Para dibujar arcos disponemos del método arc, que tiene los siguientes parámetros:
arc(x,y,radio,angulo de comienzo, angulo final,sentido antihorario)
Los dos parámetros iniciales indican el punto central del arco, el tercero es el radio. Seguidamente indicamos el angulo de comienzo y el angulo final en radianes. Por último debemos pasar un "true" en caso que el arco se dibuje en sentido antihorario y "false" en caso contrario.
Con un ejemplo veremos como hacer para dibujar distintos tipos de arcos lineales y rellenos:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo=retornarLienzo("lienzo1");
if (lienzo) {
lienzo.strokeStyle="rgb(255,0,0)";
lienzo.beginPath();
lienzo.arc(100,100,50,0,Math.PI,true);
lienzo.stroke();
lienzo.strokeStyle="rgb(0,255,0)";
lienzo.beginPath();
lienzo.arc(100,200,50,0,Math.PI,false);
lienzo.stroke();
lienzo.fillStyle="rgb(0,0,288)";
lienzo.beginPath();
lienzo.arc(200,100,50,0,Math.PI,true);
lienzo.fill();
lienzo.fillStyle="rgb(255,255,0)";
lienzo.beginPath();
lienzo.arc(200,200,50,0,Math.PI*2,true);
lienzo.fill();
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="300" height="300">
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
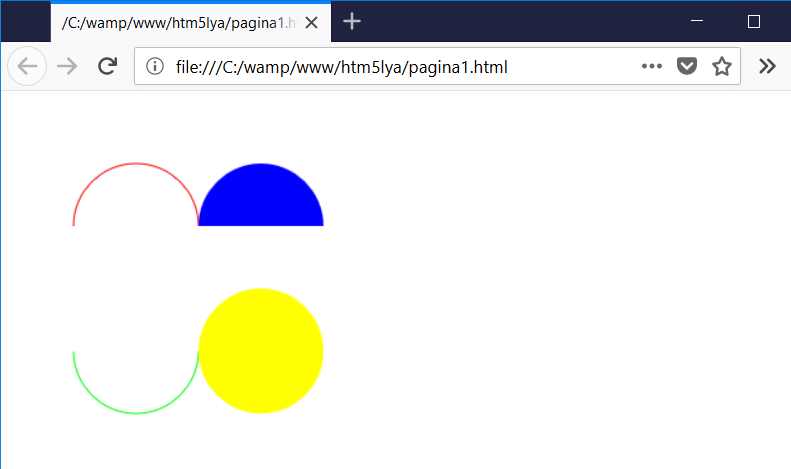
El resultado en el navegador al cargar esta página es:

El primer arco se pinta solo el perímetro de color rojo y comienza en el ángulo cero y finaliza en los 180 grados (en radianes es PI), indicamos que avance en sentido antihorario:
lienzo.strokeStyle="rgb(255,0,0)";
lienzo.beginPath();
lienzo.arc(100,100,50,0,Math.PI,true);
lienzo.stroke();
Similar al arco anterior pero ahora indicamos que lo dibuje en sentido horario:
lienzo.strokeStyle="rgb(0,255,0)";
lienzo.beginPath();
lienzo.arc(100,200,50,0,Math.PI,false);
lienzo.stroke();
Dibujamos el arco pero luego indicamos que se rellene llamando al método fill en lugar de stroke:
lienzo.fillStyle="rgb(0,0,288)";
lienzo.beginPath();
lienzo.arc(200,100,50,0,Math.PI,true);
lienzo.fill();
Dibujamos un círculo relleno de color amarillo:
lienzo.fillStyle="rgb(255,255,0)";
lienzo.beginPath();
lienzo.arc(200,200,50,0,Math.PI*2,true);
lienzo.fill();