18 - Atajos de teclado: expansión y contracción de código
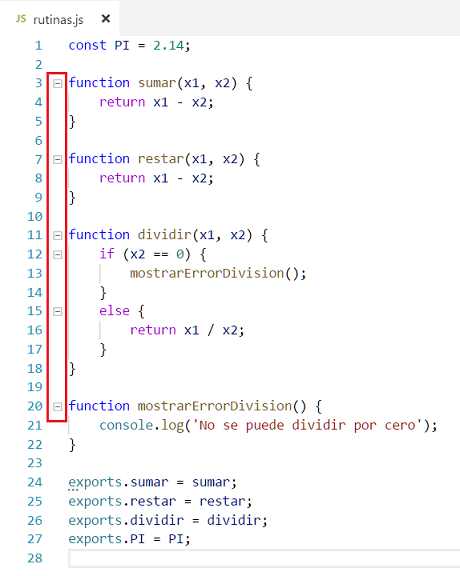
El editor VS Code permite mostrar en forma completa o parcial el código. Mediante el mouse podemos hacer la contracción de código fuente presionando el botón '-' que aparece a la izquierda de ciertas líneas:

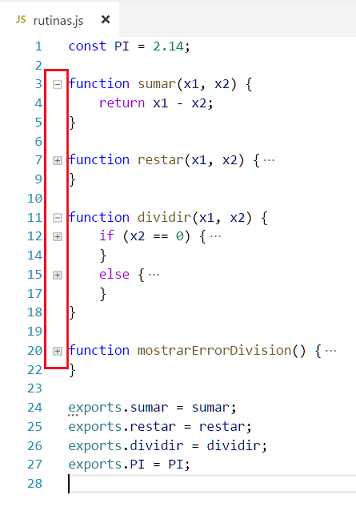
Cuando se lo contrae tenemos una vista más resumida (aparece el símbolo '+' en el caso que se pueda expandir):

Esta funcionalidad está definida para distintos lenguajes como puede ser JavaScript, HTML, CSS:

Disponemos de atajos de teclas para:
-
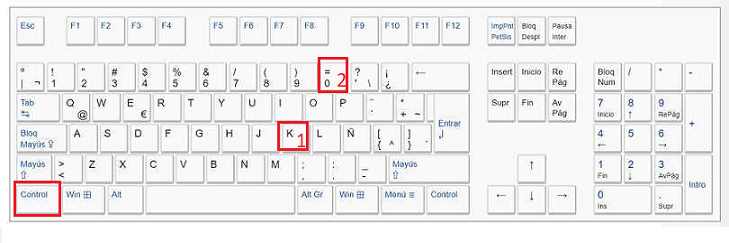
Contraer todos los bloques mediante las teclas (Ctrl + K, Ctrl + 0[cero]):

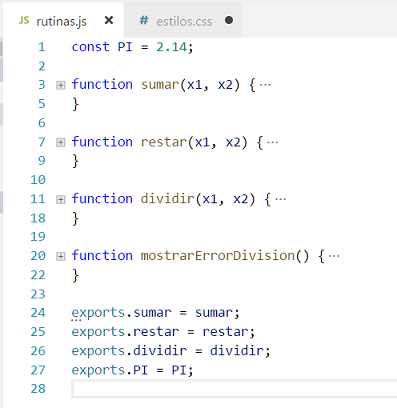
Luego de ejecutar este comando tenemos como resultado todo el código fuente:

-
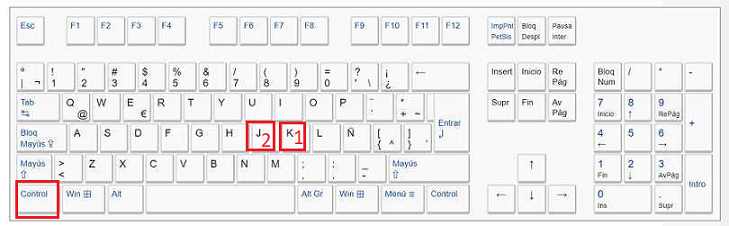
Expandir todos los bloques mediante las teclas (Ctrl + K, Ctrl + J):

-
Según donde se encuentre el cursos podemos contraer el bloque donde se encuentra inserto mediante las teclas:
Ctrl + K, Ctrl + [
-
Según donde se encuentre el cursos podemos expandir el bloque mediante las teclas:
Ctrl + K, Ctrl + ]
Juego para memorizar los atajos de teclado en VSCode (hasta lo visto en este concepto)