Cuando se pinta el interior de una figura hemos visto que podemos utilizar como relleno un color fijo, un gradiente, una imagen, ahora veremos que podemos también utilizar como patrón el contenido de otro Canvas.
Para utilizar como relleno otro canvas debemos crear un objeto de tipo CanvasPattern empleando el método createPattern:
CanvasPattern createPattern(HTMLCanvasElement imagen, string repetición)
El parámetro repetición puede tomar los valores:
"repeat" Se repite la imagen en x y en y completando toda la figura. "no-repeat" Si la figura es mayor a la imagen luego queda vacío parte de la imagen. "repeat-x" Se repite en x "repeat-y" Se repite en y
Confeccionaremos una página que tenga dos CANVAS, en el primero graficaremos una cruz y en el segundo graficaremos un cuadrado que cubra todo el canvas utilizando como patrón el primer canvas:
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
<script type="text/javascript">
function retornarLienzo(x) {
var canvas = document.getElementById(x);
if (canvas.getContext) {
var lienzo = canvas.getContext("2d");
return lienzo;
} else
return false;
}
function dibujar() {
var lienzo1=retornarLienzo("lienzo1");
if (lienzo1) {
lienzo1.strokeStyle="rgb(0,0,255)";
lienzo1.beginPath();
lienzo1.moveTo(25,0);
lienzo1.lineTo(25,50);
lienzo1.stroke();
lienzo1.beginPath();
lienzo1.moveTo(0,25);
lienzo1.lineTo(50,25);
lienzo1.stroke();
var lienzo2=retornarLienzo("lienzo2");
if (lienzo2) {
var patron = lienzo2.createPattern(lienzo1.canvas,'repeat');
lienzo2.fillStyle = patron;
lienzo2.fillRect(0,0,300,300);
}
}
}
</script>
</head>
<body onLoad="dibujar()">
<canvas id="lienzo1" width="50" height="50"><br>
Su navegador no permite utilizar canvas.
</canvas>
<br>
<canvas id="lienzo2" width="300" height="300"><br>
Su navegador no permite utilizar canvas.
</canvas>
</body>
</html>
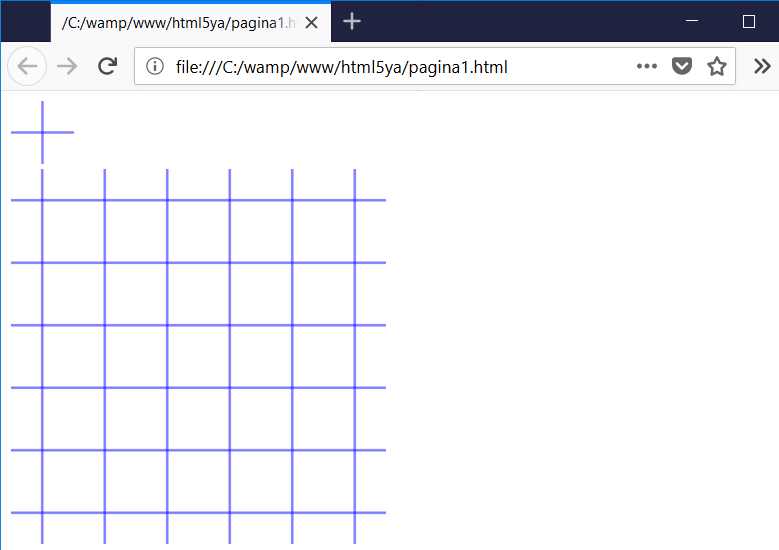
El resultado en el navegador al cargar esta página es:

Obtenemos la referencia del primer canvas y graficamos una cruz:
var lienzo1=retornarLienzo("lienzo1");
if (lienzo1) {
lienzo1.strokeStyle="rgb(0,0,255)";
lienzo1.beginPath();
lienzo1.moveTo(25,0);
lienzo1.lineTo(25,50);
lienzo1.stroke();
lienzo1.beginPath();
lienzo1.moveTo(0,25);
lienzo1.lineTo(50,25);
lienzo1.stroke();
Obtenemos la referencia del segundo canvas y graficamos un cuadrado creando previamente un patrón utilizando el primer canvas:
var lienzo2=retornarLienzo("lienzo2");
if (lienzo2) {
var patron = lienzo2.createPattern(lienzo1.canvas,'repeat');
lienzo2.fillStyle = patron;
lienzo2.fillRect(0,0,300,300);
}
Tengamos en cuenta que en el body de la página tenemos que definir los dos elementos de tipo canvas:
<canvas id="lienzo1" width="50" height="50"><br> Su navegador no permite utilizar canvas. </canvas> <br> <canvas id="lienzo2" width="300" height="300"><br> Su navegador no permite utilizar canvas. </canvas>