Hasta ahora hemos visto que una figura la podemos llenar con un color liso. Las gradientes nos permite llenar una figura con dos o más colores.
Nosotros indicamos por ejemplo dos colores y luego las librerías disponibles nos generan todos los colores intermedios entre los colores indicados.
Veremos primero la gradiente lineal. Los métodos necesarios para implementar una gradiente lineal son:
[objeto de tipo CanvasGradient]=lienzo.createLinearGradient(x1,y1,x2,y2);
Los cuatro parámetros indican dos puntos del canvas, luego en dichas coordenadas graficaremos la figura.
Seguidamente debemos llamar al método:
[objeto de tipo Gradient].addColorStop([valor entre 0 y 1],color);
Con un ejemplo quedará claro:
var gradiente1=lienzo.createLinearGradient(0,0,200,0);
gradiente1.addColorStop(0,"rgb(255,0,0)");
gradiente1.addColorStop(1,"rgb(0,0,0)");
lienzo.fillStyle=gradiente1;
lienzo.fillRect(0,0,200,200);
Creamos un objeto de la clase CanvasGradient pasando dos puntos del Canvas:
var gradiente1=lienzo.createLinearGradient(0,0,200,0);
Definimos color inicial(como el primer parámetro es cero luego es el punto inicial):
gradiente1.addColorStop(0,"rgb(255,0,0)");
Definimos el color del punto final:
gradiente1.addColorStop(1,"rgb(0,0,0)");
Inicializamos la propiedad fillStyle del lienzo con el objeto de tipo CanvasGradient (acá es donde antes asignamos un color):
lienzo.fillStyle=gradiente1;
Por último dibujamos el cuadrado:
lienzo.fillRect(0,0,200,200);
Luego al verlo en ejecución veremos que el cuadrado comienza con color rojo en el lado de la izquierda y luego va variando al negro.
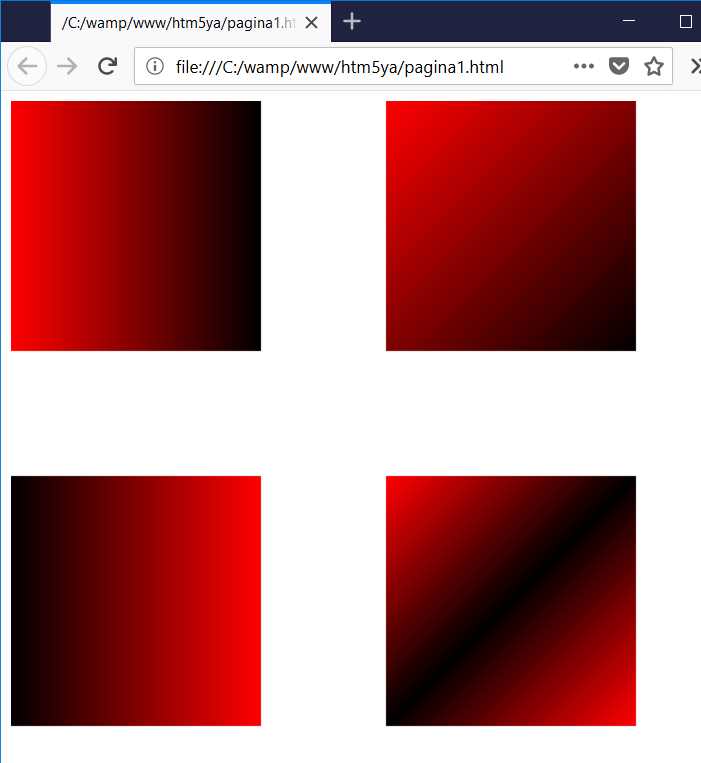
El siguiente ejemplo dibuja cuatro cuadrados con distintas variantes de gradientes lineales:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo=retornarLienzo("lienzo1");
if (lienzo) {
var gradiente1=lienzo.createLinearGradient(0,0,200,0);
gradiente1.addColorStop(0,"rgb(255,0,0)");
gradiente1.addColorStop(1,"rgb(0,0,0)");
lienzo.fillStyle=gradiente1;
lienzo.fillRect(0,0,200,200);
var gradiente2=lienzo.createLinearGradient(200,300,0,300);
gradiente2.addColorStop(0,"rgb(255,0,0)");
gradiente2.addColorStop(1,"rgb(0,0,0)");
lienzo.fillStyle=gradiente2;
lienzo.fillRect(0,300,200,200);
var gradiente3=lienzo.createLinearGradient(300,0,500,200);
gradiente3.addColorStop(0,"rgb(255,0,0)");
gradiente3.addColorStop(1,"rgb(0,0,0");
lienzo.fillStyle=gradiente3;
lienzo.fillRect(300,0,200,200);
var gradiente4=lienzo.createLinearGradient(300,300,500,500);
gradiente4.addColorStop(0,"rgb(255,0,0)");
gradiente4.addColorStop(0.5,"rgb(0,0,0)");
gradiente4.addColorStop(1,"rgb(255,0,0)");
lienzo.fillStyle=gradiente4;
lienzo.fillRect(300,300,200,200);
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="600" height="600">
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
El resultado en el navegador al cargar esta página es:

Para pintar un cuadrado y que el gradiente se desplace en forma diagonal debemos pasar como parámetros al método createLinearGradient las coordenadas de dos vértices opuestos del cuadrado:
var gradiente4=lienzo.createLinearGradient(300,300,500,500);
Y si además queremos que comience en rojo, luego avance hasta el negro y finalmente regrese al rojo debemos llamar al método addColorStop con los siguientes parámetros:
gradiente4.addColorStop(0,"rgb(255,0,0)");
gradiente4.addColorStop(0.5,"rgb(0,0,0)");
gradiente4.addColorStop(1,"rgb(255,0,0)");
Finalmente solo nos falta inicializar la propiedad fillStyle y llamar al método fillRect:
lienzo.fillStyle=gradiente4;
lienzo.fillRect(300,300,200,200);