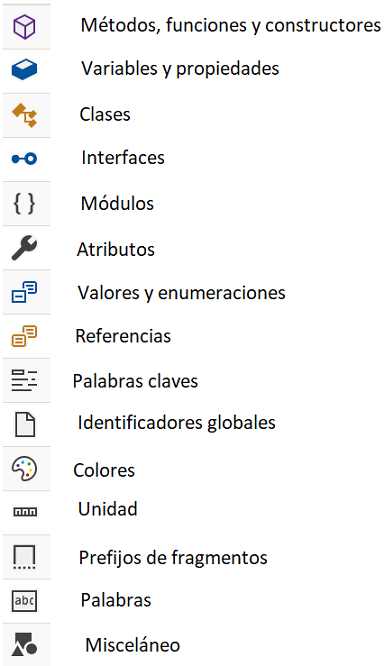
Iconos
Cuando aparece el cuadro de sugerencias de "IntelliSense", del lado izquierdo se muestran una serie de íconos que tienen un determinado significado:

Detección de errores
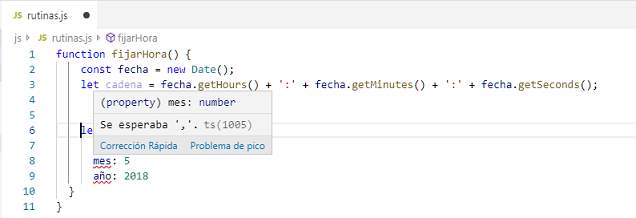
Cuando introducimos errores en nuestro código, VSCode nos sugiere posibles correcciones. Probemos de ingresar un objeto literal sin separar sus propiedades por coma:
let actual = {
dia: 1
mes: 5
año: 2018
}
Luego veremos que aparece subrayado en rojo el atributo mes. Si disponemos la flecha del mouse sobre el identificador nos sugerirá una posible corrección:

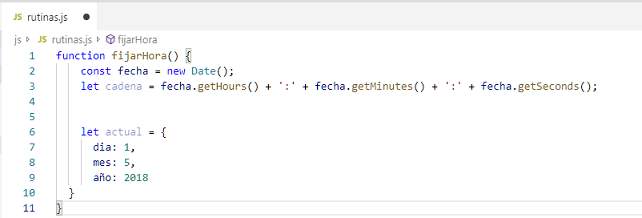
Una vez que efectuamos las correcciones desaparecen los subrayados rojos:

Sugerencias según el tipo de archivo.
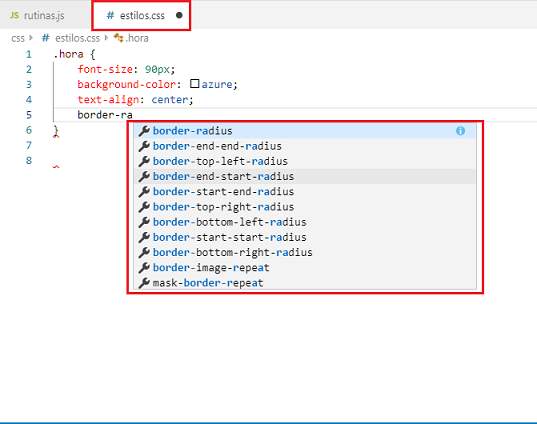
IntelliSense actúa según el tipo de archivo que estamos trabajando, por ejemplo si editamos un archivo CSS las sugerencias serán adecuadas para este formato:

Es importan el mensaje que nos muestra VSCode en la parte inferior derecha, aquí nos informa el formato de archivo que estamos trabajando.
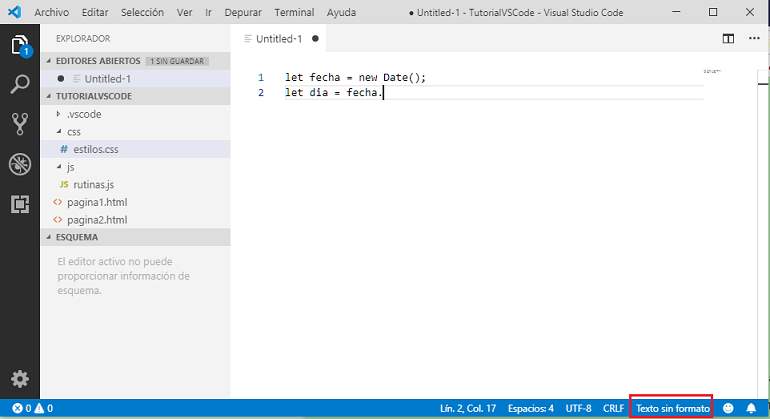
Es común que a veces creamos un archivo (Ctrl + N) y no le asignemos un nombre al principio, en estos casos VSCode no puede inferir el formato de datos que cargamos y no aparecerá activo IntelliSense:

En la parte inferior aparece un mensaje de "Texto sin formato". Podemos cambiar este valor por el formato de nuestro archivo, en ese momento ya tendremos activo algunas funcionalidades de IntelliSense, de todos modos para la activación completa debemos grabarlo en disco.
Juego para memorizar los atajos de teclado en VSCode (hasta lo visto en este concepto)