Para graficar imágenes disponemos del método drawImage, el cual se comporta distinto según la cantidad de parámetros que le pasamos.
La primera forma es llamarlo con los siguientes parámetros:
drawImage(objeto Image, x, y)
De esta forma dibuja la imagen con el tamaño real de la imagen, en la coordenada x e y indicada.
La segunda forma es:
drawImage(objeto Image, x, y, ancho, alto)
La imagen se redimensiona con los valores indicados en ancho y alto.
La tercer y última forma es:
drawImage(objeto Image, x1, y1, ancho1, alto1,x2, y2, ancho2, alto2)
Los primeros cuatro parámetros indican un trozo del la imagen y los cuatro restantes es el lugar donde se debe graficar ese trozo de imagen.
Veamos un ejemplo que utiliza este método:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo=retornarLienzo("lienzo1");
if (lienzo) {
lienzo.fillStyle="rgb(0,0,0)";
lienzo.fillRect(0,0,600,600);
img1 = new Image();
img1.src = 'http://www.tutorialesprogramacionya.com/imagenes/foto1.jpg';
img1.onload = function(){
lienzo.drawImage(img1,0,0);
lienzo.drawImage(img1,300,0,50,50);
lienzo.drawImage(img1,0,0,125,125,0,300,72,72);
}
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="600" height="600">
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
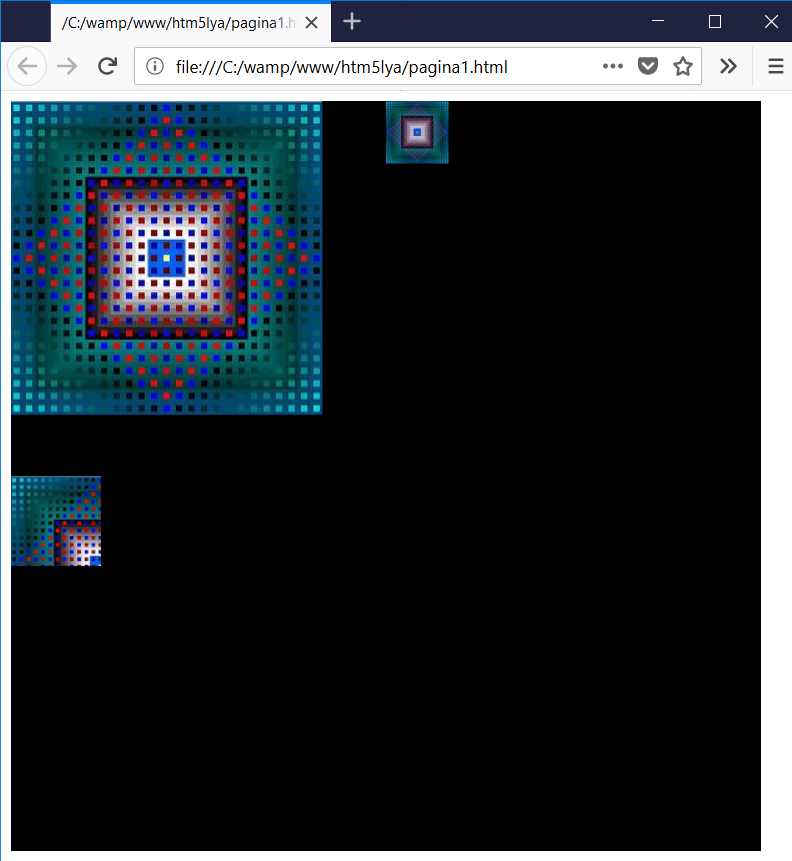
El resultado en el navegador al cargar esta página es:

Creamos un objeto de la clase Image:
img1 = new Image();
Inicializamos la propiedad src con la fuente de la imagen a recuperar:
img1.src = 'http://www.tutorialesprogramacionya.com/imagenes/foto1.jpg';
Inicializamos la propiedad onload del objeto de la clase Image con una función anónima:
img1.onload = function(){
lienzo.drawImage(img1,0,0);
lienzo.drawImage(img1,300,0,50,50);
lienzo.drawImage(img1,0,0,125,125,0,300,72,72);
}
Esta función anónima se ejecuta cuando se finaliza la carga de la imagen en el navegador.
Primero dibujamos la imagen con el tamaño original:
lienzo.drawImage(img1,0,0);
Luego la dibujamos con un ancho de 50 píxeles y 50 del alto.
lienzo.drawImage(img1,300,0,50,50);
Por último dibujamos extrayendo de la imagen original 125 píxeles de ancho y 125 de alto y dibujamos este trozo de imagen en la coordenada (0,300) con un ancho y alto de 72 píxeles.
lienzo.drawImage(img1,0,0,125,125,0,300,72,72);