Para activar transparencias cuando inicializamos la propiedad fillStyle debemos pasar a la función rgba los valores para el rojo,verde,azul y el grado de transparencia (este valore es un número que puede variar entre 0 y 1)
Si pasamos el valor 1 no la figura es totalmente opaca, es decir no se ve absolutamente nada de lo que se encuentra detrás de la misma. A medida que disminuimos dicho valor 0.7, 0.5, 0.3 etc. la figura se torna más transparente.
Con un ejemplo veremos como activar la transparencia:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo=retornarLienzo("lienzo1");
if (lienzo) {
lienzo.fillStyle="rgb(255,0,0)";
lienzo.fillRect(10,10,50,50);
lienzo.fillStyle="rgba(0,255,0,0.3)";
lienzo.fillRect(40,40,50,50);
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="600" height="600">
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
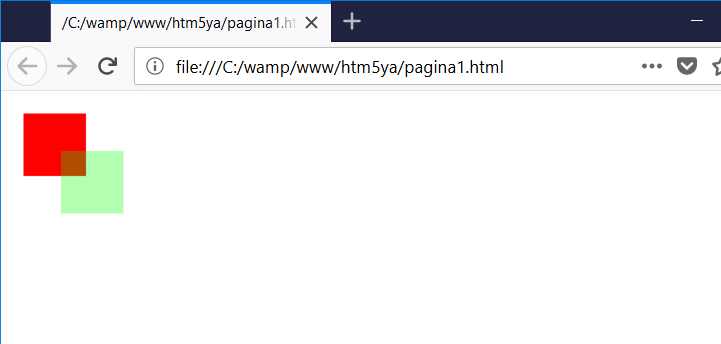
El resultado en el navegador al cargar esta página es:

Activamos el color rojo:
lienzo.fillStyle="rgb(255,0,0)";
Dibujamos un cuadrado.
lienzo.fillRect(10,10,50,50);
Activamos el color verde y definimos un nivel de transparencia de 0.3:
lienzo.fillStyle="rgba(0,255,0,0.3)";
Dibujamos el cuadrado superpuesto al primero:
lienzo.fillRect(40,40,50,50);