El concepto de curva de Bezier lo podemos leer en la Wikipedia.
Básicamente debemos indicar dos coordenadas fijar y luego se traza una línea que une esos dos puntos. Esta línea se ve modificada por la atracción de otros dos puntos invisibles que ubicamos a discreción. Según la ubicación de estos dos puntos podemos ver como varía la curva.
Crearemos un ejemplo donde disponemos dos puntos que se encuentran en la misma fila y luego otros dos puntos uno por encima y otro por debajo de la recta que formarían los dos puntos iniciales:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo=retornarLienzo("lienzo1");
if (lienzo) {
lienzo.strokeStyle="rgb(255,0,0)";
lienzo.beginPath();
lienzo.moveTo(0,150);
lienzo.bezierCurveTo(100,50,200,250,290,150);
lienzo.stroke();
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="300" height="300">
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
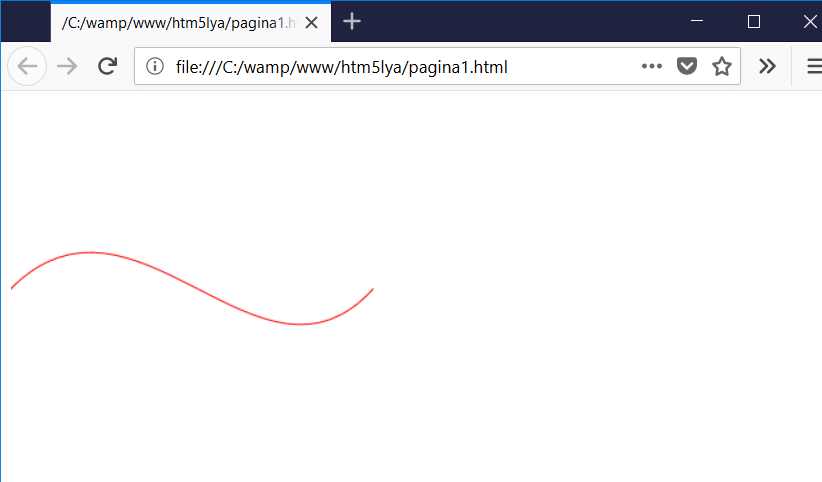
El resultado en el navegador al cargar esta página es:

El primer punto fijo lo inicializamos llamando al método moveTo:
lienzo.moveTo(0,150);
El segundo punto fijo está indicado en los dos últimos parámetros del método bezierCurveTo (es decir 290,150), en tanto que los dos puntos invisibles son los valores (100,50) y (200,250):
lienzo.bezierCurveTo(100,50,200,250,290,150);