Para la entrada de un dato de tipo fecha podemos definir un control de formulario asignando en la propiedad "type" del control "input" el valor "date":
<input type="date">
Luego los navegadores modernos cuando el operador seleccione el control aparecerá un calendario para efectuar la selección de la fecha en forma más sencilla.
Problema
Solicitar la carga de dos fecha utilizando el control de tipo "date".
Solución
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<form action="#">
<p>Primer fecha:
<input type="date" id="fecha1" name="fecha1">
</p>
<p>
Segundo fecha:
<input type="date" id="fecha2" name="fecha2">
</p>
<p><input type="submit" value="Confirmar"></p>
</form>
</body>
</html>
Dependiendo el navegador mostrará un calendario con un formato particular.
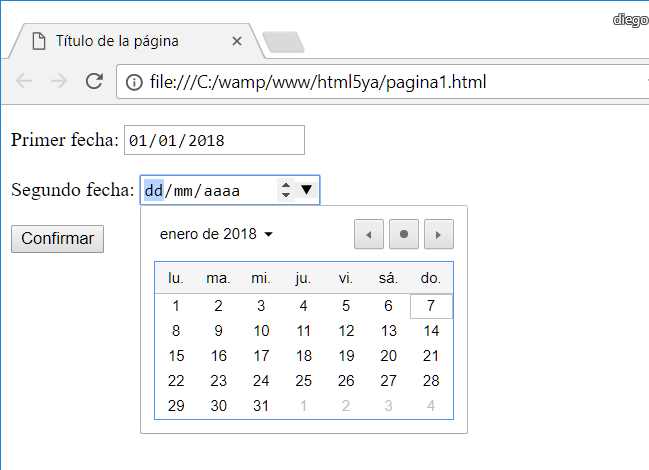
En Chrome tenemos la siguiente interfaz:

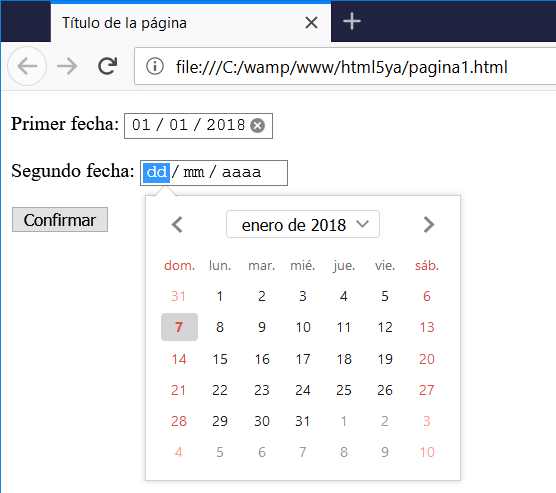
En Firefox:

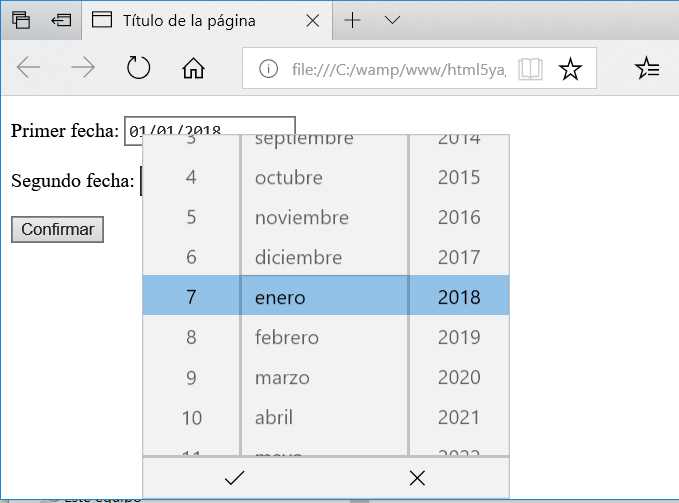
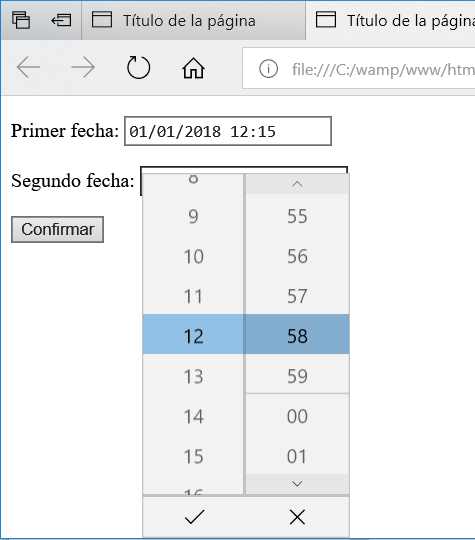
En Microsoft Edge:

Como podemos observar el calendario propuesto por el navegador Microsoft Edge es bastante diferente que los otros navegadores, de todos modos quien está habituado a este al visitar sitios web que solicitan fechas siempre mostrará este formato de entrada.
datetime-local
Si necesitamos cargar una fecha y una hora podemos utilizar un control input con el valor "datetime-local":
<input type="datetime-local" id="fecha1" name="fecha1">
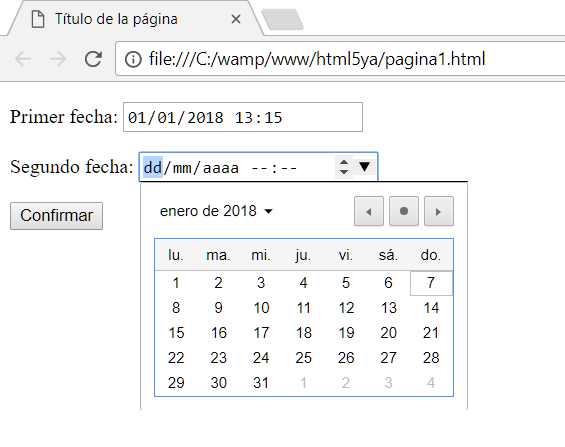
En Chrome aparece con el formato:

En Microsoft Edge:

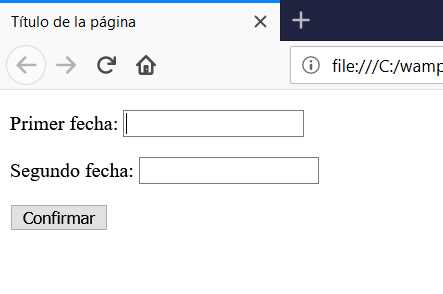
En FireFox hasta la versión de enero de 2018 no ha implementado la funcionalidad de la propiedad "datetime-local". En estos casos los navegadores generan un control similar a un "input" de tipo "text":

month
Si necesitamos cargar un mes y año podemos utilizar en la propiedad type el valor "month":
Seleccione un mes y año:
<input type="month" id="mes1" name="mes1">
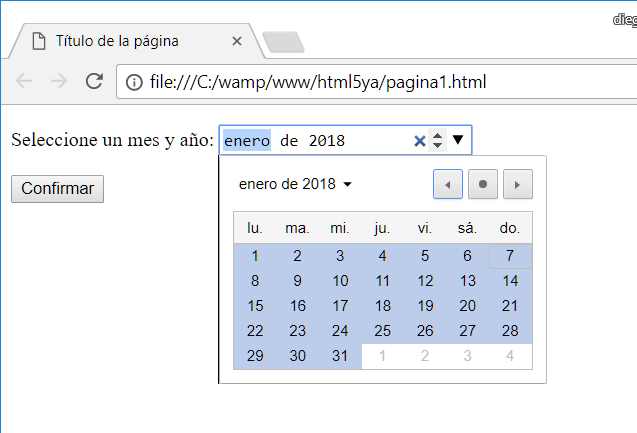
En Chrome aparece una interfaz similar a esta:

Hasta enero de 2018 FireFox no ha implementado esta funcionalidad.
time
Si necesitamos cargar una hora cualquiera podemos utilizar en la propiedad type el valor "time":
<p>Ingrese hora:
<input type="time" id="hora" name="hora"></p>
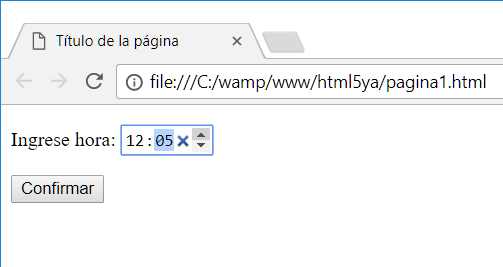
Los tres navegadores principales muestran una interfaz similar a esta:

week
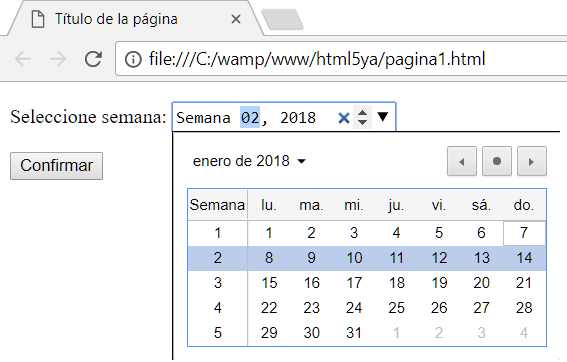
Si necesitamos seleccionar una semana del año podemos utilizar en la propiedad type el valor "week":
<p>Semana:
<input type="week" id="semana" name="semana"></p>
Los navegadores Chrome y Microsoft Edge muestran una interfaz similar a esta:

Firefox a enero de 2018 no implementa esta funcionalidad.