En HTML5 disponemos una propiedad en los controles de los formularios que nos permiten indicar cual control tendrá foco (es decir que aparecerá el cursor en su interior)
Anteriormente esta actividad se la realizaba mediante Javascript, pero como vemos varios tipos de problemas ahora se los puede resolver directamente con HTML.
Para que aparezca un control con foco lo único que tenemos que hacer es disponer la propiedad autofocus sin asignarle valor.
Problema
Confeccionar un problema que solicite la carga del nombre de usuario, una clave y la edad. Hacer que cuando aparezca el formulario en pantalla automáticamente tome foco el control donde se debe ingresar la edad.
Solución
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<form action="#">
Usuario:
<input type="text" id="usuario">
<br>
Clave:
<input type="password" id="clave">
<br>
Edad:
<input type="text" id="edad" autofocus>
<br>
<input type="submit" value="Confirmar">
</form>
</body>
</html>
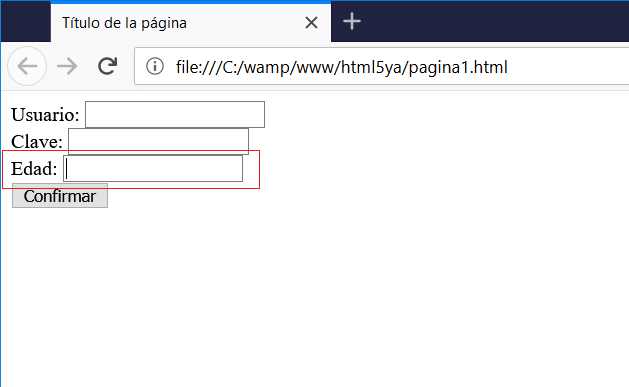
El resultado en el navegador al cargar esta página es:

Podemos observar que lo único que hemos agregado al control donde se ingresa la edad es la propiedad autofocus:
<input type="text" id="edad" autofocus>
Si a ningún control se agrega la propiedad autofocus por defecto no aparece ningún control con foco y será el usuario que tendrá que seleccionar uno.
Solo tiene sentido incluir la propiedad autofocus a un único control de una página web, sino el resultado es impredecible.