Un control puede aparecer cargado con un valor por defecto. Veamos como inicializar con valores por defecto para cada uno de los controles que hemos visto.
Para inicializar un control de tipo text debemos dar un valor a la propiedad value:
<input type="text" value="aqui su nombre" name="nombre" size="20">
El control aparece cargado con la cadena "aqui su nombre".
Para inicializar un control de tipo textarea debemos indicar el dato entre el comienzo y el fin de la marca:
<textarea rows="10" cols="40" name="curriculum">Ingrese aqui su curriculum</textarea>
El control textarea se inicializa con la cadena "Ingrese aqui su curriculum"
Para inicializar un control de tipo checkbox debemos disponer la propiedad checked sin asignar valor:
<input type="checkbox" name="java" checked>Opcion 1
Con esto logramos que el checkbox aparezca tildado apenas se muestre el formulario.
Para inicializar un control de tipo radio debemos definir la propiedad checked sin valor, igual que un checkbox, con la salvedad que solo un control de tipo radio puede tener definida esta propiedad:
<input type="radio" name="estudios" value="1" checked>Opción 1<br>
Para inicializar un control de tipo select con selección individual debemos definir la propiedad selected del elementos option que queremos que aparezca seleccionado:
<select name="pais"> <option value="1">Argentina</option> <option value="2" selected>España</option> <option value="3">México</option> <option value="4">Guatemala</option> <option value="5">Honduras</option> <option value="7">El Salvador</option> <option value="8">Venezuela</option> <option value="9">Colombia</option> <option value="10">Cuba</option> <option value="11">Bolivia</option> <option value="13">Perú</option> <option value="14">Ecuador</option> <option value="15">Paraguay</option> <option value="16">Uruguay</option> <option value="17">Chile</option> </select>
En este caso aparece seleccionado España, más alla que sea el segundo option en la lista.
Para inicializar un control de tipo select con selección múltiple debemos definir la propiedad selected de varios elementos option:
<select name="colores[]" size="4" multiple="multiple"> <option value="1" selected>Rojo</option> <option value="2">Verde</option> <option value="3" selected>Azul</option> <option value="4">Amarillo</option> <option value="5" selected>Blanco</option> <option value="6">Negro</option> <option value="7">Naranja</option> <option value="8">Violeta</option> </select>
En este ejemplo los items Rojo,Azul y Blanco aparecen seleccionados desde un comienzo.
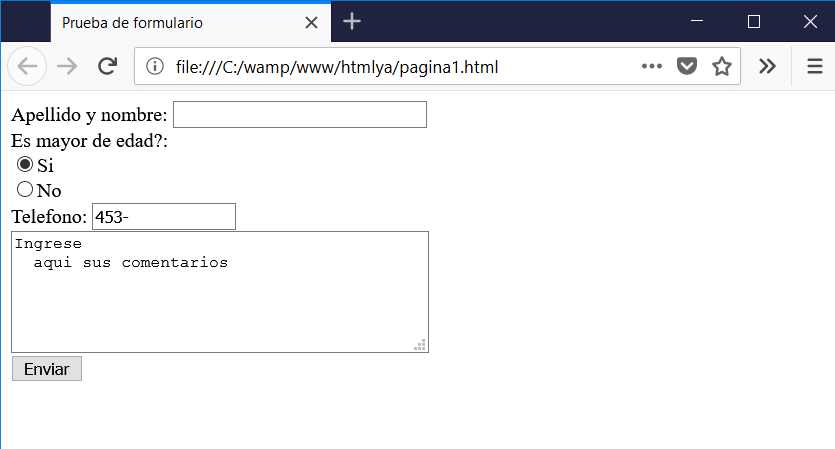
Confeccionaremos como ejemplo un formulario que solicite el ingreso del nombre de una persona. Luego que seleccione si es mayor de edad o no (por defecto inicializar en si), seguidamente el teléfono (cargar por defecto 453-) y por último en un textarea solicitar que ingrese comentarios.
<!DOCTYPE html> <html> <head> <title>Prueba de formulario</title> <meta charset="UTF-8"> </head> <body> <form action="registrardatos.php" method="post"> Apellido y nombre: <input type="text" name="nombre" size="30"><br> Es mayor de edad?:<br> <input type="radio" name="radio1" checked value="si">Si<br> <input type="radio" name="radio1" value="no">No<br> Telefono: <input type="text" value="453-" name="telefono" size="15"><br> <textarea name="comentarios" rows="5" cols="40">Ingrese aqui sus comentarios</textarea><br> <input type="submit" value="Enviar"> </form> </body> </html>
El resultado en el navegador es: