Para administrar las sombras de una figura disponemos una serie de propiedades que debemos inicializar previo a graficar.
Para indicar con respecto a x como se desplaza la sombra debemos inicializar la propiedad shadowOffsetX (un valor positivo indica que la sombra se verá del lado derecho de la figura, un valor negativo hace que aparezca a la izquierda la sombra):
shadowOffsetX
Para indicar con respecto a y como se desplaza la sombra debemos inicializar la propiedad shadowOffsetY (un valor positivo indica que la sombra se verá en la parte inferior de la figura, un valor negativo hace que aparezca a en la parte superior la sombra):
shadowOffsetY
El color de la sombra la fijamos inicializando la propiedad:
shadowColor
Por último el difuminado de la sombra la fijamos mediante la propiedad:
shadowBlur
Un valor nulo en shadowBlur hace que no haya difuminado, luego valores positivos mayores aumentan el difuminado de la sombra.
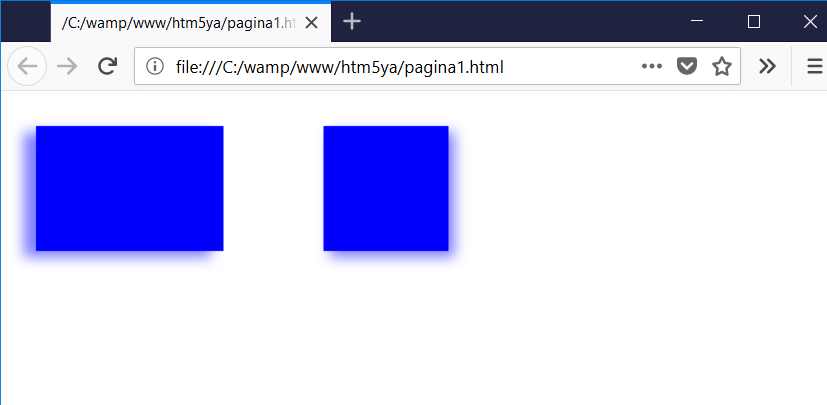
El siguiente ejemplo muestra dos rectángulos con sombra:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo=retornarLienzo("lienzo1");
if (lienzo) {
lienzo.shadowOffsetX=-10;
lienzo.shadowOffsetY=5;
lienzo.shadowBlur=10;
lienzo.shadowColor="rgba(0, 0, 255, 0.5)";
lienzo.fillStyle="rgb(0,0,255)";
lienzo.fillRect(20,20,150,100);
lienzo.shadowOffsetX=5;
lienzo.fillRect(250,20,100,100);
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="600" height="300">
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
El resultado en el navegador al cargar esta página es:

Indicamos que la sombra aparezca del lado izquierdo:
lienzo.shadowOffsetX=-10;
Indicamos que la sombra aparezca en la parte inferior:
lienzo.shadowOffsetY=5;
Definimos el difuminado de la sombra:
lienzo.shadowBlur=10;
Definimos el color de la sombra y su transparencia:
lienzo.shadowColor="rgba(0, 0, 255, 0.5)";
Inicializamos el color de la figura:
lienzo.fillStyle="rgb(0,0,255)";
Dibujamos el primer rectángulo:
lienzo.fillRect(20,20,150,100);
Cambiamos la orientación en x de la sombra:
lienzo.shadowOffsetX=5;
Dibujamos un cuadrado:
lienzo.fillRect(250,20,100,100);