Tenemos varias propiedades y métodos relacionados al texto.
Para imprimir texto disponemos de:
fillText(texto,x,y)
Con fillText imprimimos un string en la coordenada x e y indicada. Esta coordenada corresponde con la parte inferior del texto (es decir no se muestra si indicamos el valor cero en y)
Si queremos que solo se pinte el contorno de cada letra podemos llamar al método:
strokeText(texto,x,y)
La fuente a utilizar la inicializamos dando un valor a la propiedad font ej:
lienzo.font="bold 25px Arial";
Podemos hacer que comience la impresión a partir de la coordenada indicada o que este sea el punto central, o final etc. Esto lo hacemos inicializando la propiedad textAlign. Los valores posibles que podemos asignarle a esta propiedad son "start", "end", "left", "right", "center". Por defecto se inicializa con "start".
Si necesitamos conocer el ancho en píxeles de un string según la fuente actual podemos emplear el método:
measureText(string)
Confeccionaremos un ejemplo para probar todo lo relacionado al manejo del texto dentro del canvas:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo=retornarLienzo("lienzo1");
if (lienzo) {
lienzo.fillStyle="rgb(255,0,0)";
lienzo.font="bold 25px Arial";
lienzo.fillText("Hola Mundo",150,50);
lienzo.textAlign="center";
lienzo.fillText("Hola Mundo",150,100);
lienzo.textAlign="right";
lienzo.fillText("Hola Mundo",150,150);
var anchopx=lienzo.measureText("Hola Mundo");
lienzo.textAlign="start";
lienzo.fillText(anchopx.width,150,200);
lienzo.strokeStyle="rgb(0,0,255)";
lienzo.strokeText("Fin",150,250);
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="300" height="300">
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
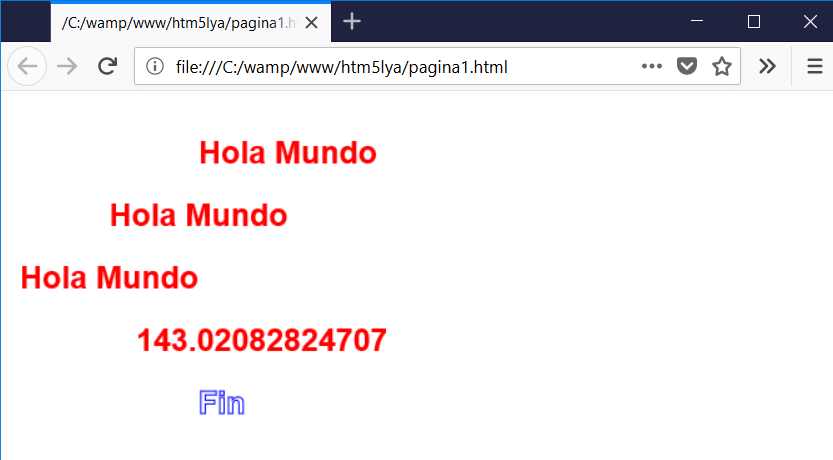
El resultado en el navegador al cargar esta página es:

Definimos el color rojo para el texto:
lienzo.fillStyle="rgb(255,0,0)";
Definimos el tipo de fuente Arial de 25 píxeles y estilo bold:
lienzo.font="bold 25px Arial";
Graficamos el texto "Hola Mundo":
lienzo.fillText("Hola Mundo",150,50);
Cambiamos el tipo de alineación del texto:
lienzo.textAlign="center";
Imprimimos el texto (ahora el texto "Hola Mundo" aparece centrado con respecto a la columna 150):
lienzo.fillText("Hola Mundo",150,100);
Cambiamos la alineación nuevamente:
lienzo.textAlign="right";
Imprimimos el texto y como tenemos alineación a derecha el texto finaliza en la columna 150:
lienzo.fillText("Hola Mundo",150,150);
Llamamos al método measureText y pasamos como parámetro el texto que imprimimos. Luego este método nos retorna un objeto de la clase TextMetrics (la propiedad width almacena el ancho en pixeles del texto que pasamos anteriormente):
var anchopx=lienzo.measureText("Hola Mundo");
Cambiamos el tipo de alineación:
lienzo.textAlign="start";
Imprimimos la propiedad width:
lienzo.fillText(anchopx.width,150,200);
Inicializamos el color de línea:
lienzo.strokeStyle="rgb(0,0,255)";
Dibujamos una línea con el método strokeText:
lienzo.strokeText("Fin",150,250);