Si se necesita cargar una url por teclado en HTML5 podemos utilizar un control que valida que se ingrese correctamente la dirección del sitio web.
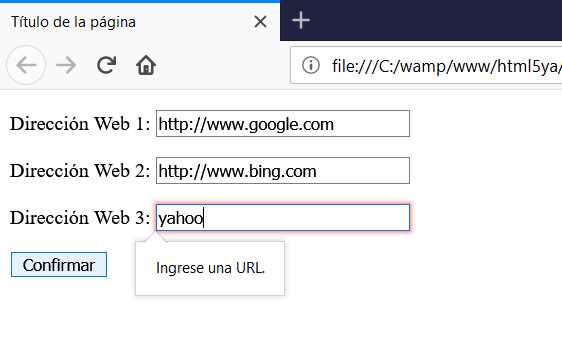
En el caso de no cargar una dirección web correcta aparece un diálogo informando tal situación.
Problema
Ingresar por teclado las direcciones de tres sitios web en forma obligatoria.
Solución
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<form action="#">
<p>Dirección Web 1:
<input type="url" id="direccion1" name="direccion1" size="30" required></p>
<p>Dirección Web 2:
<input type="url" id="direccion2" name="direccion2" size="30" required></p>
<p>Dirección Web 3:
<input type="url" id="direccion3" name="direccion3" size="30" required></p>
<p><input type="submit" value="Confirmar"></p>
</form>
</body>
</html>
Cuando el operador ingresa una dirección web incorrecta el navegador nos muestra con un mensaje tal situación:

Los navegadores Chrome, Firefox y Microsoft Edge implementan esta funcional.